ホームページ > 記事 > ウェブフロントエンド > CSSの背景画像に枠線を追加する方法
CSS 背景画像に境界線を追加する方法: 最初に HTML サンプル ファイルを作成し、次に「background-image」を通じて背景画像を導入し、最後に border 属性を通じて境界線を設定します。

background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
body{background-image: url("images/bg.jpg");}
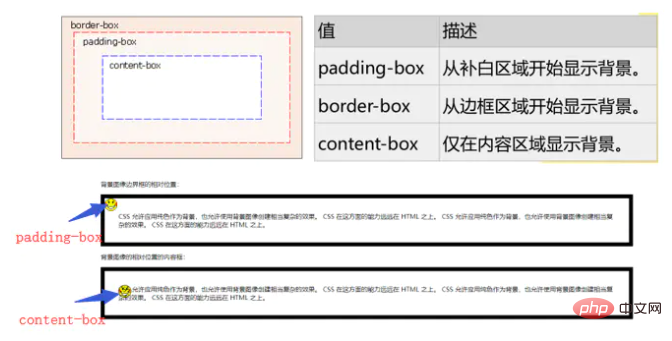
| value | description |
|---|---|
| 繰り返し | デフォルト。背景画像は垂直方向と水平方向の両方で繰り返されます |
| repeat-x | 背景画像は水平方向に繰り返されます |
| repeat -y | #背景画像は垂直方向に繰り返し表示されます|
| 背景画像は 1 回だけ表示されます | #inherit |
background-position:center left
②パーセント値を使用: background-position: 50% 50%
③長さの値を使用:background-position:300px 100px
/*背景样式综合使用*/ background: #00ff00 url(image/bg.jpg) no-repeat center;
スクロール: デフォルト値。ページのスクロールに合わせて背景画像も移動します。
| percentage | |
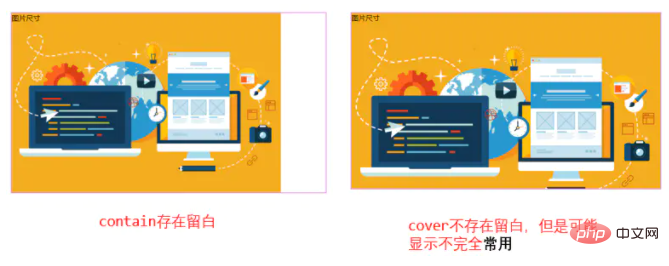
| cover | |
| contain | |

nbsp;html>
<meta>
<title>背景</title>
<style>
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
<p>图片尺寸</p>
background-originデフォルトは padding-box
nbsp;html>
<meta>
<style>
p{border:10px solid black;padding:35px;background-image:url(img/smiley.gif);
background-repeat:no-repeat;background-position:0px 0px;}
#p1{background-origin: padding-box;}
#p2{background-origin:content-box;}
</style>
<p>背景图像边界框的相对位置:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
<p>背景图像的相对位置的内容框:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
background-clip| padding-box | |||||||||||||||||||
| content-box | |||||||||||||||||||
background-clip与background-origin
nbsp;html>
<meta>
<style>
#example1 {
width: 800px;
height: 450px;
border: 20px dotted black;
padding: 50px;
background-image: url(img/girl.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
background-clip: padding-box;/*padding-box以外的都要剪辑掉*/
background-origin: border-box;/*从border-box开始进行剪辑*/
}
</style>s
<p></p>
边框样式常用的边框样式
border
边框线类型
border-radius圆角边框——border-radius 属性。
border-radius 如果要绘制的圆角边框4个角的半径各不相同时,需按左上角、右上角、右下角、左下角的顺序设置每个方向圆角半径的值。
p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代码等同于:border-radius:0px 10px 20px 30px;*/
}
border-image图像边框——border-image 属性
ABCD四个参数表示浏览器自动把图像分隔时的上边距、右边距、下边距以及左边距。
border-image 属性是一个简写属性,用于设置以下属性:
Shadowボックスに 1 つ以上の影を追加します - box-shadow プロパティ 構文: |
以上がCSSの背景画像に枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。