ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでスタイルを削除する方法
CSS でスタイルを削除する方法: まず HTML サンプル ファイルを作成し、次に CSS スタイルを div に追加し、最後に「removeClass()」メソッドを使用して選択した要素から 1 つ以上のクラスを削除します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
スタイルを追加および削除するための CSS
#コードは次のとおりです:<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
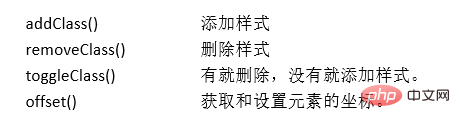
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>

css ビデオチュートリアル >>
以上がCSSでスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。