ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字サイズを変更する方法
CSS でテキスト サイズを変更する方法: font-size 属性を使用して、[h1{font-size:250%;}] などのテキスト サイズを変更できます。これは、h1 要素を設定することを意味します。親要素のパーセンテージ値に基づきます。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
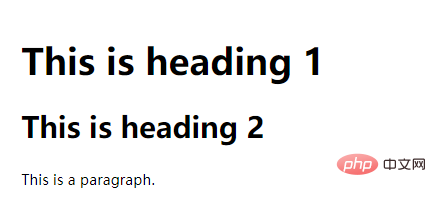
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>実行結果:  ##推奨学習:
##推奨学習:
以上がCSSで文字サイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。