ホームページ >ウェブフロントエンド >フロントエンドQ&A >xpath の配置と css の配置の違いは何ですか?
違い: 1. XPATH では直接の子要素は「/」を使用して定義されますが、CSS では「>」を使用して定義されます。要素が別の要素 (子要素または孫要素) 内にある場合、その要素は XPATH では「//」を使用し、CSS では空白のみを使用して定義されます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
#xpath の一般的な配置方法

xpath 配置と CSS 配置の比較
xpath の配置と CSS の配置は、実際のプロジェクトでよく使用されます。 XPath は、XML ドキュメント内のノードを検索するための構文です。つまり、パスを通じてこの要素を見つけることができます。 Xpath はより強力ですが、CSS セレクターはパフォーマンスが優れており、より高速に実行され、構文がより単純です。 2 つの方法を比較します。直接の子要素
XPATH の直接の子要素は「/」を使用して定義されますが、CSS では「> ;」を使用して定義されます。定義されています。XPATH://div/input CSS: div>input
子孫要素
要素が別の要素 (子要素または孫要素) 内にある場合、XPATH、CSS では「//」を使用して定義されます。スペースのみが使用されます。XPATH://div//input CSS: div input
ID の位置決め
XPATH の要素 ID は次の内容を使用して定義されます: "[@id='kw']"、CSS ではそれが使用されます。 :「#kw」。XPATH://input[@id='kw'] CSS: input#kw[推奨チュートリアル:
CSS ビデオ チュートリアル]
クラスの位置決め
クラス属性の場合、XPATH は id に似ています。 、CSS ではドットで表されます。XPATH://input[@class="s_ipt"] CSS: input.s_ipt弟要素: Following-sibling step-siblingこれは、同じ親ノード内にあるページ上の次に隣接する要素であるフォーム要素に役立ちます。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
兄弟要素:predicting-sibling 前の兄弟
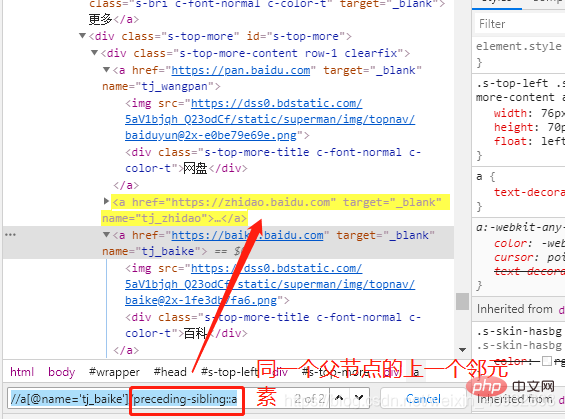
同じ親ノードにあるページ内の前の隣接要素。XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

親ノード要素
ページ内のノードの上位要素。XPATH: //input/parent CSS: 无法实现
属性値
任意の属性値に基づいて要素を配置できます。XPATH: //input[@name='username'] CSS: input[name='username']
複数の属性値
複数の属性を通じて要素を見つけることもできます。XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
最初の子要素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最後の子要素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
2 番目の子要素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
あいまい一致
selenium中允许使用^=,$=或*=进行部分字符串匹配。#^=プレフィックスの一致
XPATH: input[starts-with(@id,'user')]
CSS: input[id^='user']
XPATH: input[ends-with(@id,'name')]
CSS: input[id$='name']
#*=一致には
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]が含まれています。プログラミング関連の知識の詳細については、プログラミング ビデオ をご覧ください。 !
以上がxpath の配置と css の配置の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。