ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのマージントップは何を意味しますか
HTML では、 margin-top は「上マージン」を意味し、要素の上マージンを設定するために使用される CSS 属性です。その構文形式は "margin-top:auto|length|%;" です。負の値を設定できるようにします。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。

CSS margin-top プロパティ
margin-top プロパティは、要素の上マージンを設定します。
注: 負の値も許可されます。
構文:
margin-top:auto|length|%|inherit;
属性値:
auto: ブラウザーによって設定された上マージン。
length: 固定の上マージンを定義します。デフォルト値は 0 です。
%: 親オブジェクトの合計幅に基づくパーセンテージとして上マージンを定義します。
inherit: 上マージンを親要素から継承することを指定します。
[推奨チュートリアル: CSS ビデオ チュートリアル 、「html ビデオ チュートリアル 」]
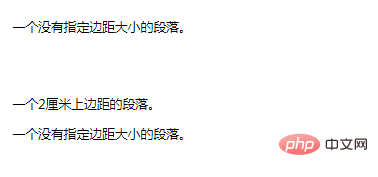
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html> レンダリング:

プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がHTMLのマージントップは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。