ホームページ >ウェブフロントエンド >CSSチュートリアル >フォントをCSSにシンクさせる方法
フォントを CSS にシンクさせる方法: まず HTML サンプル ファイルを作成し、次に擬似要素「::first-letter」を使用してテキストの最初の文字を選択し、次に「font-size」を使用します。 " 属性を使用して最初の文字のサイズを設定します。最後に、float 属性を使用して沈み効果を実現できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS では、疑似要素 ::first-letter を使用してテキストの最初の文字を選択し、次に font-size 属性を使用して最初の文字のサイズを設定し、float を使用できます。シンキング効果を実現する属性。
ドロップ キャップの実装例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
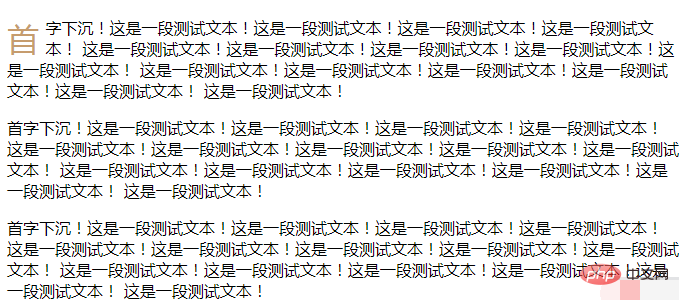
</html>レンダリング:

説明:
CSS の :first-child セレクターは、親要素に属する最初の子要素を選択するために使用され、:first-letter 擬似要素はテキストの最初の文字に特別なスタイルを追加するために使用されます。これにより、それが最初の段落の最初の単語であることが保証されます。次に、float 属性によって要素の float が定義され、要素が元のページの標準出力ストリームからエスケープできるようになります。
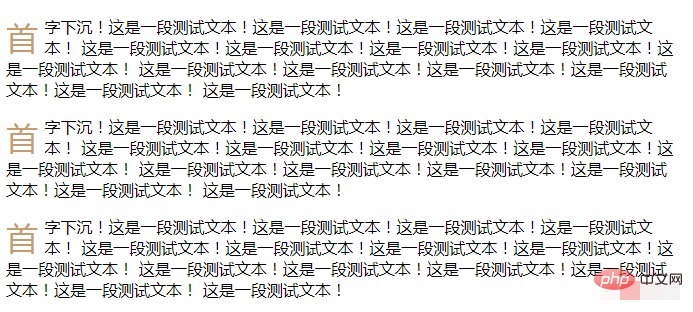
:first-child セレクター、つまり
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}を設定しない場合、結果は次のようになります:

推奨: " CSS ビデオ チュートリアル >>
以上がフォントをCSSにシンクさせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。