
関連する推奨事項: 「vscode チュートリアル 」
VSCode が改善され、より強力になるにつれて、一部の開発を VS に移行する時期が来ました。コード。
現在、VS2019 を使用して .NET Core アプリケーションを開発していますが、VS Code に VS 開発環境をコピーし、同時に VS Code に移行したいという考えを常に持っていました。
それでは、始めましょう。
まず、VS Code の最新バージョンをインストールします: https://code.visualstudio.com/。インストールが完了すると、アップグレードするように求められる場合があります。アップグレードするだけです。アップグレードされたバージョンの情報:
バージョン: 1.40.1 (システム セットアップ)
コミット: 8795a9889db74563ddd43eb0a897a2384129a619
日付: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node .js : 12.4 .0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
次の操作はいくつかのステップに分かれています:
1. さまざまな強力な#をインストールします。 ## VSCodeプラグイン
2. .NET Core ソリューションとプロジェクトを作成します3. デバッグと実行それでは、始めましょう。1. さまざまな強力な VS Code プラグインをインストールします
1. Visual Studio Code の C# 拡張機能このプラグイン-in 最も重要な機能:
C# 拡張機能
このプラグインの最も便利な機能は、次のことができることです。右クリックして新しい C# クラスと C# インターフェイスを作成し、ctor、prop などのさまざまなコード スニペットをサポートします。特定の機能については、プラグインの説明を参照できます。 # 3. C の自動使用
# 3. C の自動使用
#このプラグインは、参照を使用して自動的に追加します。
 4. vscode-solution-explorer
4. vscode-solution-explorer
このプラグインは、VS Code にソリューション タブを追加し、新しいソリューション、新しいプロジェクトをサポートし、参照を追加します。 Nuget パッケージ、このプラグインは非常に便利です。
Visual Studio ソリューション ファイル エクスプローラーを見つけることができるソリューション エクスプローラー パネルを追加します。
#5. コード ランナー (ハン ジュン先生によって作成され、高品質の製品である必要があります)  複数の言語のコード スニペットまたはコード ファイルを実行します:
複数の言語のコード スニペットまたはコード ファイルを実行します:
、カスタム コマンド
コードを選択して直接実行
6.vscode-icons
このプラグインを通じて、各ファイルとフォルダーに、より馴染みのあるアイコンを与えます
##7。 Visual Studio IntelliCode
VS Code Intelligent Tips は、コンテキストに基づいて、次に使用するコードを自動的に推奨します。背景は AI
8 に基づいています。 NuGet パッケージ マネージャー
Nuget パッケージ管理。Nuget パッケージをすばやくクエリ、検索、インストールします。しかし、午後に Nuget ソースをカスタマイズしようとしましたが、取得できませんでした。おそらく URL が間違っているためです。

9. Docker

10. Kubernetes

他の人も、GitHub や TFS と同様のソース コード管理を構成する必要があります。TFS には 2 つのプラグインがありますが、使いにくいので完成したら更新します。
2. .NET Core ソリューションとプロジェクトを作成する
この時点で、VS Code 環境の基本構成はほぼ完了しています。次の 2 つのステップは、モデル、ソリューションおよびプロジェクトの作成です。
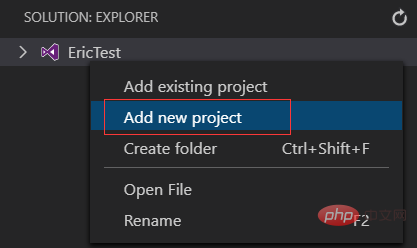
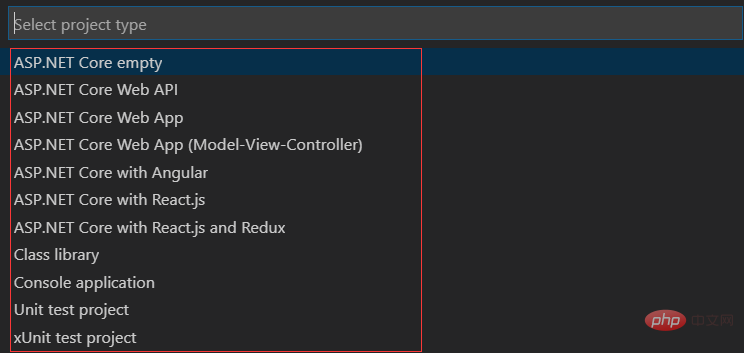
1. vscode-solution-explorer 経由





C

を選択し、入力を続けます。プロジェクト名: 例: TestWebApi

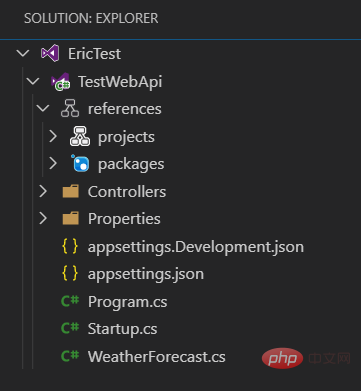
懐かしい感じがします。この時点でコーディングを開始できます。
上記は、vscode-solution-explorer による新しいソリューションとプロジェクトです。同時に、コマンドラインからも実行できます。
2. Dotnet CLI コマンド ラインを介して
新しい sln を作成します:
dotnet
新しい ASP.NET Core WebAPI project
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
TestWebApi プロジェクトをソリューション EricTest
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
3 に追加します。デバッグして実行します
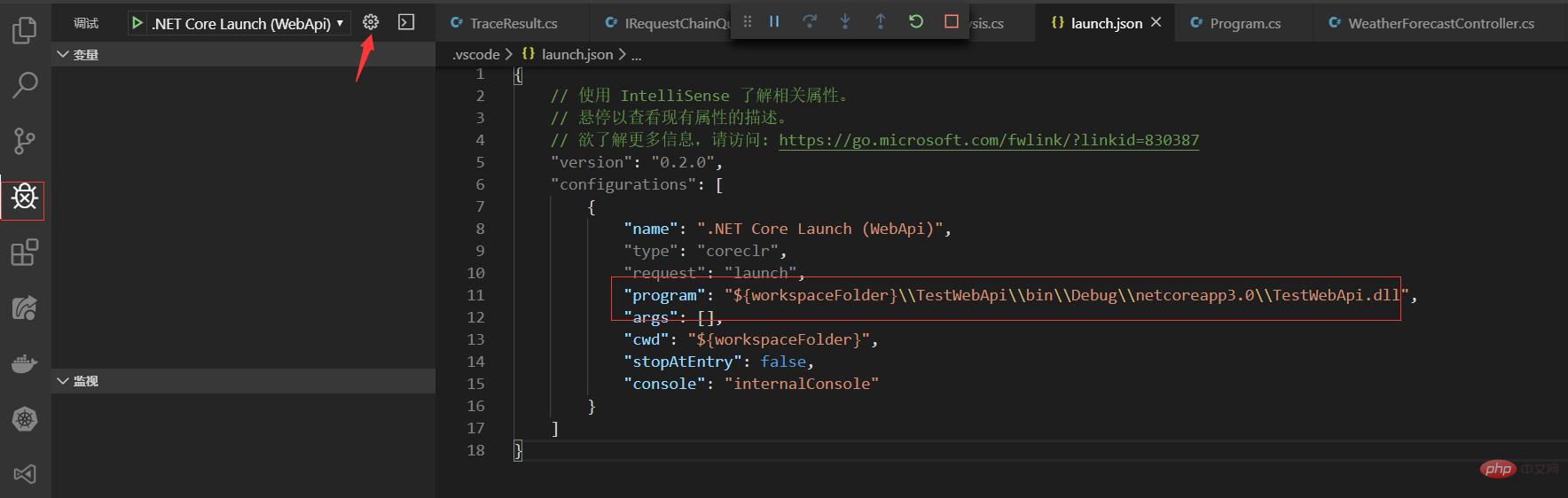
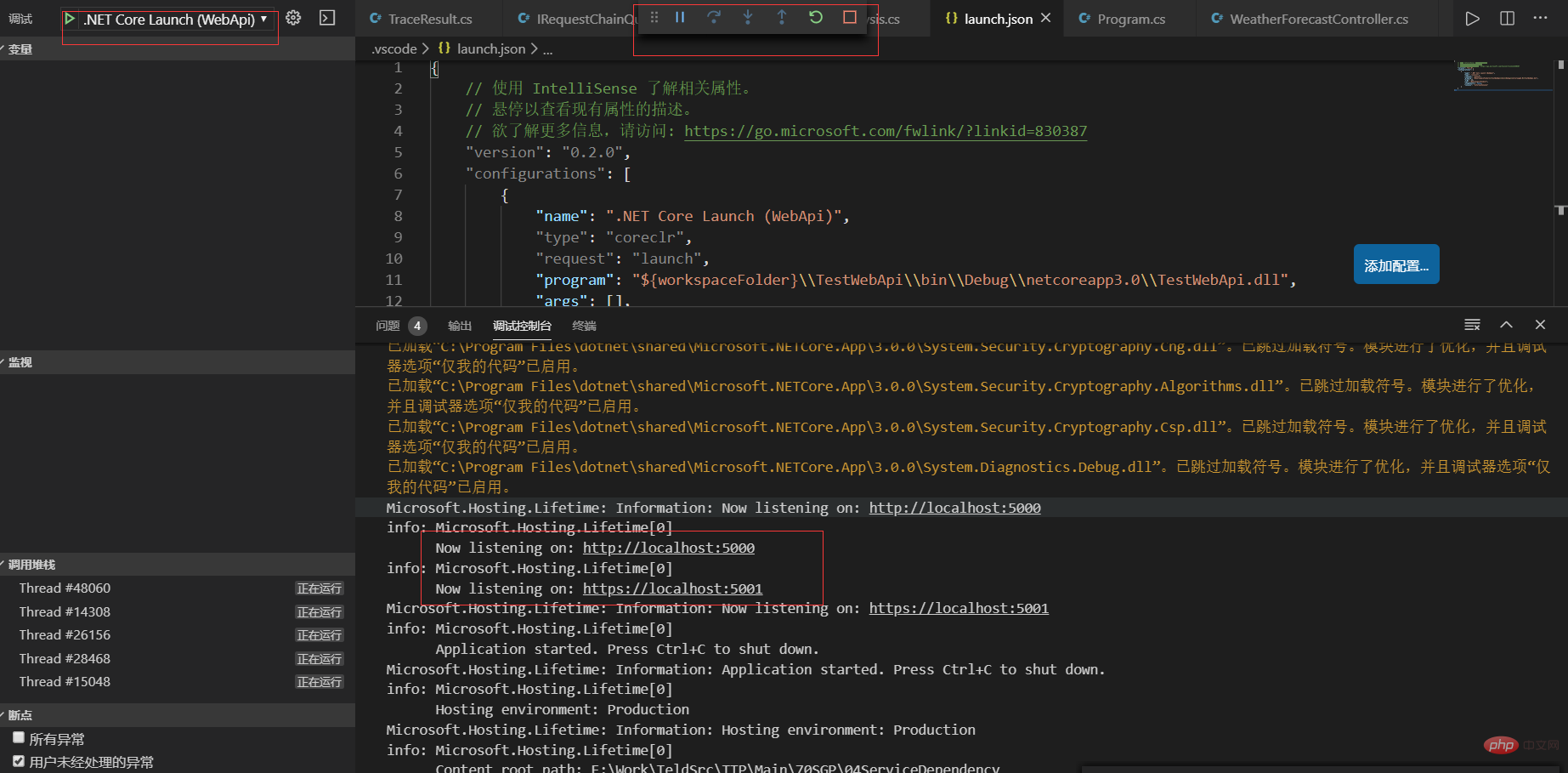
[デバッグ] タブ デバッグ対象のプログラムの設定に重点を置いて、デバッグ構成を追加します

#保存後、デバッグを開始します。

プログラムにブレークポイントを追加し、
URL を入力します: https://localhost:5001/WeatherForecast
これでデバッグの準備が整いました。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVSCode の開発およびデバッグ環境を構築する (強力で実用的なプラグインの推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。