ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して背景画像を繰り返さないようにする方法
背景画像を非繰り返しにする CSS メソッド: 最初に新しい HTML ファイルを作成し、次に div タグを入力し、このタグにクラスを追加します。最後に属性「background-repeat:no-」を使用してこれを実現します。 repeat;" 背景画像を繰り返す必要はありません。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、HTML5&&CSS3 バージョン。
推奨事項: "css ビデオ チュートリアル "
HTML ソフトウェア開発ツールを開いて新しい HTML ファイルを作成し、
css は背景を繰り返さないように設定します。
背景画像のスタイルを設定します。
1. 背景画像を導入します;
2. 背景画像の幅と高さを設定します (注: 幅と高さを設定しないと効果は確認できません) )
コード:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
ページの効果を表示します。 HTML ページを保存してブラウザで開くと、背景画像が繰り返し表示されていることがわかります。図に示すように:



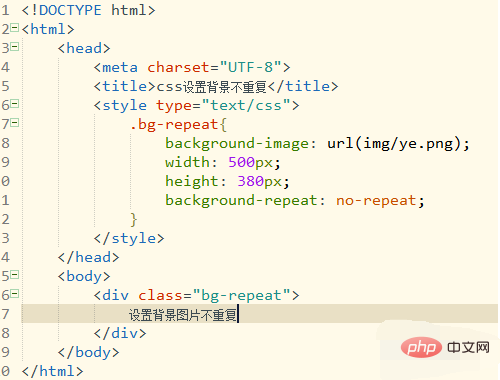
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>

以上がCSS を使用して背景画像を繰り返さないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。