ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSファイル内の画像を表示せずに参照する方法
CSS ファイル内の参照画像が表示されない原因と解決策: 1. CSS が呼び出されないため、CSS 呼び出しが成功したかどうかを確認する必要があります; 2. CSS 画像アドレスが間違っています、CSS画像アドレスが正しいかどうかを確認する必要があります; 3. divがネストされている、ネストされたdivが正しく設定されているかどうかなどを確認する必要があります。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
CSS ファイルで背景画像/背景参照画像を使用する理由と解決策が表示されません
css 背景画像を表示できません。理由と解決策はいくつかあります:
1. CSS が呼び出されません。CSS 呼び出しが成功したかどうかを確認してください。
2. css画像アドレスが間違っていますので、css画像アドレスが正しいか確認してください。
3. 要素の高さは固定されておらず、自動であるか、値が設定されていません。div 設定が正しくないと、背景画像が高すぎて表示できない可能性があります。
4. div がネストされています; ネストされた div が正しく設定されているかどうかを確認してください。
5. divコードは標準化されていないため、divコードが正しく記述されているか確認してください。
6. 同じ名前の CSS クラスのスタイルによってオーバーライドされます。
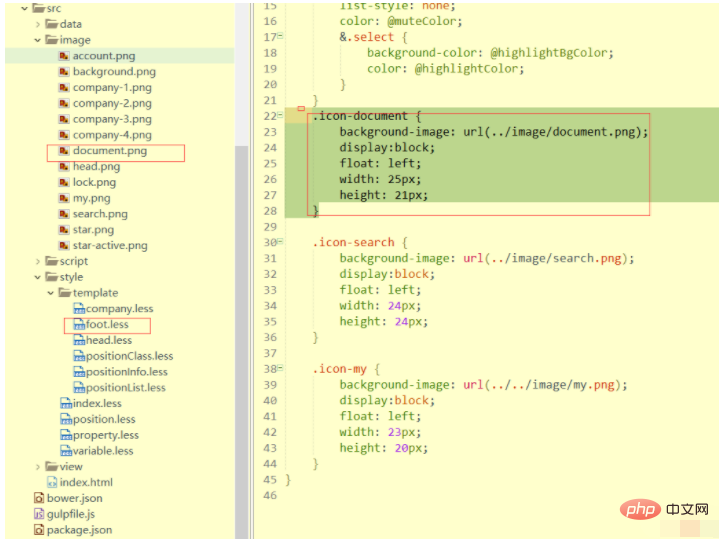
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
注意事項:
1. パスが正しいことを確認してください;
2. ブロック単位で表示します;
3. 幅と高さを指定します。
以上がCSSファイル内の画像を表示せずに参照する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。