ホームページ > 記事 > ウェブフロントエンド > css floatのプロパティは何ですか?
CSS のフローティング属性は、「float」属性を指します。この属性は、ボックス (要素) をフロートさせるかどうかを指定し、どの方向にフロートさせるかを定義するために使用されます。要素が float 属性を使用した後、要素を標準フロー自体から分離して他の要素の上に浮かせることができるため、要素が元々属していたスペースを占有しなくなります。

この記事の動作環境: Windows10 システム、css3 バージョン、Dell G3 コンピューター。
1. ページ レイアウト方法
ページ レイアウト方法には主に、ドキュメント フロー、フローティング レイヤー、およびフロート属性が含まれます。
1.1 ドキュメント フロー
HTML ページの標準的なドキュメント フロー (デフォルト レイアウト) は、ブロック (ブロック) に遭遇した場合は上から下、左から右です。レベル要素) 改行。
1.2 フローティング レイヤー
フローティング レイヤー: 要素の float 属性に値を代入した後、ドキュメント フローから切り離され、左右にフローティングして閉じます。親要素に追加します (デフォルトでは、本文はテキスト領域の左右の境界線です)。
フローティング要素は、ドキュメント フローの空いた位置にある後続の (非フローティング) 要素によって埋められます: ブロック レベルの要素は直接埋められます。フローティング要素の範囲と重複する場合、フローティング要素は要素はブロックレベルの要素をカバーします。インライン要素: スペースがある場合は挿入します。
1.3 Float 属性の概要
float 属性: ボックス (要素) を浮動させるかどうかを指定するために使用され、要素がどの方向に浮動するかを定義できます。
要素が float 属性を使用した後、要素を標準フロー自体から分離し、他の要素の上に浮かせることができるため、要素が元々属していたスペースを占有しなくなります。後続の要素を上に移動してマージします。要素に元々属していたスペースを占有します。
注: 絶対に配置された要素は float 属性を無視します。
属性値:
① left: 要素は左に移動します。
② right: 要素は右にフロートします。
③ none:デフォルト値。
④inherit:親要素からfloat属性を継承します。
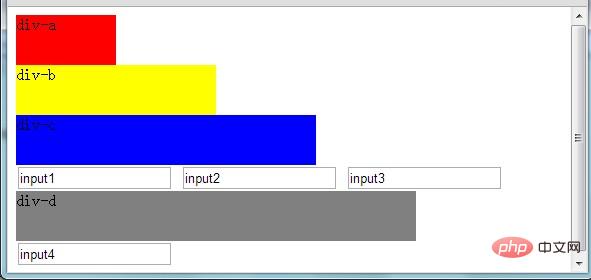
1.4 例

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
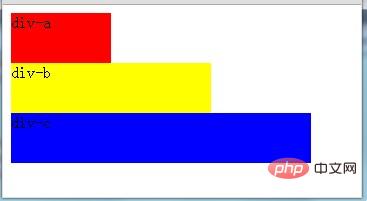
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(推奨チュートリアル: CSS ビデオ チュートリアル)
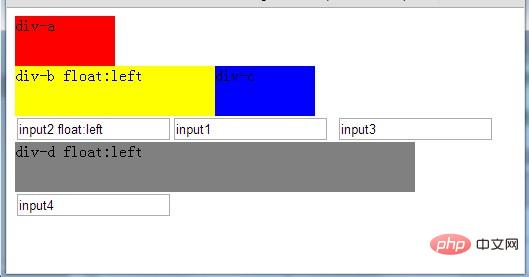
2. float:left
説明: 要素は左にフロートします。
2.1 コードの変更
input2 追加: float:left
div-b 追加: float:left
div-d追加:float:left
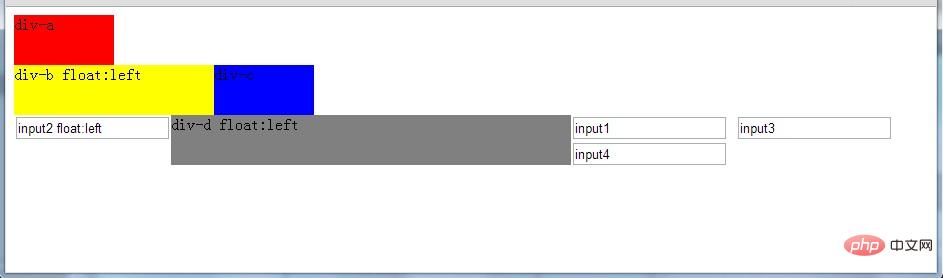
2.2 ビューの変更
①ブラウザの幅が「足りない」場合

② ブラウザの幅が「十分に長い」場合

2.3 結論
現在の要素分類 (float: left) |
次に隣接する要素分類 (float を除く) ) |
結論 |
||||||||||||
ブロック レベル要素 (a) |
ブロック レベル要素 (b) |
b は a によって残されたスペースを埋め、a は b に重なり、a のレイヤーが一番上になります。 |
||||||||||||
| #インライン要素 (b) | b は a の直後に続きます。そして、独自のインライン要素の特性に応じて、ラップするかどうかを決定します。 | |||||||||||||
| ブロックレベル要素 (b) | b は a の動きに追随しません。 | |||||||||||||
| b は a の直後に続きます。そして、独自のインライン要素の特性に応じて、ラップするかどうかを決定します。 |
現在の要素分類 (float:right) |
次に隣接する要素分類 (除く) float) |
結論 |
ブロック レベル要素 (a) |
ブロック レベル要素 (b) |
b は a によって残されたスペースを埋めます。a が b と重なる場合 (親コンテナの幅が狭くなる)、a のレイヤーが上になります。 |
インライン要素 (b) |
b は、a によって残されたスペースを埋めます。 |
|
| #インライン要素 (a) | ブロックレベル要素 (b) | b は a の動きに追従しません。 |
| インライン要素 (b) | b は、a によって残されたスペースを埋めます。 |
4. 隣接する要素には float 属性が含まれています

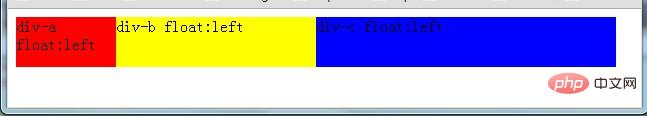
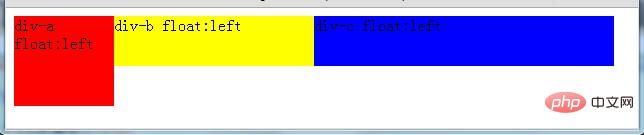
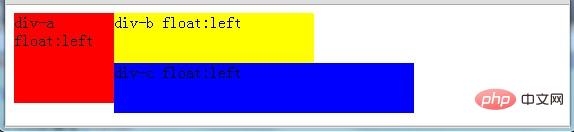
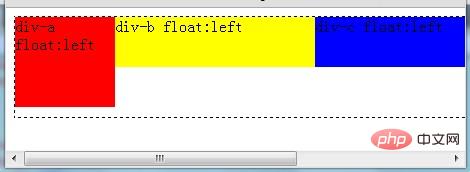
#4.1 float:left
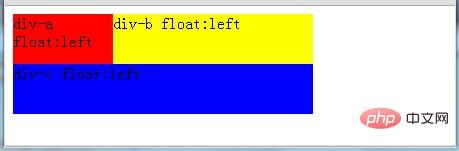
これら 3 つの div に float:left4.1.1 View を追加します。 ① ブラウザの幅が「十分に長い」 # ②ブラウザの幅が「長さが足りない」 
4.1.2 結論 
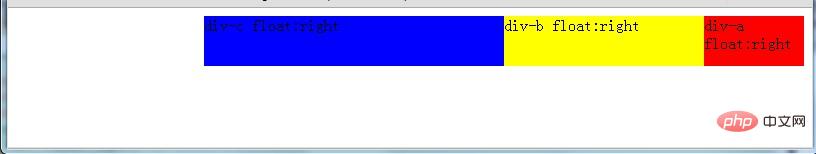
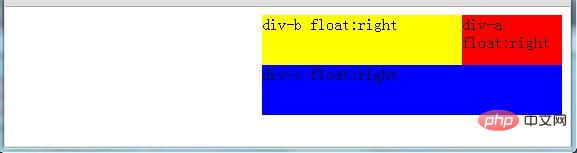
4.2 float:right
この3つのdivにfloat:right
4.2.1 Viewを追加します。 ①Browseの幅ブラウザの長さが「十分」である # ②ブラウザの幅が「長さが足りない」
4.2. 2 結論
Ⅰ 隣接する浮動要素のうち、先頭にある右の属性を持つ要素が右端に位置します。 
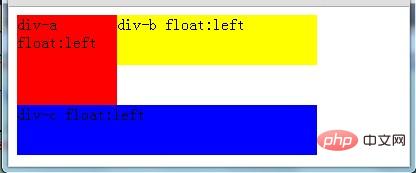
4.3 異なる高さのブロックレベル要素
div-a の高さの値を div-b より大きく設定し、3 つすべてに float:left を追加します。 divs. :4.3.1 View
①ブラウザの幅が「十分長い」②ブラウザの幅を小さくした場合

③ブラウザ幅をさらに縮小した場合

4.3.2 結論
Ⅰは、高さが不均等 インライン要素の「特性」に従ってフローティング要素をソートする際、複数のフローティング要素が 1 行に収まらない場合は折り返されます。 
プログラミング関連の知識について詳しくは、
プログラミング入門をご覧ください。 ! 
以上がcss floatのプロパティは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。