ホームページ >ウェブフロントエンド >uni-app >uniapp が WeChat 認証ログインを実装する方法
uniapp が WeChat 認証ログインを実装する方法: まず、対応する appid と appsecret を取得し、次に uniapp プロジェクトの manifest.json で APP SDK とモジュールのアクセス許可を構成し、最後にコーディングを実装します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
Uniapp は WeChat 承認ログイン メソッドを実装します。
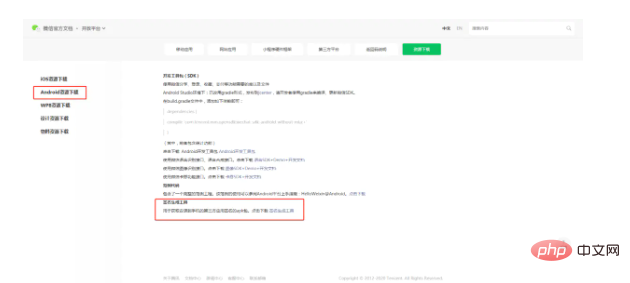
(1) アプリに WeChat 認証を実装するには、WeChat パブリック プラットフォームでアプリケーションを申請し、対応する appid と appsecret を取得する必要があります。
アプリケーションの入力 注意する場所:

アプリケーション パッケージ名: 以下のようにアプリをパッケージ化するときに入力できます。
#アプリケーション 署名は次の場所にあります: WeChat パブリック プラットフォームのヘッド ナビゲーション --- リソース センター --- リソース ダウンロード、クリックしてモバイル ソフトウェアをダウンロードし、アプリケーション パッケージ名を入力してコピーを直接生成します。 ; 
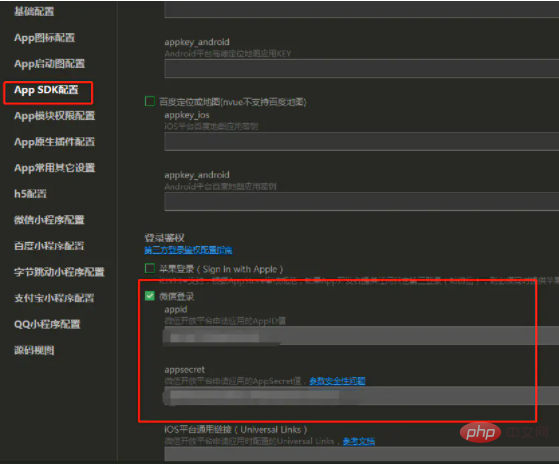
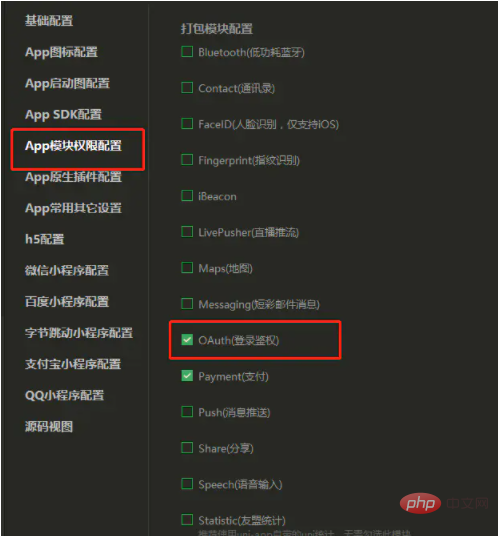
(2) uniapp プロジェクトの manifest.json で APP SDK とモジュールのアクセス許可を構成します; 

//app第三方登录
handleThirdLoginApp(){
console.log("App微信拉起授权")
var that=this
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider);
//支持微信、qq和微博等
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log("App微信获取用户信息成功",loginRes);
that.getApploginData(loginRes) //请求登录接口方法
},
fail:function(res){
console.log("App微信获取用户信息失败",res);
}
})
}
}
});
},
//请求登录接口方法
getApploginData(data){
var that =this
//这边是前端自己去调微信用户信息的接口,根据接口需要请求,如果不需要前端去获取的话就交给后端,可省去次操作
uni.request({
url: "https://api.weixin.qq.com/sns/userinfo?access_token="+data.authResult.access_token+"&openid="+data.authResult.openid,
method: 'GET',
dataType: 'json',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success(res) {
console.log('【登录回调啾啾啾】',res)
that.$api.ajax('smdc/index/applogin', res.data,function(ret){
console.log("登录接口成功回调:",ret)
},'POST',true)
},fail() {
}
})
} #関連する無料学習の推奨事項: php プログラミング
#関連する無料学習の推奨事項: php プログラミング(ビデオ)
以上がuniapp が WeChat 認証ログインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。