ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSスプライトの使い方
CSS スプライトの使用方法: まず、Web ページのいくつかの背景画像を画像ファイルに統合し、次に CSS の「background-image」、「background-repeat」、および「background-position」の組み合わせを使用します。背景の位置決めを実行します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、thinkpad t480 コンピューター。
お勧め: "css ビデオ チュートリアル "
CSS スプライトは、中国では多くの人が css スプライトと呼んでいます。Web 画像アプリケーションの処理方法です。ページ内に散在するすべての画像を 1 つの大きな画像に含めることができるため、ページにアクセスしたときに、以前のように読み込まれた画像が 1 つずつ表示されることがなくなります。現在一般的なネットワーク速度では、200KB を超えない 1 つの画像の読み込み時間は基本的に同じであるため、この問題を心配する必要はありません。
CSS スプライト テクノロジを加速する鍵は、重量を減らすことではなく、数を減らすことです。従来の写真のカットでは精度が重視され、写真のサイズは小さいほど良く、重量は軽いほど良いとされています。実際、サイズは重要ではなく、コンピューターはすべてバイト単位で計算されます。クライアントは画像を表示するたびに、サーバーにリクエストを送信します。そのため、画像の数が多いほどリクエストも多くなり、遅延が発生する可能性が高くなります。
css スプライトの使用法
CSS スプライトは実際に、Web ページ内のいくつかの背景画像を画像ファイルに統合し、CSS "background-image", " の組み合わせを使用します。 「background-repeat」と「background-position」の「background-position」は背景の位置決めを行うもので、background-positionでは数値を用いて背景画像を正確に位置決めすることができます。
例:
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: 0 0;
}
.icon2 {
background-position: -40px 0;
}
.icon3 {
background-position: 0 -25px;
}
.icon4 {
background-position: -40px -25px;
}
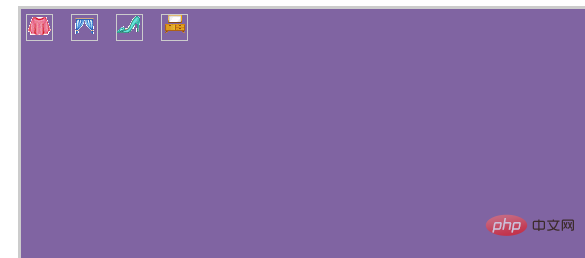
</style>レンダリング:

CSS スプライトの利点:
1. 画像のバイト数を削減します
2. Web ページの http リクエストを削減することで、ページのパフォーマンスが大幅に向上します
3.ネーミングの難しさ 問題。
4. メンテナンスがより便利になります。
CSS スプライトの欠点:
1. 画像を結合するときは、複数の画像を秩序正しく合理的な方法で 1 つの画像に結合し、不要な背景が表示されないように十分なスペースを残す必要があります。セクション; これらは問題ありませんが、最も厄介なのは、ワイドスクリーンと高解像度の画面でのアダプティブ ページです。画像の幅が十分でない場合、背景が壊れやすくなります。
2 、CSS スプライトページの背景にわずかな変更がある場合、通常は結合された画像を変更する必要がありますが、CSS の変更を避けるために、変更する必要のない領域には触れないことをお勧めします。元の場所に置く場合 それより低い場合は、(できれば)さらに下に画像を追加することしかできません。これにより、画像のバイト数が増加し、CSSも変更されます。
以上がCSSスプライトの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。