ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップで日付ピッカーの選択可能な時間範囲を制限するにはどうすればよいですか? (コード例)
bootstrap日付ピッカーの選択可能な時間範囲を制限するにはどうすればよいですか?次の記事でその方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ブートストラップ チュートリアル」
# 1. アプリケーション シナリオ 実際のアプリケーションでは、特定の日付範囲内のデータが日付フィールドに基づいてクエリされる可能性があるため、日付セレクターのオプションの時間を制限する必要があります。
例: start time を end time より大きくすることはできません、end time を start time より小さくすることはできません。このとき、startDate と endDate の値は開始日セレクターと終了日セレクターに動的に設定する必要があります。
2. 関連知識ポイント1. bootstrap-datepicker の初期化
bootstrap-datepicker.js と bootstrap の紹介-datepicker.css
bootstrap-datepicker 構成パラメーターの理解
2. boostrap-datepicker の changeDate イベント: 日付が変更されるとトリガーされます
3. bootstrap-datepicker の setEndDate および setStartDate method
4.詳細な設定については、公式ドキュメント http://bootstrap-datepicker.readthedocs.org/en/latest/methods.html
を参照してください。 3. アプリケーション例 1. JSP で日付ピッカーを宣言します
<span style="font-size:14px;"><div class="col-md-6 cy-text-right-md"> <div class="form-inline"> <div class="form-group cy-mar-ver-s"> <span class="cy-pad-hor-s">最后接入时间</span> </div> <div class="input-daterange input-group" id="datepicker"> <input type="text" class="form-control" name="start" id="qBeginTime" /> <span class="input-group-addon">至</span> <input type="text" class="form-control" name="end" id="qEndTime" /> </div> <div class="form-group cy-mar-ver-s"> <button class="btn btn-primary cy-pad-rgt-s" onclick="javascript:doQuery();" type="button">搜索</button> </div> </div> </div></span>
2. JS で日付ピッカーを初期化して設定します
<span style="font-size:14px;"> //开始时间:
$('#qBeginTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#qEndTime').datepicker('setStartDate',startTime);
});
//结束时间:
$('#qEndTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#qBeginTime').datepicker('setEndDate',endTime);
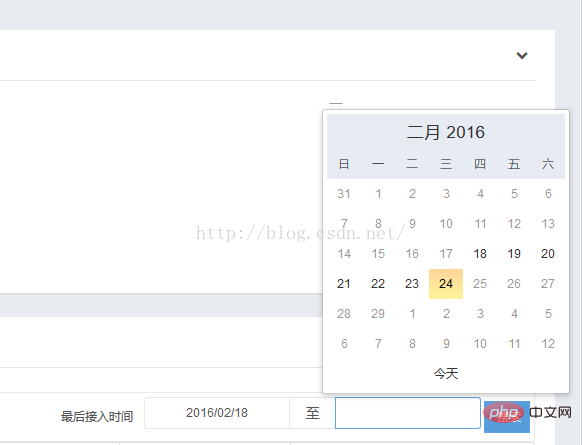
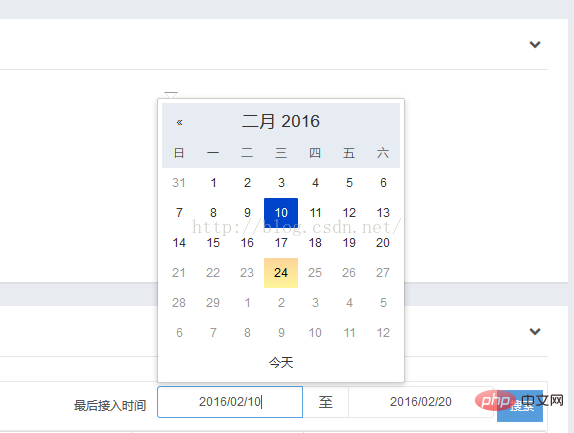
});</span>3. レンダリング

 プログラミング関連の知識については、
プログラミング関連の知識については、
以上がブートストラップで日付ピッカーの選択可能な時間範囲を制限するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。