ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ブロックレベルの要素には継承可能なプロパティがありますか?
CSS では、ブロック レベルの要素には継承できる属性があります: 1. text-indent 属性。テキスト ブロック内のテキストの最初の行のインデントを指定するために使用されます。2. text- align 属性、使用 指定された要素のテキストの水平方向の配置。

ブロック レベルの要素が継承できる属性:
1. text-indent
text-indent 属性は次の内容を指定します。テキスト ブロック テキストの最初の行のインデント。 注: 負の値も許可されます。値が負の場合は、最初の行を左にインデントします。 属性値:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>
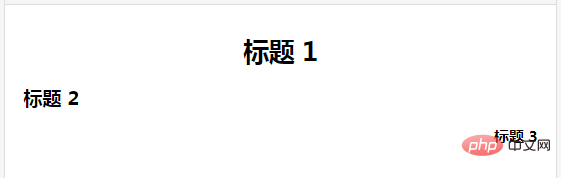
2、text-align
text-alignプロパティは、要素のテキストの水平方向の配置を指定します。 属性値:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がCSS ブロックレベルの要素には継承可能なプロパティがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。