ホームページ >ウェブフロントエンド >フロントエンドQ&A >React 用のマルチターミナル統合フレームワークとは何ですか?
反応マルチターミナル統合フレームワークには次のものが含まれます: 1. Hippy フレームワークと Taro フレームワーク. Hippy は Tencent QQ ブラウザ部門によって開始されたオープンソースのクロスターミナル フレームワークであり、React と Vue を同時にサポートします。 Aoyu Lab が作成したフレームワークで、React の構文仕様に準拠したマルチターミナル統合開発フレームワークです。

React マルチターミナル統合フレームワーク:
Tencent クロスターミナルフレームワーク - Hippy
現在のスター: 4.5kGithub: https://github.com/Tencent/Hippyオープンソースのクロスエンド フレームワークが開始されましたTencent QQ ブラウザ部門 Hippy による。 Tencent 内では、Hippy は 3 年間運営されており、BG 全体で合計 18 のオンライン ビジネスが Hippy を使用しており、1 日の平均 PV は 1 億を超え、完全なエコシステムが確立されています。他のクロスエンド フレームワークと比較して、Hippy はフロントエンド開発者にとってよりフレンドリーです。W3C 標準に厳密に準拠し、Web 開発のさまざまなルールに準拠し、開発言語として JavaScript を使用し、フロントエンドの 2 つの主流である React と Vue の両方をサポートします。 - フレームワーク終了。 Hippy は、Flutter (React Native のファブリック アーキテクチャ) に似たエンジン パススルー アーキテクチャを実装しています。C で開発されたモジュールは、JS エンジンに直接挿入されて実行され、フロント ターミナル通信のエンコードとデコードのオーバーヘッドをバイパスします。 、効果的に向上 JS フロントエンド コードと端末間の通信パフォーマンスが向上しました。これに基づいて、Hippy はより強力なパフォーマンスとより良いユーザー エクスペリエンスを提供するために、高性能の自己描画を実装しています。 Hippy-react は構文的にターミナルの最下層に近く、ある程度は React Native に近い構文ですが、同時に、公式の hippy-react-web コンポーネント ライブラリを通じて、 Webページも簡単に生成できます。 特徴:Jingdong クロスエンド フレームワーク - Taro
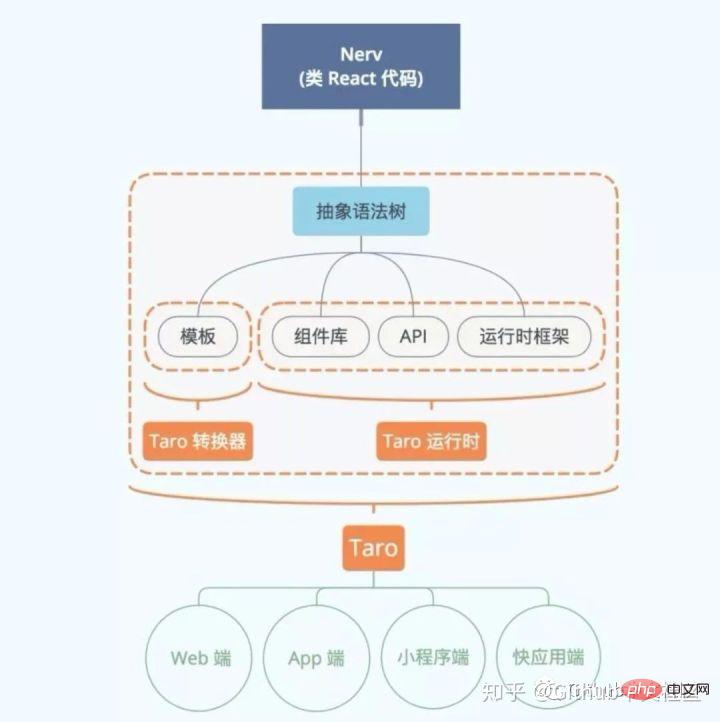
現在のスター: 24.5kGitHub: http://github. com /nervjs/taroTaro は、JD.com - Aolu Lab によって作成された、React 構文仕様に準拠したマルチターミナル統合開発フレームワークです。
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がReact 用のマルチターミナル統合フレームワークとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。