ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 ローカル ストレージ用の WebStorage の概要

WebStorage は HTML5 のローカル ストレージ ソリューションの 1 つです。HTML5 の WebStorage 概念が導入される前は、IE User Data、Flash Cookie、Google Gears などが削除され、その名前が付けられました。信頼性の低いソリューションでした。ブラウザ互換のローカル ストレージ スキームでは Cookie のみが使用されます。 Cookie ローカル ストレージがあるのに、なぜ WebStorage の概念を導入する必要があるのかと疑問に思う学生もいるかもしれません。
Cookie の欠陥は非常に明白です
1. データ サイズ: ストレージ コンテナーとしての Cookie のサイズは約 4KB に制限されています。特に今日の複雑なビジネス ロジック要件の場合、4 KB の容量には、いくつかの構成フィールドだけでなく、単純な単一値の情報も格納されます。ほとんどの開発者にとって、何を期待すればよいのかわかりません。
2. セキュリティの問題: HTTP リクエストの Cookie はクリア テキストで渡されるため (HTTPS はそうではありません)、セキュリティの問題は依然として大きいです。
3. ネットワークの負担: Cookie が各 HTTP リクエストに添付され、HttpRequest と HttpResponse のヘッダーで送信されるため、不必要なトラフィック損失が追加されることがわかっています。
WebStorage は、HTML 用の新しいローカル ストレージ ソリューションの 1 つですが、Cookie を置き換えるために開発された標準ではありません。Cookie は、クライアントとサーバーを処理する HTTP プロトコルの一部として使用されます。通信は不可欠であり、セッションはクライアント状態保持の実装に依存します。 WebStorage の目的は、Cookie を使用すべきではなく、Cookie を使用しなければならないローカル ストレージの問題を解決することです。
WebStorage には、localStorage と sessionStorage の 2 種類の API が用意されています。両者の違いは、名前を見れば大体わかります。LocalStorage は、明示的に削除またはクリアしない限り、データを永続的にローカルに保存します。sessionStorage に保存されるデータは、これはセッション中のみ有効で、ブラウザを閉じると自動的に削除されます。どちらのオブジェクトにも共通の API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};
WebStorage を実装するブラウザでは、ページには 2 つのグローバル オブジェクト localStorage と sessionStorage があります

localStorage を例として、簡単な操作コードを見てください
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍历localStorage
for(var i=0;i<ls.length><h3>Event</h3>
<p>同時に HTML5 ストレージ イベントが指定されており、WebStorage が変更されたときにトリガーされます。これを使用して、さまざまなページでのストレージの変更を監視できます。</p>
<pre class="brush:php;toolbar:false">interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
#index.php
<a>Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');##test.php
localStorage.setItem('userName','Casper');
の定義を確認できます。 test.php .php コンソール出力ログにアクセスするために、index.php ページのリンクをクリックしたときのインデックス: userName は、http://localhost/test.phpによって Byron から Casper に変更されます。
trueCookie より優れている理由1. 容量の点では、WebStorage は通常、ブラウザーに 5M のストレージ容量を提供しますが、これはビデオや写真を保存するには十分ではありませんが、 2. セキュリティの面では、WebStorage はブラウザによって HTTP ヘッダーとして送信されないため、比較的安全です3. トラフィックの面では、次の理由により、 WebStorage はサーバーに送信されないため、不要なトラフィックを節約できるため、高頻度の訪問やターゲットを絞ったモバイル デバイス向けの Web ページは依然として非常に優れています。 これは、WebStorage が Cookie を置き換えることができるという意味ではなく、WebStorage では、Cookie が本来行うべきこと、つまりクライアントとサーバーの対話のチャネルとして機能し、クライアントの状態を維持することしかできないということです。したがって、WebStorage はローカル ストレージ ソリューションとして Cookie よりも優れています。 注意事項1. ブラウザーの互換性。これは、IE8 ブラウザーでサポートされ、IE7 および IE6 の IE ユーザー データ実装で使用できるため、すべての新しい HTML5 機能の中で実装がほぼ最も簡単です。 。2. localStorage と sessionStorage はどちらもオブジェクトであるため、「.key」または「[key]」を通じてキーと値のペアを取得および変更することもできます。は推奨されません
localStorage.userName='Frank'; console.log(localStorage['userName']);3. localStorageはローカルに保存されますが、ブラウザごとに独自にデータが保存されるため、Chromeに保存されているlocalStorageをFireFoxで取得することはできません。 4. localStorage と sessionStorage は文字列型のみを保存できます。複雑なオブジェクトの場合は、ECMAScript によって提供される JSON オブジェクトの stringify と解析を使用して処理できます。以前のバージョンの IE の場合は、json2 を使用できます。 js
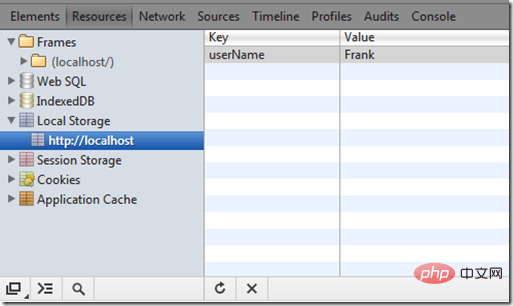
5. コンソールに加えて、Chrome はローカル ストレージの非常に直感的な表示方法も提供しており、デバッグ時に非常に便利です。知識が必要な場合は、
プログラミング学習 Web サイト をご覧ください。 ! 
以上がHTML5 ローカル ストレージ用の WebStorage の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。