ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントストローク効果を実現する方法
CSS でフォント ストローク効果を実現する方法: [-webkit-text-ストローク:6px 透明;] など、text-ストローク属性を使用してフォント ストローク効果を実現できます。 text-blood 属性は、text-fill-color 属性と組み合わせて使用されることがよくあります。

text-ストロークは、テキストストローク幅とテキストストロークカラー(テキストの塗りつぶしの色)の略称です。
(学習ビデオ共有: css ビデオ チュートリアル)
text-blood 属性は、text-fill-color (text-fill-color) と組み合わせて使用されることがよくあります。属性はテキストを色で塗りつぶすためのものです)を一緒に使用します。
例:
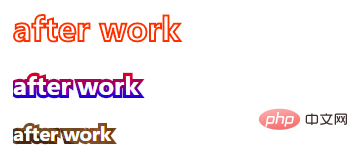
グラデーション テキスト ストローク効果、テキスト ストロークの色を透明に設定:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}同じ原理で、上記の背景画像を画像に置き換えると、次のようになります。画像をベースとしてストローク効果を作成することもできます:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}効果は次のとおりです:

以上がCSSでフォントストローク効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。