ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで行の高さを制御するにはどうすればよいですか?
CSS では、行の高さは line-height 属性によって制御できます。この属性では、パーセンテージ、数値、ピクセル値などによって行間の距離 (行の高さ) を設定できます。構文「line-height」 : 属性値;」では、属性値をパーセント値、数値、ピクセル値、および通常のキーワードに設定できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
css line-height プロパティ
line-height プロパティは、行間の距離 (行の高さ) を設定します。
注: 負の値は許可されません。
このプロパティは、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
計算された行の高さとフォント サイズの差 (CSS では「行間隔」と呼ばれます) は 2 つに分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
構文:
line-height:属性值;
可能な属性値
normal デフォルト。適切な行間を設定します。
number 現在のフォント サイズに乗算して行間隔を設定する数値を設定します。
length は固定行間隔を設定します。
% 現在のフォント サイズに基づくパーセント行間隔。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.small1 {line-height:70%;}
p.big1 {line-height:200%;}
p.small2{line-height: 10px}
p.big2{line-height: 30px}
p.small3{line-height: 0.5}
p.big3{line-height: 2}
</style>
</head>
<body>
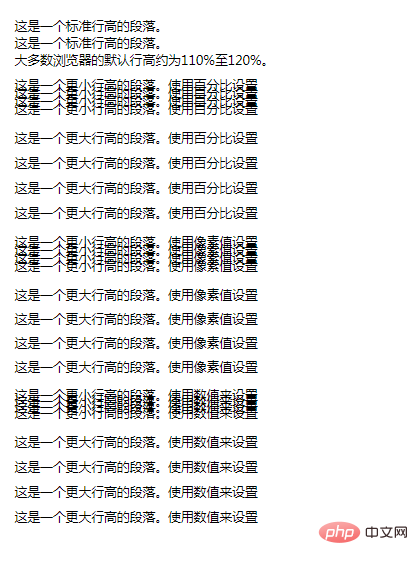
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small1">
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
</p>
<p class="big1">
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
</p>
<p class="small2">
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
</p>
<p class="big2">
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
</p>
<p class="small3">
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
</p>
<p class="big3">
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
</p>
</body>
</html>
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSSで行の高さを制御するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。