
VSCode 正式名は Visual Studio Code で、Microsoft が開発した軽量のコード エディタであり、無料でオープン ソースで強力です。構文の強調表示、インテリジェントなコード補完、カスタム ホットキー、ブラケット マッチング、コード スニペット、コード比較 Diff、GIT、およびほぼすべての主流プログラミング言語のその他の機能をサポートし、プラグイン拡張機能もサポートします。
関連する推奨事項: 「vscode 基本チュートリアル 」
F1 または Ctrl Shift p を押して拡張機能を入力し、[拡張機能: 拡張機能のインストール] を選択します。
ctrl P を押してから Enter>ext install



# #(4) 中国語(簡体字) 言語パック - Visual Studio Code 用の中国語 (簡体字) 言語パック


(6) Git 履歴の差分
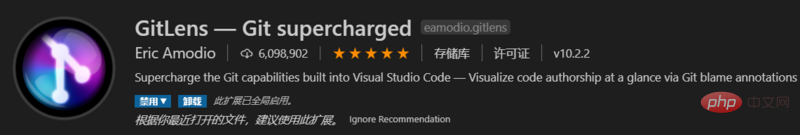
次の場合VSCode が Git によって管理されているコードを開くと、VSCode 編集ウィンドウで、コードの各行の送信時刻と送信者を含む、すべての送信レコードと変更ファイルを確認できるため、非常に便利です。(7) GitLens — Git のスーパーチャージャー
利便性チェックgit ログ。複数人で git を共同作業するときにログを確認する必要があります。現在のコードで確認できます。
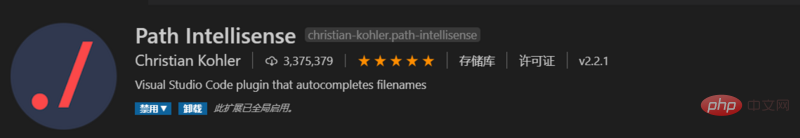
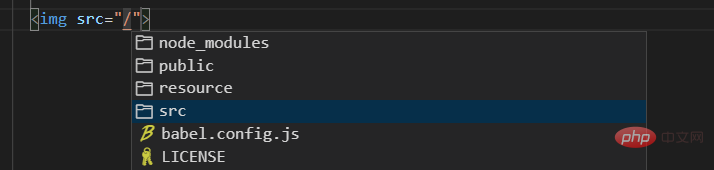
( 8) パス Intellisense

(9) markdownlint
#(10)マークダウン プレビューの強化
デバッグを容易にするために、vscode のブレークポイントを Chrome にマップします
コードを自動的にフォーマットして、チーム全体で一貫したフォーマットを維持します。 ESLint は、コードを自動的にフォーマットして、エラーが発生するたびに一連の警告を表示するように構成することもできます。
HTML の CSS クラス スマート プロンプト
インテリジェント プロンプト HTML タグとタグの意味
トップ コメント テンプレート、定義可能な作成者、時刻およびその他の情報は、最終変更時刻で自動的に更新されます。
ショートカット キー: Ctrl Alt i
(デフォルトの情報は、[ファイル] → [環境設定] → [設定] で変更できます)
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がvscodeにプラグインをインストールするにはどうすればよいですか?よく使われるプラグインの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。