ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで隣接するセルの境界線間の距離を設定する方法

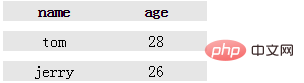
まず実装を見てみましょう:

(推奨チュートリアル: CSS チュートリアル)
border-spacing プロパティを使用して、隣接するセルの境界線間の距離を設定できます (「境界線分離」モードの場合のみ)。
特定のコード:
border-collapse: separate; border-spacing: 0px 10px;
以上がCSSで隣接するセルの境界線間の距離を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。