ホームページ >ウェブフロントエンド >フロントエンドQ&A >Android のパフォーマンス最適化に関する面接での 11 の質問 [回答付き]
おすすめ:「2020 Android面接質問まとめ【集】」
実際の開発と参考の回答は異なるため、そして皆さんを誤解させるのが怖いので、これらの面接の質問に対する答えは自分で理解したほうがよいでしょう!面接官は履歴書に記載されている知識ポイントを浅いところから深いところまで質問してきますので、答えを丸暗記するのではなく理解を深めましょう。
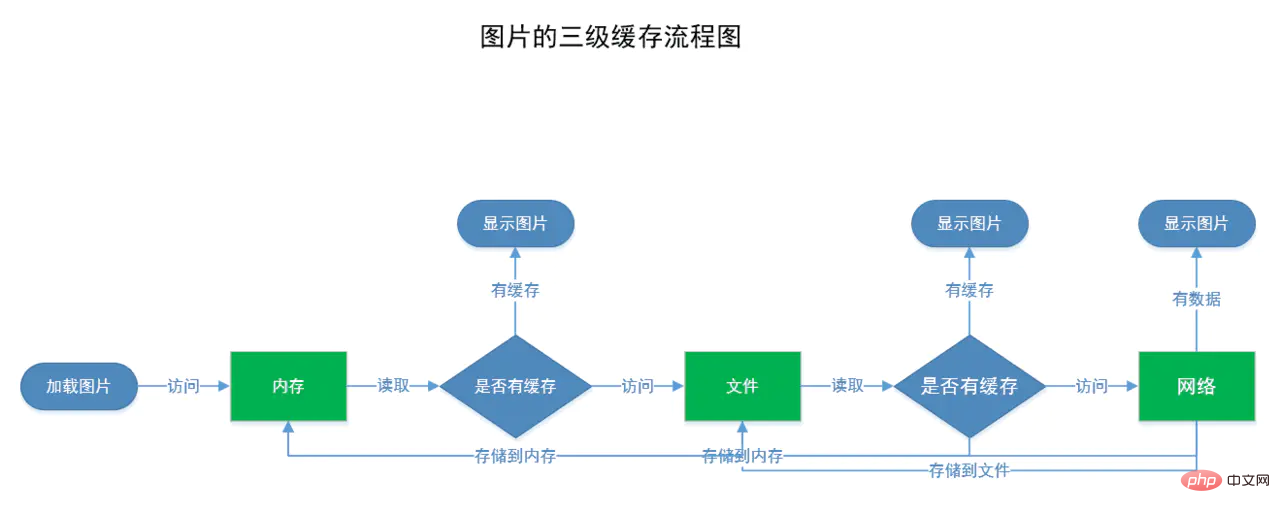
1. 画像の 3 次キャッシュでは、画像がメモリに読み込まれますが、メモリがバーストしそうになったらどうなるのでしょうか?どうやって対処すればいいのでしょうか?
#2. 500*500 png の高さの場合、定義画像がメモリにロードされます。どのくらいのメモリを占有する必要がありますか?
- 参考回答:
まず、画像の 3 次キャッシュがどのようになっているのかを知る必要があります。
十分なメモリがある場合はリサイクルしないでください。メモリが十分でない場合、ソフト参照オブジェクトはリサイクルされます

#3. WebView のパフォーマンスの最適化?参考回答:
inDensity は、ターゲット画像 (どのリソース内の) の dpi を表します。 inTargetDensity はターゲット画面の dpi
- 画面比率を考慮しない場合:占有メモリ=500 * 500 * 4 = 1000000B ≈ 0.95MB
- 画面比率を考慮する場合: 占有メモリ = 幅ピクセル x (inTargetDensity / inDensity) x高さピクセル x (inTargetDensity / inDensity) x 1 ピクセルが占めるメモリ バイト サイズ
参考回答:
#4. どのように行うかビットマップは 30M 画像などの大きな画像を処理しますが、OOM を防ぐにはどうすればよいですか?Web ページを読み込むプロセスでは、ネイティブ、ネットワーク、バックエンド処理、CPU がすべて参加し、それぞれに必要な作業と依存関係があり、それらの処理が可能になります。
- WebView の初期化が遅いため、バックエンドとネットワークがアイドル状態にならないように、初期化中に最初にデータをリクエストできます。
- サードパーティを使用してカーネルを参照した後、一般的に使用される JS ローカリゼーションと遅延読み込み
- エンド処理は遅く、サーバーは出力用にトランクに分割することができ、バックエンドが計算している間にフロントエンドもネットワーク静的リソースを読み込みます。
- #スクリプトの実行が遅い場合は、ページの解析をブロックせずに最後にスクリプトを実行します。
- #同時に、適切なプリロードとプリキャッシュにより、ロード速度のボトルネックを軽減できます。
- WebView は初期化に時間がかかるため、いつでも使用できるように WebView を初期化してください。
- DNS とリンクが遅い。クライアントが使用しているドメイン名とリンクを再利用する方法を見つけてください。
参考回答: OOM の問題を回避するには、主に画像のメモリ使用量を削減するためのスケーリングを通じて、大きな画像の読み込みを管理する必要があります。
- BitmapFactory によって提供される画像を読み込むための 4 つのメソッド (
decodeFile、decodeResource、decodeStream、decodeByteArray
- ) はすべて BitmapFactory.Options パラメーターをサポートしています。inSampleSize パラメーターを通じて画像を簡単にサンプリングできます。
- たとえば、1024
1024 の高解像度画像。この場合、占有メモリは 1024- 10244 (4MB) になります。inSampleSize が 2 の場合、サンプリングされた画像は 5125124 (1MB) のみを占有します (注意: 最新の公式ドキュメントによると、inSampleSize の値は常に 2 の指数、つまり 1、2、4、8 などである必要があります。外部入力が 2 の指数より小さい場合、システムはデフォルトは 2 に最も近い値です。総合的に考慮した 2*)
- などのインデックスに置き換えます。サンプリング レートを使用して画像を効果的に読み込むことができます。プロセスは次のとおりです。
- #BitmapFactory.Options の inJustDecodeBounds パラメータを true に設定し、画像を読み込みます
- #BitmapFactory.Options から画像の元の幅と高さの情報を取得します。これは outWidth パラメータと outHeight パラメータに対応します。
- によるとサンプリング レートのルールとターゲット ビューのニーズとの組み合わせ サイズはサンプリング レートによって計算されます inSampleSize
- BitmapFactory.Options の inJustDecodeBounds パラメータを次のように設定しますfalse で画像をリロードします
#5. メモリ再利用機構と GC アルゴリズム (各種アルゴリズムの利点)欠点とアプリケーション シナリオ); GC 原則のタイミングと GC オブジェクト
参考回答:
- 参考回答:
- メモリ オブジェクトのリサイクル可能性を判断するには 2 つのメカニズムがあります:
##GCリサイクルアルゴリズムは4つあります:
- 参照カウント アルゴリズム: オブジェクトに参照カウンタを追加します。オブジェクトへの参照があるたびに、カウンタ値は 1 ずつ増加します。参照が期限切れになると、カウンタ値は 1 ずつ減少します。オブジェクトの場合カウンターは常に 0 で、再度使用することはできません。しかし、主流の Java 仮想マシンでは、オブジェクト間の循環参照の問題を解決することが難しいため、参照カウント アルゴリズムはメモリ管理に使用されていません。そのため、別のオブジェクト生存判定アルゴリズムが登場しました。
- 到達可能性解析手法
- : 「GCRoots」と呼ばれる一連のオブジェクトを起点として、これらのノードから下方向に探索し、途中のパスを探索します。渡されたパスは 参照チェーン と呼ばれます。オブジェクトに GC ルートに接続された参照チェーンがない場合、オブジェクトが使用できないことがわかります。このうち、GC ルートとして使用できるオブジェクト: 仮想マシン スタック内で参照されるオブジェクト。主にスタック フレーム内の ローカル変数 と Native を参照します。 # ローカル メソッド スタック内の ##メソッドによって参照されるオブジェクト、メソッド領域の class static プロパティによって参照されるオブジェクト、constants によって参照されるオブジェクト#メソッド領域
- 世代コレクション商用仮想マシンで使用されるアルゴリズムは、オブジェクトのライフサイクルの違いに基づいて Java ヒープを新世代と旧世代に分割し、各世代の特性に基づいて最適な収集アルゴリズムを使用します。 。
- 新世代: 多数のオブジェクトが消滅し、生き残るのはわずかです。 「コピー アルゴリズム」を使用すると、少数の生き残ったオブジェクトのみをコピーする必要があります。
- コピー アルゴリズム
: 利用可能なメモリを容量に応じて同じサイズの 2 つのブロックに分割し、一度に 1 つのブロックのみを使用します。このメモリ ブロックが使い果たされると、残っているオブジェクトを別のブロックに「コピー」し、このブロックのメモリ領域を一度にクリーンアップします。- シンプルな実装と効率的な運用。オブジェクトの生存率が高いと、より多くのコピー操作が実行され、効率が低下します
- 旧世代:オブジェクトの生存率が高い。 「マーク スイープ アルゴリズム」または「マーク スイープ アルゴリズム」を使用すると、マークする必要があるリサイクル オブジェクトが少なくなります。
- マーククリアアルゴリズム
: まず、リサイクルする必要があるすべてのオブジェクトを「マーク」し、次にマークされたすべてのオブジェクトを均一に「クリア」します。- マーキングとクリアの両方のプロセスの効率は高くありません。クリア後、多数の不連続なメモリ フラグメントが生成されます。スペース フラグメントが多すぎると、プログラムの実行中により大きなオブジェクトを割り当てる必要がある場合に、スペースが不足する可能性があります。連続したメモリでは、事前に別のガベージ コレクション アクションをトリガーする必要があります。
- マーキング整理アルゴリズム
: まず、リサイクルする必要があるすべてのオブジェクトを「マーク」し、次にそれらを「整理」して、生き残ったオブジェクトが移動し、最後に端の境界の外側にあるメモリを直接クリーンアップします。- マーク デフレーション アルゴリズムは、すべての生き残ったオブジェクトを一方の端に移動し、生き残っていないオブジェクトを処理するため、メモリの断片化は発生しません
- # 6. メモリ リークとメモリ オーバーフローの違いは何ですか?メモリ リークを検出できる AS のツールはありますか?
メモリ オーバーフロー (メモリ不足): いつ発生するかを指します。プログラムがメモリを申請しましたが、使用するのに十分なメモリ領域がなく、メモリ不足が発生しました。たとえば、整数を申請したが、それを Long でのみ保存できる数値で保存した場合、メモリオーバーフロー。
- メモリ リーク (メモリ リーク)
: プログラムがメモリを適用した後、適用されたメモリ空間を解放できないことを意味します。メモリ リークの害は、次の可能性があります。無視しても構いませんが、メモリのリークと蓄積による影響は非常に深刻で、どれだけ多くのメモリが利用可能であっても、遅かれ早かれ占有されてしまいます。- メモリ リークは最終的にメモリ不足につながります。
- #メモリ リークを見つけるには、Android Studio に付属の AndroidProfiler ツールまたは
MAT- ## を使用できます。
- #7. パフォーマンスの最適化、アプリケーションが遅れなく起動するようにするにはどうすればよいですか? 白黒画面に対処するにはどうすればよいですか?
- 参考回答:
- アプリケーションの起動速度は、アプリケーションで何を行うかによって異なります。たとえば、多くの SDK が統合されており、 sdk init操作はメインスレッドで実装する必要があるため、ラグ感が生じます。必要がない場合は、ロードを遅らせたり、サブスレッド処理を開始したりすることができます。
- さらに、インターフェイスの遅延に影響を与える 2 つの主な要因は、インターフェイスの描画と情報処理。
- レイアウトの最適化 (インクルード、タグのマージを使用します。複雑なレイアウトには ConstraintLayout を使用することをお勧めします)
- 時間のかかる操作は実行されません。 onCreate()でページを表示するにはAsyncTask内でViewを細分化して段階的に表示するのでHandlerを使うと良いでしょう。このように、ユーザーに表示されるのは、ビューの階層的で段階的な表示であり、最初に黒い画面が表示され、その後すべてのビューが一度に表示されることはありません。アニメーションにした方が効果がより自然になります。
- マルチスレッドを使用する目的は、onCreate() と onReume() の時間をできる限り短縮し、ユーザーができるだけ早くページを表示して操作できるようにすることです。 。
- メインスレッドのブロック時間を短縮します。
- Adapter と AdaptorView の効率を向上させます。
- 白黒画面の原因: アプリケーションを起動すると、システムはすでにアプリケーションが起動されているかどうかを確認します。そのようなプロセスが存在しない場合、システム サービスはまず startActivity でインテント情報を確認し、次にプロセスを作成し、最後に Actitivy を開始します (コールド スタート)。起動時に画面が白黒になる問題はこの期間に発生します。システムはページを描画してレイアウトをロードする前に、まずウィンドウ (ウィンドウ) を初期化します。このステップ中に、システムは設定したテーマに従ってテーマの色を指定します。スタイルで設定した設定によって、表示される色が決まります。 . 白い画面ですか、黒い画面ですか。
- windowIsTranslucent と windowNoTitle、両方のプロパティを true に設定します (明らかな遅延が発生するため、推奨されません)
- スタートアップ ページが単なる画像の場合は、次のように設定します。起動ページ専用の新しいテーマの場合は、テーマの android:windowBackground 属性を起動ページの背景画像に設定します
- layer-list を使用して画像 launcher_layer.xml を作成し、それを起動ページ専用テーマの背景を選択し、起動ページレイアウトの背景として設定します。
参考回答:
- オブジェクトが占有しているメモリはすぐには解放されません。
オブジェクトの参照が null に設定されている場合、現在のスレッド スタック フレーム内のオブジェクトへの参照が切断されるだけであり、ガベージ コレクターはバックグラウンドで実行されているスレッドです。ユーザー スレッドが安全な場所に実行されている場合のみです。ポイント (安全点) ) または安全領域は、オブジェクト参照関係をスキャンします。オブジェクトが参照されていない場合、オブジェクトはマークされます。この時点では、一部のオブジェクトは回復可能であるため、オブジェクト メモリはすぐには解放されません (参照ファイナライズメソッドで復元されます)。オブジェクトへの参照を復元できないと判断された場合にのみ、オブジェクト メモリがクリアされます。
参考回答:
10. ListView のアダプターとは何ですか?アニメーションの違い:
- RecyclerView
には、notifyItemChanged()、notifyDataInserted()、notifyItemMoved() など、必要に応じて多くのアニメーション API が組み込まれています。アニメーション効果をカスタマイズするには、(RecyclerView.ItemAnimator クラス) を実装してカスタム アニメーション効果を完成させ、RecyclerView.setItemAnimator();- But ListView## を呼び出します。 # はアニメーション効果を実装しませんが、アダプター内の項目のアニメーション効果を自分で実装できます;
- リフレッシュの違い:
##キャッシュの違い :
- 通常、ListView でデータを更新するには、グローバル更新を使用します。notifyDataSetChanged() は多くのリソースを消費します。 自体はローカル更新を実装できませんが、ローカル更新## を実装したい場合は、 # ListView の場合でも、それは実現できます。項目データが更新されるときに、アダプターに onItemChanged() メソッドを実装し、そのメソッドで項目の位置を取得し (getFirstVisiblePosition() を渡すことができます)、呼び出すことができます。項目データを更新する getView() メソッド;
- 部分更新は、RecyclerView で実装できます (たとえば、notifyItemChanged();
- )
- RecyclerView は ListView よりも 2 レベル多いキャッシュを持ち、複数の個別の ItemsView キャッシュをサポートし、開発者がカスタマイズしたキャッシュ処理ロジックをサポートし、すべての RecyclerView の共有をサポートします。同じ RecyclerViewPool (キャッシュ プール)。
- #ListView と RecyclerView のキャッシュ メカニズムは基本的に同じですが、キャッシュの使用方法が異なります
- BaseAdapter: 抽象クラス。実際の開発では、このクラスを継承して関連メソッドを書き換えます。最もよく使用されるアダプターです。
- #ArrayAdapter: 一般的な操作をサポートします。最も単純なアダプターでは 1 行のテキストしか表示できません~
- ## SimpleAdapter: 拡張性にも優れ、様々なエフェクトをカスタマイズできるアダプター!
- SimpleCursorAdapter: 単純なテキスト タイプを表示するために使用される listView。一般にデータベースで使用されますが、少し古いため推奨されません。
参考回答:
RelativeLayout はサブビューの onMeasure 呼び出しを 2 回実行し、LinearLayout も重みがある場合にサブビューの onMeasure を 2 回呼び出します
- RelativeLayout のサブビューの高さが RelativeLayout のサブビューの高さと異なる場合、効率の問題が発生しますが、サブビューが複雑な場合、この問題はさらに深刻になります。可能であれば、マージンの代わりにパディングを使用するようにしてください。
- 階層の深さに影響を与えることなく、RelativeLayout の代わりに LinearLayout と FrameLayout を使用します。
以上がAndroid のパフォーマンス最適化に関する面接での 11 の質問 [回答付き]の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。