ホームページ >バックエンド開発 >PHPチュートリアル >ケーススタディ PHP Web フォームビルダー

この記事の例では、PHP Web フォーム ジェネレーターについて説明します。参考のために全員と共有してください。詳細は次のとおりです:

##関連する学習の推奨事項:2. 要件分析
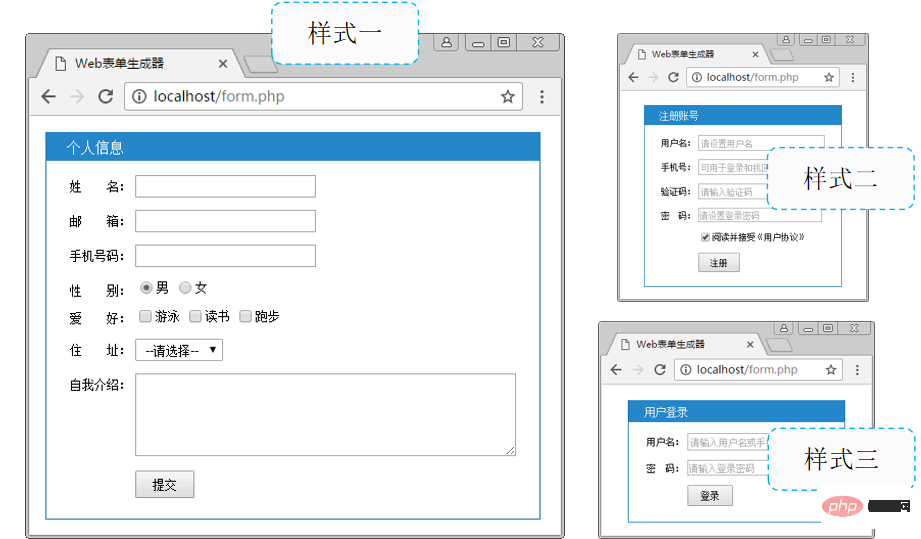
実際のプロジェクト開発では、さまざまな帳票の設計が必要になることがよくあります。 HTML フォームを直接記述するのは簡単ですが、変更や保守は比較的面倒です。 したがって、PHP を使用して Web フォーム ジェネレーターを実装すると、特定のニーズに応じてさまざまな機能を備えたフォームをカスタマイズできます。具体的な実装要件は次のとおりです。
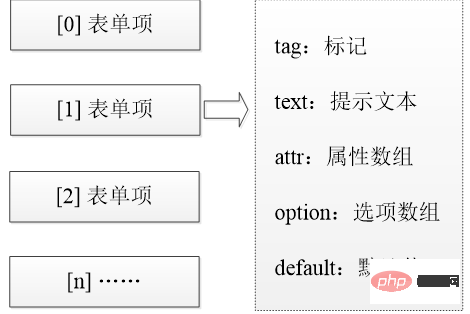
したがって、上記の開発要件に従って、各フォーム項目は配列要素として使用でき、各要素は、タグ、プロンプト テキスト、属性配列 attr、オプション配列 option、およびデフォルトの連想配列によって記述されます。値。デフォルト。
 3. ケースの実装
3. ケースの実装
例: ショッピングの決済や情報検索などはすべてフォームを通じて実現されます。
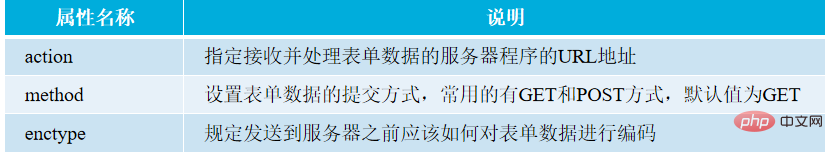
2. フォームの準備 - フォームの作成
<form action="form.php" method="post" enctype="multipart/form-data">
<!-- 各种表单控件 -->
</form>

//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->type 属性に異なる値を設定して、異なるフォーム コントロールを取得します
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
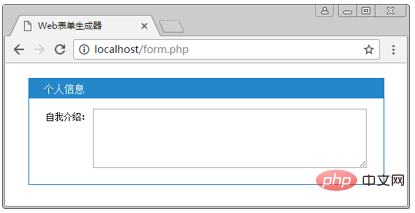
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
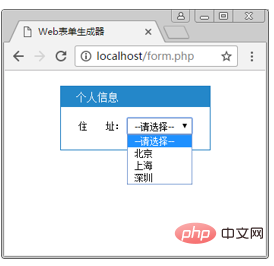
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
たとえば、性別を選択する場合は、プロンプト テキスト「男性」または「女性」をクリックするか、対応するラジオ ボタンを選択します。
ラベル タグを使用してラジオ ボタンとプロンプト テキストを囲み、ラベル タグ内のコンテンツをクリックすると、対応するフォーム コントロールが選択されるようにします。 <label><input type="radio" name="gender" value="m">男</label>
<label><input type="radio" name="gender" value="w">女</label>
5. 多次元配列
// 利用多维数组保存表单元素
[
0 => [], // 表单项---单选按钮
1 => [], // 表单项
2 => [], // 表单项---文本框
3 => [], // 表单项
……
];
// 每个表单项的数组结构
0 => [
'tag' => '', // 标记----input、textarea、select
'text' => '', // 提示文本----label标签内显示的内容
'attr' => [], // 属性数组----表单元素的属性,如type
'option' => [], // 选项数组----单选框或复选框中的每个选项
'default' => '' // 默认值----默认值
],
//准备表单数组
// $elements数组保存整个表单
$elements = [
0 => [], // 第1个表单项数组
1 => [], // 第2个表单项数组
];
//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
//单选框
3 => [
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
default の値はオプション連想配列内のキー名であり、どの項目がデフォルトで選択されるかを示します//复选框
4 => [
'tag' => 'input',
'text' => '爱 好:',
'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'],
'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'],
'default' => ['swimming', 'reading']
],
//下拉列表
5 => [
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name' => 'area'],
'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳']
],
//文本域
6 => [
'tag' => 'textarea',
'text' => '自我介绍:',
'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5]
],
//提交按钮
7 => [
'tag' => 'input',
'attr' => ['type' => 'submit', 'value' => '提交']
]
form
実装アイデア 実装アイデア ドロップダウン リストの結合オプション textarea 要素の属性の結合
2. フォームの自動生成 - フォーム要素の属性の結合
関数generate_attr($attr, $items = '' ) フォーム要素属性の結合を完了するために使用されます
#3. フォームの自動生成 - 入力要素の結合
オプション要素が含まれているかどうかに基づいて、単一選択か複数選択かを判断します。
4 を返します。 フォームの自動生成 -選択要素の結合##実装のアイデア
実装アイデア

以上がケーススタディ PHP Web フォームビルダーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。