vscode がコードをフォーマットする方法は次のとおりです:
最初に Prettier -Code formatter in code[code formatter]
# をインストールします。


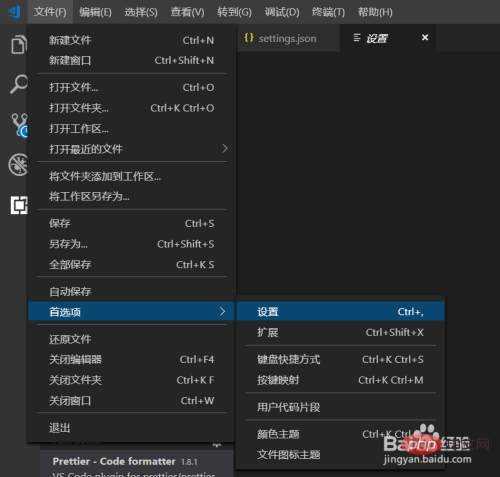
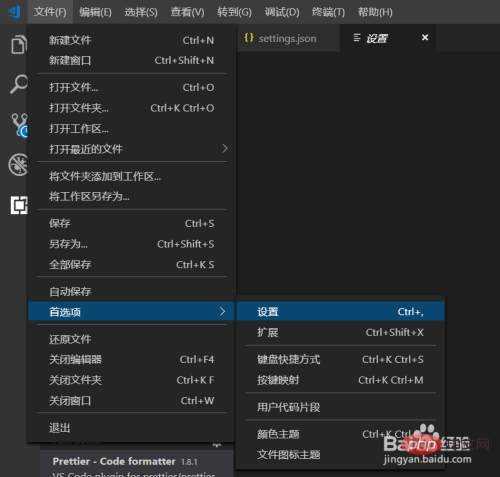
##2 番目のステップは、メニュー バーで設定を開くことです

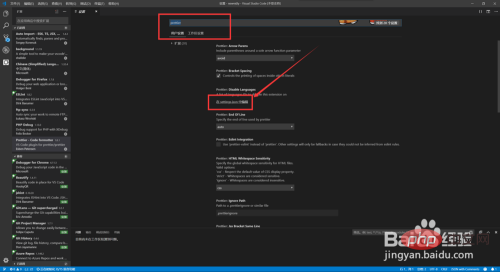
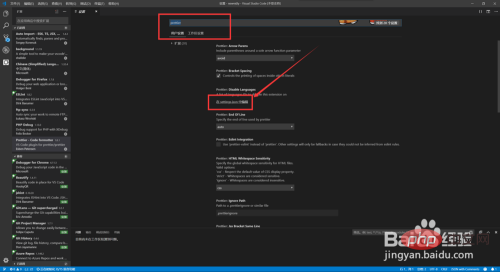
3 番目のステップは、検索するには より適切に検索します
クリックして設定で編集します

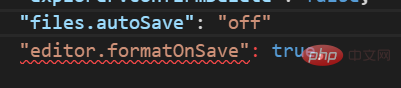
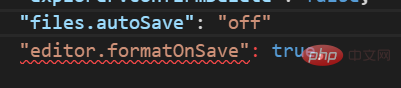
4 番目のステップは、保存時にコードをフォーマットするためのステートメントを追加することです
"editor.formatOnSave": true

エラーが発生した場合は、前のステートメントの末尾にカンマがない可能性があります
追加するだけです

推奨チュートリアル: 「
vscode 入門チュートリアル 」
以上がvscode でコードをフォーマットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。