ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)
1. バックグラウンドオリジンの使い方をマスターする
質問:
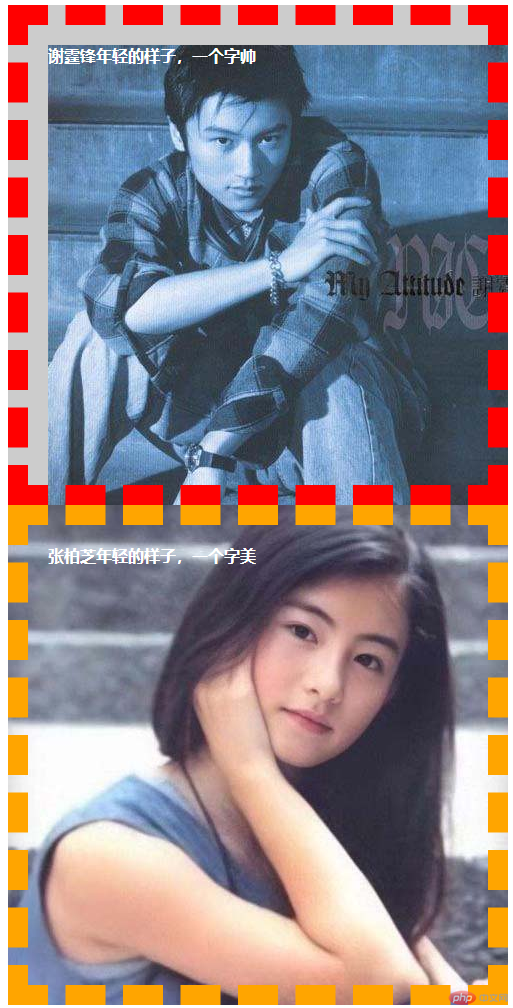
1. 以下の効果を実現するには、純粋な DIV CSS を使用してください。背景の原点 background-orgin を使用する必要があります

#1. 素材の準備: ルート ディレクトリ 画像フォルダーを作成し、関連するすべての素材画像をここに保存します。
#2.index.html を作成し、アーキテクチャ、アーキテクチャの分析方法を記述します
アイデア分析:
3. 各部分は実際には境界線を含む DIV であり、背景画像は写真であり、文字列が含まれており、文字列の上部と下部にはスペースが含まれています
分析によると、次のコードが得られます<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>
3. スタイルを記述し、cssフォルダーを作成し、その中に新しいindex.cssを作成します。内部のスタイルの記述方法は次のとおりです。分析のアイデアは
です。 アイデア分析:1. .container *アイデア分析1.コンテナーのパブリック スタイルにすべての要素を設定するには、次のことができます。これらのパブリック コードを .container * style
に書き込むため、次のコードをindex.css:.container *{
padding:0;
margin:0;
}2, .photo photo1 に追加します。枠線は20pxで点線が表示されます 変換後のコードはborder-width:20px; border-style:dashed; 中の文字にスペースがあるのでpadding:20px、フォントは太字、font-weight:bold、となります。色は白色です:#fff;
全体の幅は 500 なので、width=500-(2 borders 20 20 2 padding20 20)=420、高さも 420 なので、width : 420、高さ: 420
なので、index.css に次のコードを追加します:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3. 最初の写真の設定
この写真の境界線は赤なので、border-color: red;すると、背景はイケメンの写真で、エフェクトから点線の間の色がグレー、つまり#cccであることがわかりますので、background:#ccc url(. ./images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat; 最も重要なことは、背景画像がパディングから始まることです。ここで、
background-origin を有効にするには、
background で属性 no-repeat
を設定する必要があります。
ということで、index.css に次のコードを追加します:.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: padding-box;
}4. 2 枚目の写真の設定この写真の枠線はオレンジ色なので、border-color: orange とします。 ; そして、背景は美しい女性の写真で、効果を見るとわかります 点線の間の色は灰色で、これは #ccc なので、background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat; 最も重要なことは、背景画像が境界線から始まることです。したがって、 ##background-origin: border-box;In order for background-有効にするには、origin を背景に no-repeat 属性を設定する必要があります
したがって、次のコードをindex.cssに追加します。
.zbz{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
background-origin: border-box;
border-color: orange;
}これまでのところ、全体Index.css の内容は次のとおりです: .container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
background-origin: border-box;
border-color: orange;
}次に、index.css をindex.html に導入します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>実行時の効果は次のとおりです:##これまでのところ、すべての要件を達成しました実際、background-origin の値は、border-box、padding-box、または content-box に設定できます。背景の原点はコンテンツに基づいています。
ハンサムな男性 Xie の写真設定を変更してみましょう
.xtf{
background:#ccc url(../images/CSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
以上がCSS3のBackground-orginでフォトフレームによる写真表示効果を実装 - 事例分析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。