ホームページ >ウェブフロントエンド >CSSチュートリアル >カード効果を実現するCSS3

#ステップ 1: HTML コードの構造を決定する
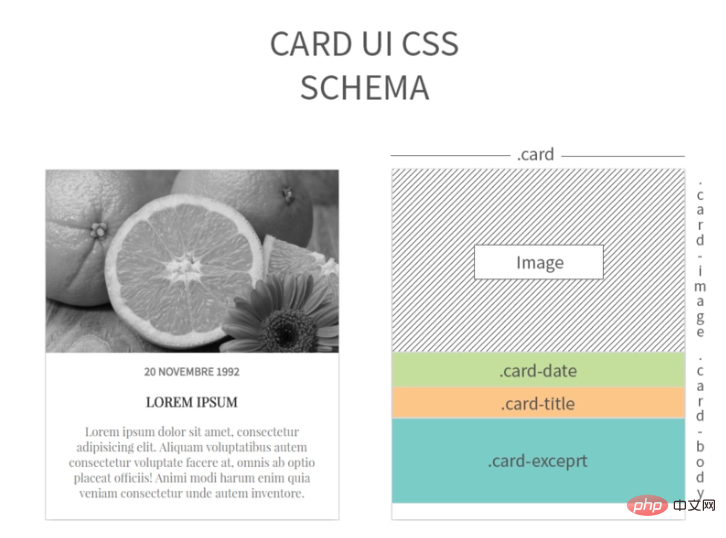
HTML コードを作成する前に、まずその構造を想像する必要があります。 。適切なモデルができたら、すぐに想像したページ構造または CSS モジュールを時間内に紙にリストする必要があります。適切にデザインされ、適切に構造化された HTML ページにより、その後の作業が非常に簡単になります。<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
<div class="card">
<a href="#.">
<div class="card-image">
<img src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>
ステップ 2: Css ルールを定義する
HTML 構造が確立されたら、そのための Css スタイルの記述を開始します。各部分の CSS コードを以下に個別に投稿します。 .card.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}.card を固定サイズに設定します。 センタリング方法は margin:0px auto;少し暗い背景で区別しやすくするために、ブロック要素を白に設定します。 オーバーレイ効果を作成するために小さな影を追加しました。 要素 a タグの色と下線の変更を定義します。 マウスを上に移動し、フィルターのグレースケールが「0」に設定されたときに拡大される要素を定義します。 .card-image.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
} 画像を含むブロック要素のサイズを修正しました。これにより、サイズ要件を満たす限り、任意の画像をカード内で使用できるようになります。 。 絶対配置の要素が含まれるため、相対配置方法を設定します。 コンテンツが要素ボックスからはみ出した場合に切り取られて非表示になるコンテンツを定義します。 必要に応じて、固定サイズの 100% に基づいて画像のデフォルト サイズを増やすことができますが、400 ピクセルより小さい画像は追加しないでください。また、空白を避けるために幅と高さの比率を考慮することを忘れないでください。 親要素内の画像を完全に表示し、.card-image の中心を開始点として使用するには、同時に配置方法を絶対に設定する必要があります。上と左は 50% です。その後、transform:translate(-50%, -50%) を通じて変位を設定して、.card-image の中心点が開始点として使用されるようにします。 要素を 100% グレースケールになるように定義します。 要素を 300 ミリ秒以内でゆっくりと開始し、その後速くなり、マウスを移動するとゆっくりと終了します。 .card-body.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}.card-bady 要素のテキスト配置を中央揃えに定義します。 要素のパディングを設定します。 要素の box-sizing 属性値は border-box です。 フォントとその他.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}推奨チュートリアル: 「CSS チュートリアル 」
以上がカード効果を実現するCSS3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。