ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の display:flex プロパティと inline-flex プロパティの詳細な紹介

Flex の紹介
Flex は Flexible Box の略語で、「伸縮性のあるレイアウト」を意味し、箱型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナを Flex レイアウトとして指定できます。
flex: オブジェクトをフレキシブル エラスティック ボックスとして表示します
inline-flex: オブジェクトをインライン ブロック レベルのエラスティック ボックスとして表示します
(推奨学習チュートリアル: CSS チュートリアル )
フレックス サンプル コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
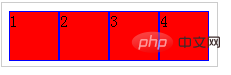
</html>効果は次のとおりです:

display:inline-Flex のサンプル コード
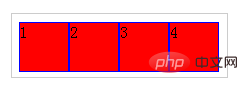
効果を確認したい場合は、上記の display:flex を display:inline-flex に置き換え、width:200px を削除してください。テスト前は、.main が行全体を占めるのではないかと考える人もいるかもしれませんが、テストの結果は、サブ要素のすべての div のサイズに応じて幅と高さが調整されるということです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>The効果は次のとおりです。

プログラミング関連のチュートリアルの詳細については、php 中国語 Web サイトの プログラミング入門 列に注目してください。
以上がCSS の display:flex プロパティと inline-flex プロパティの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。