
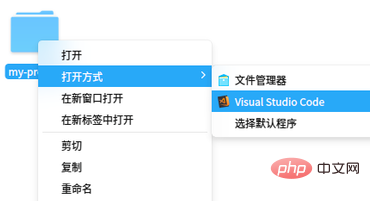
最初のステップ: エディターでプロジェクトのホーム ディレクトリを開きます;

2 番目のステップ: キーボード Ctrl ~ を押して、
(推奨される関連チュートリアル: vscode チュートリアル)
ステップ 3: コマンド npm run dev を実行します。ディレクトリは現在のプロジェクトのホーム ディレクトリ;
ステップ 4: ブラウザで http://127.0.0.1:8080/ を開きます。
プログラミング関連のコンテンツの詳細については、php 中国語 Web サイトの プログラミング入門 列に注目してください。
以上がvscode が vue コードを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。