
#vscode がタグを完了できない場合はどうすればよいですか? vscode の div などの HTML タグのコード補完
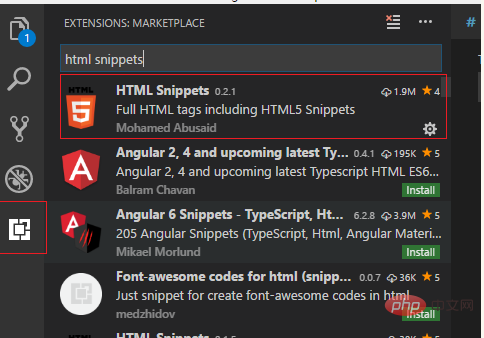
vscode を使用して js コードを記述します。最初のタブをクリックしても、コードは自動的に補完されません。実際には、まだたくさんあります。不便なこと。情報を確認し、手順を列挙し、この設定に従いました。 関連する推奨事項: 1、プラグインのインストール



であることがわかります。
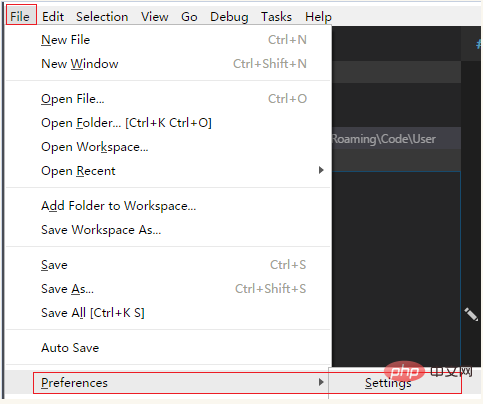
{
"emmet.triggerExpansionOnTab": true
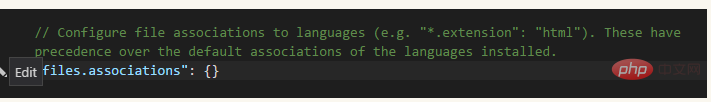
}行を追加{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}同様に、ワークスペースの設定を変更します結果は{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}行を追加{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}後保存したら、js ファイルに戻り、
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} 両方の設定に忘れずに を追加してください。
以上がvscode がタグを完了できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。