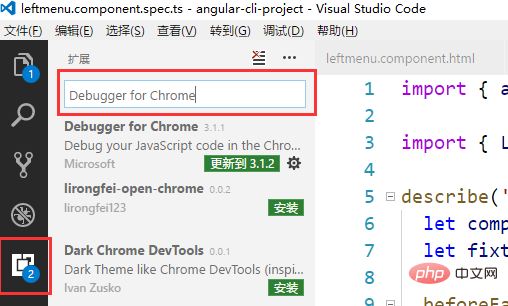
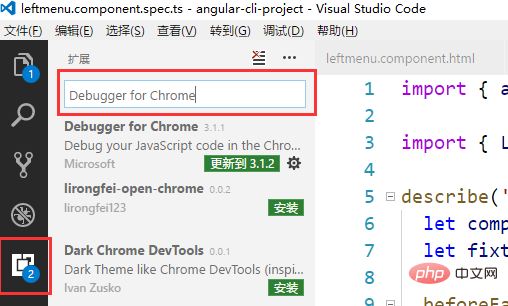
#最初にデバッガをインストールします。一般的に使用されるのは、Debugger for Firefox

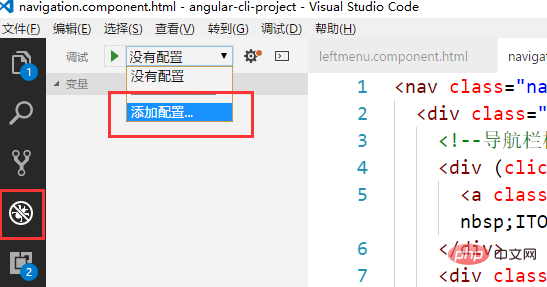
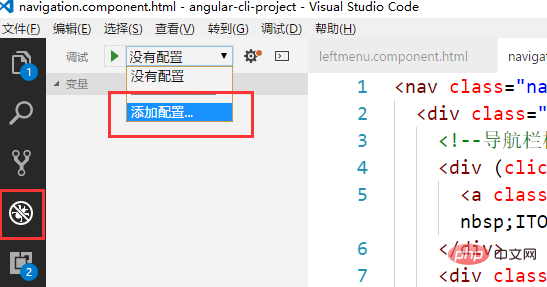
プロジェクトを開きます。現時点では、ブラウザは設定されていません

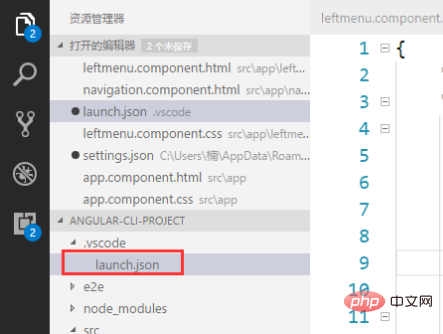
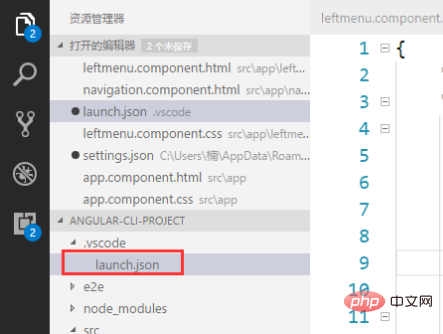
構成の追加を選択し、プロンプトに従って追加します。追加が完了すると、ブラウザー構成ファイル launch.json が自動的に生成されます。

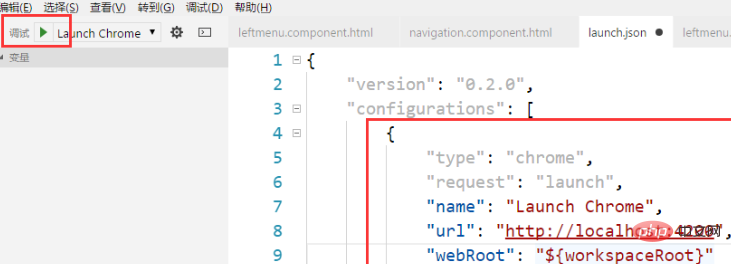
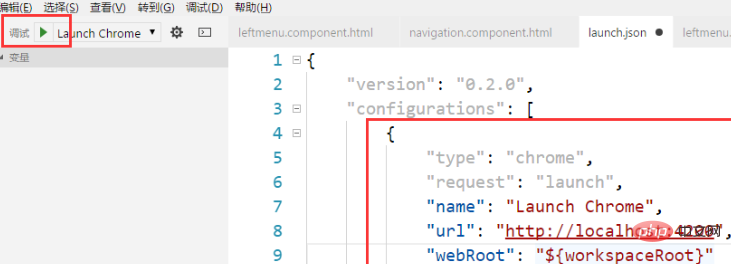
#構成ファイルで、ポートを ngserve のデフォルトの起動ポートである 4200 に変更します。 4200まで。 ngserve を通じてサービスを開始した後、直接クリックしてプロジェクトを実行できます。 ###############仕上げる!
おすすめの関連記事とチュートリアル:
vscode チュートリアル
以上がvscode プロジェクトの開始方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。