現在、Visual Studio Code は間違いなく最も人気のある軽量コード エディターです。 VS Code の力は間違いなくプラグイン市場から来ています。オープンソース コミュニティのおかげで、VS Code はほぼすべてのプログラミング言語、フレームワーク、開発テクノロジをサポートするようになりました。
このサポートを提供するにはさまざまな方法があります。主に、コード スニペット、構文の強調表示、Emmet および特定のテクノロジ用のスマート プロンプト機能の提供などです。


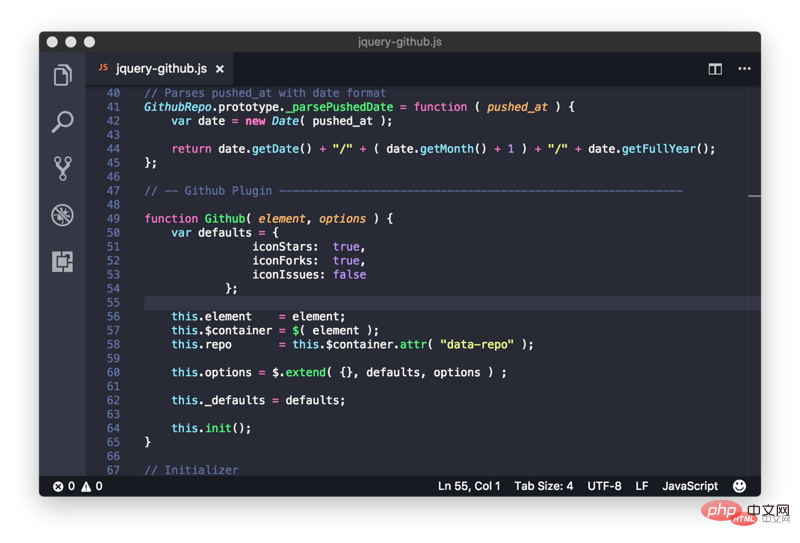
ブラケット ペア カラーライザーと インデント レインボー。これらは 2 つの異なる拡張子です。しかし、彼らはまるで夫婦のように働き、完璧に連携しています。これらの拡張機能はエディターにさまざまな色を追加し、コード ブロックを見つけやすくします。これらの拡張機能に慣れると、拡張機能なしでは VSCode が味気なく感じられるでしょう。
ブラケットなし カラーライザーとレインボー インデントのペア

JavaScript、React、Redux、Angular、Vue、Jest など、さまざまなフレームワークやライブラリのコード スニペットが多数あります。私は主に JS を使用しているため、個人的には Javascript スニペットが非常に便利であると感じています。
いくつかの優れたコード スニペット拡張機能 –
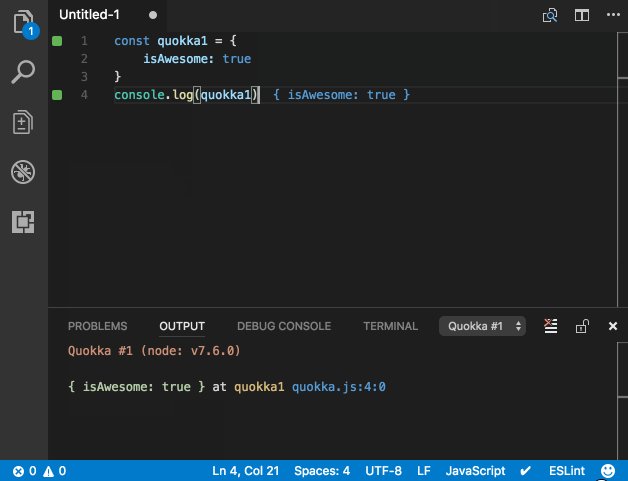
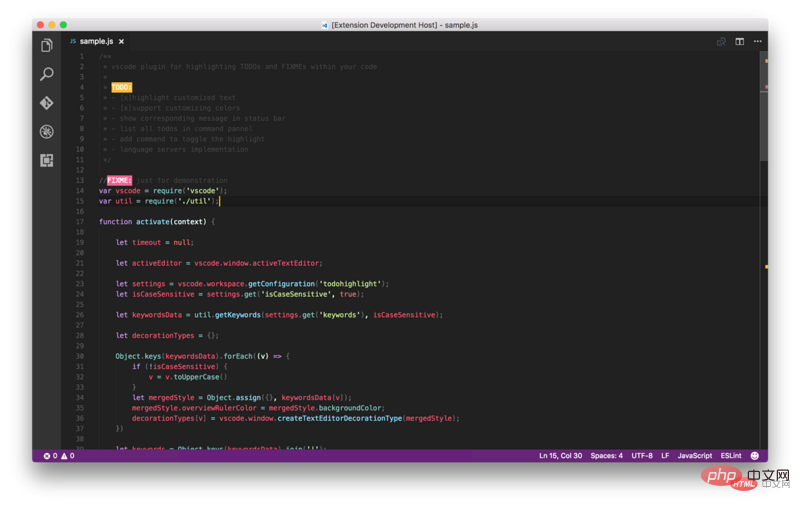
コーディング中に、同じ操作を実行するもっと良い方法があるのではないかと考えることがよくあります。この時点で、 // TODO: リファクタリングまたはその他の関連事項を行う必要があるとコメントを残します。ただし、このコメントを忘れてコードをマスターまたは運用環境にプッシュするのは簡単です。ただし、Todo Highlighter を使用すると、Todo Highlighter が強調表示され、注釈が見やすくなります。
コード内の「TODO/FIXME」またはその他のコメントが明るい色で強調表示され、常にはっきりと見えるようになります。もう 1 つの優れた機能は、コンソール内のすべての TODO をリストする、強調表示された注釈のリストです。

Todo Highlighter のような拡張機能を使用する –
この拡張機能を使用すると、次のことが可能になります。 Webpack のバンドラーでインポートされたモジュールのサイズを確認するのに非常に役立ちます。ライブラリ全体をインポートしているのか、特定のユーティリティのみをインポートしているのかを確認できます。
Web 開発者は、多くの場合、REST API を使用する必要があります。 URL を確認して応答を確認するには、Postman などのツールが使用されます。しかし、エディターで同じタスクを簡単に実行できるのに、なぜ別のアプリケーションを使用するのでしょうか? REST クライアント これを使用すると、HTTP 要求を送信し、Visual Studio Code で直接応答を表示できます。
React の出現以来、そして過去数年間で注目を集めて以来、 JSX 形式の HTML に似た構文は、現在非常に人気があります。 JavaScript タグを使用してコーディングする必要もあります。 Web 開発者なら誰でも、タグの入力は面倒だと言うでしょう。ほとんどの場合、タグとそのサブタグを迅速かつ簡単に生成できるツールが必要です。 Emmet は VSCode におけるこれの好例ですが、場合によっては単純で単純なものが必要な場合もあります。たとえば、自動更新タグは、開始タグを入力すると終了タグを自動的に生成します。同じタグを変更すると、終了タグが自動的に変更されます。これは、これら 2 つの拡張機能でも行われます。
JSX や XML、PHP、Vue、JavaScript、TypeScript、TSX などの他の多くの言語でも動作します。
ここから 2 つの拡張機能 (Auto Close Tag と Auto Rename Tag) を入手してください。
類似の拡張機能 –
オートコンプリートタグ — 結合自動的に名前が変更され、タグが自動的に閉じられます。
類似の拡張機能 –
Git Blame — ステータス バーで現在選択されている行の Git Blame 情報を表示できます。 GitLens も同様の機能を提供します。
Git インジケーター — 影響を受けるファイルと、ステータス バーで追加または削除された行数を確認できます。
GitHub / Bitbucket / Gitlab / VisualStudio.com で開く ! — 単一のコマンドでブラウザーでリポジトリを開くことができます。
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – 個人的に使用したことはありませんが、何百万もの拡張機能があります。インスタレーション。それで、見てみることをお勧めします。
現在のインデント番号を視覚的に強調表示するので、簡単に区別できます。さまざまなレベルでインデントされたさまざまなコード ブロック。
 #VSCode アイコン
#VSCode アイコン

 まず、Ctrl k
まず、Ctrl k
を押してから、Ctrl t を押します。
その他の推奨事項ブックマーク – コード内を移動し、重要な場所間を簡単かつ迅速に移動するのに役立ちます。コードを検索する必要はもうありません。ブックマーク行とブックマーク行の間の領域を選択できる一連の選択コマンドもサポートされており、ログ ファイルの分析に非常に役立ちます。
Path Intellisense — ファイル名を自動的に入力できる Visual Studio Code プラグイン。
Version Lens — Visual Studio Code エディターで、npm、jspm、bower、dub、および dotnet core のパッケージ バージョン情報を表示します。
推奨チュートリアル: vscode チュートリアル
以上がJavaScriptの開発効率を向上させる先進的なVSCode拡張機能!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。