ホームページ >ウェブフロントエンド >CSSチュートリアル >text-overflow属性の使い方
text-overflow 属性は、テキストがそれを含む要素からオーバーフローした場合に何が起こるかを指定するために使用されます。

#CSS3 テキスト オーバーフロー属性
関数:テキスト オーバーフロー属性テキストが含まれている要素からオーバーフローした場合の動作を指定します。
構文:
text-overflow: clip|ellipsis|string;clip: テキストをトリミングします。 ellipsis: トリミングされたテキストを表す省略記号を表示します。 string: 指定された文字列を使用して、トリミングされたテキストを表します。
注: すべての主要なブラウザは text-overflow 属性をサポートしています。
#CSS3 text-overflow 属性の使用例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
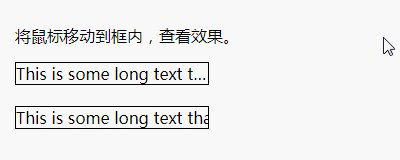
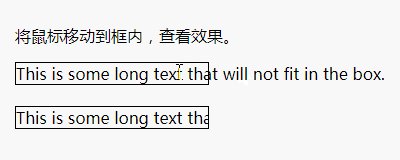
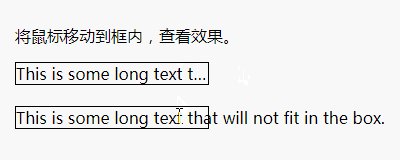
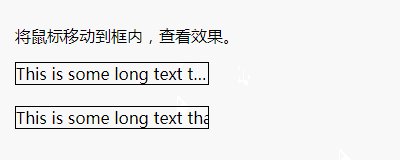
<p>将鼠标移动到框内,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>レンダリング:
# #この記事の参照:  https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
以上がtext-overflow属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。