ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでlist-style属性を使用する方法
list-style は、リスト内の各項目の先頭にあるマークに、黒丸または黒四角の記号を設定できる属性です。もちろん、数字や文字を指定することもできます。この記事では、リスト形式の属性の使用法を紹介します。

list-style 属性を設定すると、リスト アイテムの前に別のタグを自動的に表示できます。リスト タグの設定には list-style- が含まれます。 type と CSSでlist-style属性を使用する方法 の 2 つの属性。
CSSでlist-style属性を使用する方法: トークンと文字をリスト項目マーカーとして設定します。
CSSでlist-style属性を使用する方法: リスト項目のマークアップとして画像を設定します。
CSSでlist-style属性を使用する方法
CSSでlist-style属性を使用する方法 の形式は以下のとおりです
CSSでlist-style属性を使用する方法:指定的符号值;
は lis-style - type に連続して表示されます● または■ 1、2、3...a、b、c...などの記号やその他の数字や文字が順番に表示されます。
シンボルを設定する場合
CSSでlist-style属性を使用する方法: square;
上記のコードを入力すると先頭に黒四角のシンボルを表示できます。
四角の部分にdiscを入力すると黒丸の記号が表示され、circleを入力すると白丸の記号が表示されます。
連続した数字や文字を設定する場合
CSSでlist-style属性を使用する方法: decimal;
上記のコードを入力すると、リストの先頭から1、2、3…の順に表示されます。
小数部に英小文字を入力するとアルファベット小文字順にソートされます。英大文字を入力するとアルファベット大文字順にソートされます。ローマ数字とギリシャ文字を並べ替えます。
CSSでlist-style属性を使用する方法
CSSでlist-style属性を使用する方法 の形式は次のとおりです
CSSでlist-style属性を使用する方法 : url("图像路径");まず、使用する画像ファイルをアップロードします。サーバーでは入力画像のパスをマーカーとして指定します。
画像へのパスには、絶対パスまたは相対パスを使用できます。
CSSでlist-style属性を使用する方法 と CSSでlist-style属性を使用する方法 を同時に設定した場合は、lis-style-image が優先されます。
具体的な例を見てみましょう
コードは次のとおりです
HTML コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
最初に CSSでlist-style属性を使用する方法 を設定しましょう属性
##シンボルの設定##CSSコード
.list1 {
CSSでlist-style属性を使用する方法 : circle;
}ブラウザ上の表示効果は次のとおりです。前に白抜きの円があります。リストの
 #連続する数字または文字を設定します
#連続する数字または文字を設定します
CSS コード
.list1 {
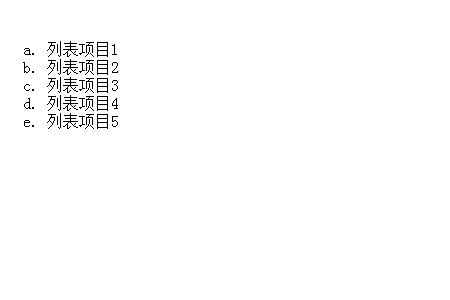
CSSでlist-style属性を使用する方法 : lower-alpha;
}ランニング効果は次のとおりです。リストは小文字のアルファベット順に並べられています
 CSSでlist-style属性を使用する方法 属性を使用します
CSSでlist-style属性を使用する方法 属性を使用します
HTML コードは上記と同じです
CSS コードは次のとおりです
.list1 {
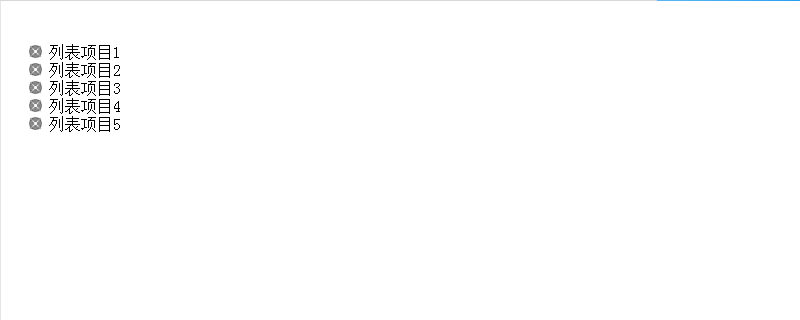
CSSでlist-style属性を使用する方法 : url("img/d.jpg");
}実行時の効果は次のとおりです: リストの前に画像があります

以上がCSSでlist-style属性を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。