ホームページ > 記事 > ウェブフロントエンド > jQuery Animateを深く学ぶ(2)
この記事では、誰もが animate の使い方を理解できるように、前回の記事 [jQuery による Animate の詳細な学習 (1)] に続き、jQuery での Animate の詳細な学習 (2) を紹介します。 jQuery で。困っている友人は参考にしていただければ幸いです。
Step
Type: Function(Number now, Tween tween)
各アニメーション要素の各アニメーション プロパティに対して呼び出される関数。この関数は、Tween オブジェクトを変更して設定のプロパティ値を変更する機会を提供します。
これは非常に曖昧なので、例を見てみましょう。
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
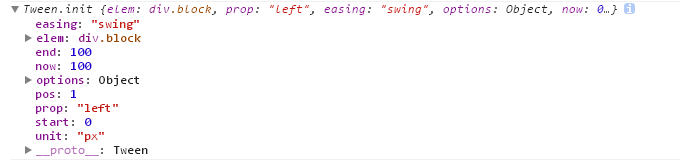
if(k==1) console.log(fx);
}
);
出力を想像できますか?

jQuery ソース コードを見てみましょう:
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}
ok!大まかな概要がわかるはずです。パラメーターの意味を詳しく説明します~~
| Attribute | Type | Value |
| easing | String | アニメーション モード「linear」、swing、easeIn、easeOut...など |
| elem | DOM 要素 | アニメーション化される要素 |
| end | Value | アニメーション終了値 |
| now | Value | 現在のアニメーション値 |
| オプション | Object | Parameters |
| options.duration | Value | アニメーションに渡される継続時間 |
| options.queue | String | アニメーション キュー |
| pos | Value | アニメーション中の 0.0 から 1.0 へ |
| prop | String | CSS プロパティの変更 |
| start | #ValueCSS プロパティが変更を開始する値 | |
| String | Units CSS 値の数 |
jQuery アニメーションは css3 アニメーションを実装します。
jQuery アニメーションは、要素の CSS スタイルをある状態から別の状態に変更することによって機能します。 CSS プロパティの値が徐々に変化し、アニメーション効果を作成できます。アニメーション化できるのは数値のみです(例:「margin:30px」)。文字列値はアニメーション化できません(「background-color:red」など)。 CSS3 などの多くの効果は数値的ではないため、animate() メソッドを通じて直接実現する方法はありません。 translation()、rotate()、scale()、skew()、matrix()、rotateX()、rotateY() などのメソッドの特徴の 1 つは、値が文字と混在していることです。そして数字。したがって、animate() メソッドを直接使用して値を動的に変更してアニメーション効果を実現することはできません。 JavaScript を使用して CSS3 アニメーションを独自に実装する場合、setInterval() メソッドを介してのみ実装できますが、実装はより複雑です。実際、animate() メソッドは setInterval() メソッドに基づいて動作しますが、アニメーションの速度を設定でき、定速か可変速度かを設定することもできます。 animate() メソッドの 2 番目の使用法には、アニメーションの各ステップで実行される関数を指定する stp パラメータがあります。要素に大きな影響を与えない CSS 値を使用して animate() メソッドをトリガーし、ステップ コールバック関数で変更したい値を変更することで、アニメーションを間接的に実装できます。 CSS コード:#box {
width:100px;
height:100px;
position:absolute;
top:100px;
left:100px;
text-indent: 90px;
background-color:red;
}Html コード:
<p id="box"></p>JavaScript コード:
var s=0;
$('#box').animate({ textIndent: 0 }, { //这里的now参数即前面设置的数值,即textIndent: 0中的0,然后后面还有,则以后面的数值为准。
duration:2000,
step: function(now,fx) {
s++;
fx.start=45;//你可以尝试修改start,end值,来看rotate的变化
fx.end=0;
if(s==1) console.log(fx.start+"----"+fx.end+"---"+fx.startTime);
$(this).css('-webkit-transform','rotate('+now+'deg)');
}
}); ここでは、アニメーションをトリガーするために text-indent 属性が使用されています。ここにはテキストがないため、text-indent を使用しても要素のスタイル効果には影響しません。ここでは Font-size なども使用できます。次に、animate() メソッドによって生成されたリズムを使用してアニメーションを実装します。 以上がjQuery Animateを深く学ぶ(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。