ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで境界線を設定するにはどうすればよいですか? HTML枠線のスタイルを設定する方法
HTMLの境界線を設定するにはどうすればよいですか? HTMLを初めて使用する友人の中には、このような疑問を持つ人も多いと思います。この章では、HTML で境界線を設定する方法を紹介します。 HTML枠線のスタイルを設定する方法。困っている友人は参考にしていただければ幸いです。 [推奨学習: HTMLTutorial]
CSS Border image プロパティは、特定の要素に画像の境界線を追加するために使用されます。境界線イメージを呼び出すために HTML コードを使用する必要はありません。境界線画像の構文例は次のとおりです。
#borderimg {
border: 10px solid transparent;
padding: 15px;}次は、画像を要素の境界線として設定する例です。
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
<p id = "borderimg1">php网站是最好的网站</p>
<p id = "borderimg2">php网站是最好的网站</p>
<p id = "borderimg3">php网站是最好的网站</p>
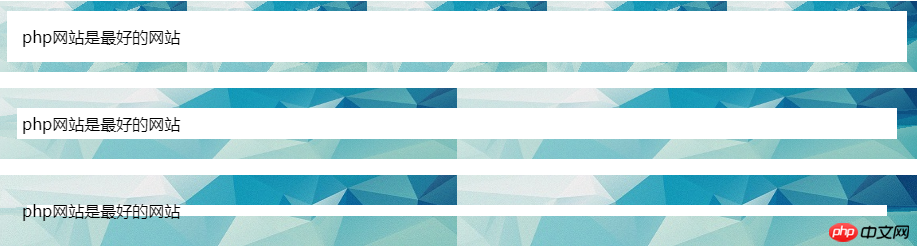
</body></html>表示効果は次のとおりです:
 この記事では、HTML で境界線を設定する方法についての内容をお届けします。 HTML の境界線スタイルの設定方法は、参考にしていただければ幸いです。
この記事では、HTML で境界線を設定する方法についての内容をお届けします。 HTML の境界線スタイルの設定方法は、参考にしていただければ幸いです。
以上がHTMLで境界線を設定するにはどうすればよいですか? HTML枠線のスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。