ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのインラインブロックとは何ですか?インラインブロックレイアウトの使用
CSS のインラインブロックとは何ですか?この記事では、CSS におけるインライン ブロックの意味を紹介し、CSS レイアウトでインライン ブロックを使用する利点について説明します。困っている友人は参考にしていただければ幸いです。
まず、inline-block とは何かを理解しましょう。
inline-block は、インライン ブロック要素を表します。たとえば、img および input は、デフォルトでは、inline ブロック要素です。
inline-blockの特徴:行を単独で占有せずに幅と高さを設定できます。
inline-block 要素のこの機能により、CSS レイアウトで大きな役割を果たすことができます。
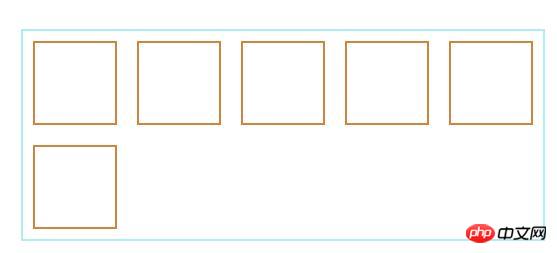
過去の長い間、人々はブラウザをカバーするために多くのグリッドを作成したいと考えていました (以下に示すように)。最初に思いついたのは float 属性を使用することでしたが、float には多くの制限がありました。フローティング レイアウトを使用した後は、フローティングをクリアして、他の要素へのフローティングの影響を排除する必要もあります。

実際には、上記の効果を達成するには inline-block を使用する方が簡単です。
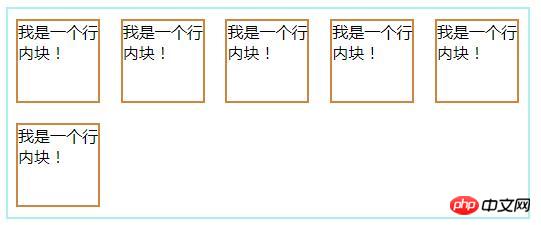
display 属性 の値が inline-block に設定されている限り、同じ効果が得られ、要素はテキストから切り離されません。流れ。
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}レンダリング:

は、いくつかの問題 (親要素の高さなど) を回避することなく、float (浮動) と同じ効果を実現します。折りたたみ)、clear:both(フロートをクリア)を設定します。
inline-block レイアウトを実装するときに留意する必要があるいくつかの点:
1.vertical-align 属性は inline-block 要素に影響を与えます。値を変更する必要があります。
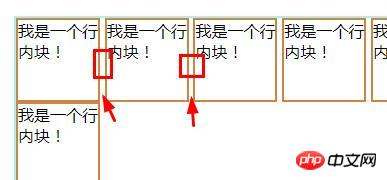
2 HTML ソース コード内の要素間にスペースがある場合は、各列の幅を設定する必要があります。柱間の隙間にもなります。
 ギャップの問題も簡単に解決できます。
ギャップの問題も簡単に解決できます。
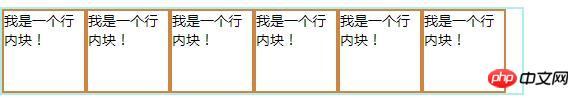
{font-size:0} を親要素に追加する、つまり set します。フォント サイズを 0 にすると、空白文字も 0px になり、ギャップがなくなります。ただし、ボックス自体にテキストがある場合は、ボックス自体のフォントサイズも同時に適切な値に設定する必要があります。そうしないと表示されません。
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
 この方法はさまざまなブラウザと互換性があります。以前は、Chrome ブラウザには互換性がありませんでした。
この方法はさまざまなブラウザと互換性があります。以前は、Chrome ブラウザには互換性がありませんでした。
4 は互換性がありません。 display: inline-block と互換性があるため、追加の処理が必要です:
ie6/7 より前のブラウザの場合、次のものが必要です:
inline 要素の場合は、{dislplay:inline-block を直接 ;} 使用します。 ブロックレベル要素の場合: {display:inline;zoom:1;}
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連するビデオ チュートリアルの詳細については、
以上がCSSのインラインブロックとは何ですか?インラインブロックレイアウトの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。