ホームページ >ウェブフロントエンド >jsチュートリアル >React Elementの作成方法(詳細な手順)の紹介
この記事では、React Element の作成方法 (詳細な手順) を紹介します。必要な方は参考にしていただければ幸いです。
前章では、create-react-app ツールを使用して React に基づいた開発環境を構築しました。この章から、React フレームワークの検討を正式に開始します。
my-app プロジェクトを開いて src/index.js ファイルを見つけます。前の章で説明したように、このファイルはアプリケーション全体への入り口です。ページが更新されると、このファイルが表示されます。次に、このディレクトリ内の他のファイルを直接削除し、index.js のみを保存します。次に、このファイル内のデフォルトのコードを削除し、console.log("in") メソッドを呼び出してコンソールに出力します。 yarn start コマンドを使用してプロジェクトを開始し、ブラウザ開発者ツールを開くと、コンソールが正常に出力されたことがわかります。スキャフォールディング ツールを使用して構築された開発環境では、ホット ロード機能が実装されています。つまり、JS コードの変更が完了した後、変更のたびにページを更新する必要がなくなりました。が保存されている場合は、参照します。サーバーはページを自動的に更新します。たとえば、ここでは、出力された文字列を少し変更して保存しました。新しく変更された文字列がコンソールに出力されたことがわかります。 React 要素 さて、React フレームワークの知識点に戻りますが、ページは多くのノード要素 (h1 要素、p 要素、ul 要素など) で構成されていることがわかります。すぐ。実はreactではコンポーネントの最小単位も要素ですが、これをreact要素と呼びます。では、どのように反応要素を作成すればよいのでしょうか? たとえば、ここでは、Hello World 文字列を含む h1 要素をページに表示する必要があります。次に、そのような反応要素を作成する必要があります。 react フレームワークには、React と ReactDOM という 2 つのコア オブジェクトがあります。ここでは、React オブジェクトを通じて h1 要素を作成できます。まずこのオブジェクトを紹介します。import React from "react";次に、createElement メソッドを呼び出して要素を作成します。このメソッドの最初のパラメータは、作成する必要があるノード タイプです。ここでは、h1 要素を作成する必要があります。2 番目のパラメータは、この要素が所有する属性設定です。 null 値を直接指定します。3 番目のパラメータは要素の子要素です。ここでは h1 要素の下に Hello World を表示する必要があり、この文字列をその子要素として渡すことができます。このメソッドの戻り値は、react 要素です。このオブジェクトをコンソールに出力できます。
const h1Ele = React.createElement("h1", null, "Hello World");
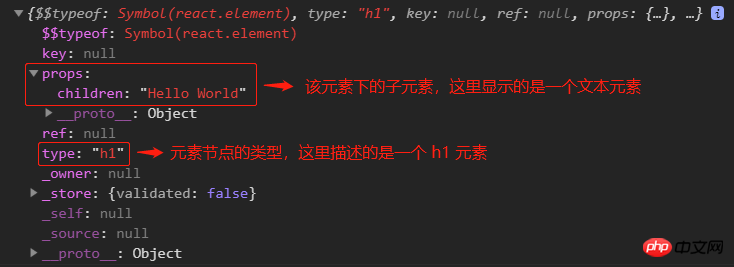
console.log(h1Ele)コンソールから、このオブジェクトが実際の要素を記述するためのいくつかの属性を持っていることがわかります。たとえば、ここでの type 属性は、この要素のタイプを記述するために使用されます。これは、このオブジェクトが h1 要素にマップされることを意味します。同様に、ここでの props.children は、この要素の下の子要素 (Hello World 文字列) を参照します。

import ReactDOM from "react-dom"ReactDOM オブジェクトには、反応要素を実際の DOM にレンダリングするために特別に使用される render メソッドがあります。このメソッドは 2 つのパラメータを受け取ります。最初のパラメータは、レンダリングする必要がある反応要素です。ここでは、作成したばかりの h1 要素を直接使用します。2 番目のパラメータは、これらの要素を表示する必要があるページ上の場所です。 Index.html ページを開くと、このページに空白の p 要素があることがわかります。この要素はコンテナと呼ばれ、react によって生成されたこれらの要素を格納するために特別に使用されます。したがって、ここでは、この要素を render メソッドの 2 番目のパラメータとして使用できます。保存した後、ページを表示すると、ページに Hello World が表示されていることがわかります。
ReactDOM.render(h1Ele, document.querySelector("#root"))次のステップでは、このノードにスタイルを追加するにはどうすればよいでしょうか?ノードを作成したばかりのメソッドに戻ります。実際には、このメソッドの 2 番目のパラメーターでこのノードのスタイルを設定できます。たとえば、h1 のフォントの色を赤にする必要がある場合は、スタイルの色を直接指定します。赤はいいですよ。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");style 属性を使用することに加えて、外部スタイル シートを導入することによって属性を変更することもできます。ここでは、新しい CSS ファイルを作成し、クラス セレクターを追加し、フォント サイズを 50 ピクセルに設定してから、index.js で import を使用してこの CSS ファイルを導入します。// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"
然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");
多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")
子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)
完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
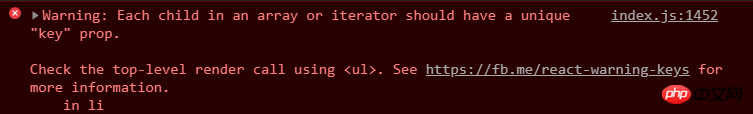
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")
当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)
以上がReact Elementの作成方法(詳細な手順)の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。