ホームページ >ウェブフロントエンド >jsチュートリアル >echarts がデータ ビュー dataView のスタイルを最適化する方法 (コード例)
この記事の内容は、echarts がデータ ビューのスタイルを最適化する方法 (コード例) です。必要な方は参考にしていただければ幸いです。
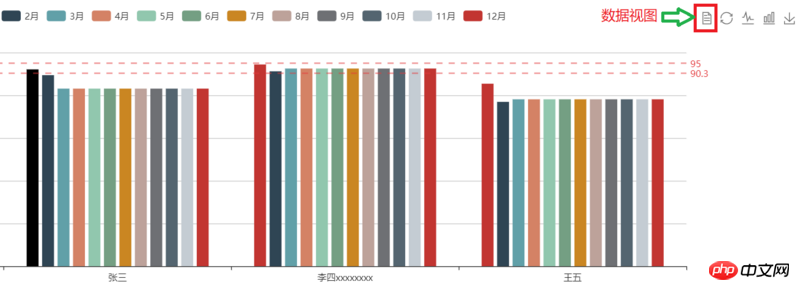
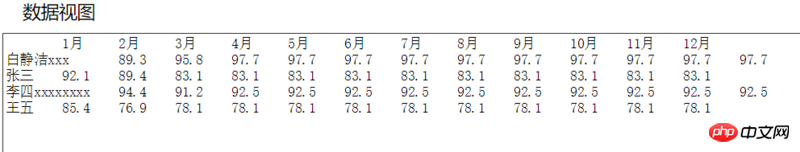
echart を使用するプロセス中に、ツールボックスに dataView ビュー モードがあり、その中のデータが整列されていないため、表示効果に影響します。状況は次のとおりです。


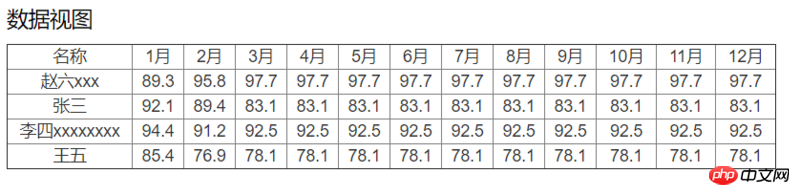
##問題の解決策を変更して、optionTocontent コールバック関数で処理します。具体的なコードは次のとおりです:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td>名称</td>';
series.forEach(function (item) {
tdHeads += '<td>'+item.name+'</td>';
});
var table = '
| '+ series[j].data[i]+' | '; } } table += '
| '+axisData[i]+' | '+ tdBodys +'

以上がecharts がデータ ビュー dataView のスタイルを最適化する方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。