この記事の内容は、メモ帳の色を変更する方法についてです。 (詳細)、必要な友人が参考になれば幸いです。
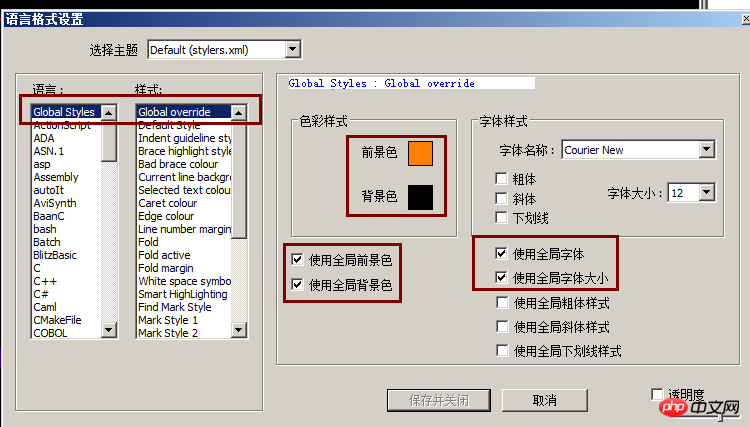
設定-->>言語形式設定-->>
さらに、カスタマイズする場合のメモ帳インターフェイスの色の設定のいくつかの定義を以下に示します。色の詳細については、定義を変更するには、次のドキュメントを参照してください。
グローバル スタイル
インデント ガイドライン スタイル インデント ガイドラインの色
中括弧ハイライト スタイル マウス ポインターがフレームの周囲にあるときのフレームの色 (CSS の {} など) ) in js)
不正な括弧の色 間違ったフレームの色 (js の {} にエラーがあるなど、この {} の色)
現在の行の背景色 現在の行の背景色マウスのポイント
選択文字色 選択文字色
キャレット色 マウスポインタの色
行番号余白 行番号番号の色
折り 隠しコードボタンの色
折り余白 上部の色および非表示のコード ボタンの下の背景
スマート ハイライト ダブルクリックしてテキストを選択します 背景色
タグは強調表示と一致します マウス ポインタが現在のタグ上にあるときのタグの背景色
タグ属性 の背景色マウスポインタが現在のタグ上にあるときの属性と属性値
アクティブなタブがフォーカスされている 2 つのドキュメントインターフェイスが表示されているときに選択されている ドキュメントの背景色
アクティブなタブがフォーカスされていない 2 つのドキュメントインターフェイスが表示されているときに選択されていないドキュメントの背景色-ドキュメント インターフェイスが表示されます (別のビューの最初のドキュメント)
アクティブなタブのテキスト 現在のドキュメントの名前の色
非アクティブなタブ 選択されていないドキュメントのタブの背景色
TAG スパンなどのタグ名 h2
PSEUDOCLASS 擬似クラス スタイル
UNKNOWN _PSEUDOCLASS 不明瞭な擬似クラス スタイル (未完成の擬似クラス スタイルを含む)
OPERATOR スタイルの句読点 ({} など): ;
IDENTIFIER 属性、識別子
VALUE 属性値
COMMENT 説明
IMPORTANT 重要
COMMENT 説明
NUMBER 番号
DOUBLESTRING ダブルクォーテーション文字列
SINGLESTRING シングルクォーテーション文字列
TAG タグspan h2などのタグ名
TAGEND タグの終わり
TAGUNKNOWN 曖昧なタグ(未完成のタグを含む)
ATTRIBUTE属性
ATTRIBUTEUNKNOWN 曖昧な属性(未完成の属性を含む)
SGMLDEFAULT 宣言文書 Word(HTML文書の先頭のもの)
VALUE 属性の値の色(値がシングルクォートまたはダブルクォートで囲まれていない場合)引用符)
ENTITY >:
などの特殊文字
WORD 一般的な単語KEYWORD キーワード
DOUBLE STRING 二重引用符文字列
SINGLESTRING 一重引用符文字列
SYMBOLS {}:;などの句読点:;
COMMENT 説明
COMMENTLINE 単一行コメント
COMMENTDOC 複数行コメント
以上がnotepad++で色を変更するにはどうすればよいですか? (詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。