ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS オーバーフロー プロパティはスクロール バーの設定とスクロール バーの非表示をどのように実装しますか?
この記事では、CSSのoverflow属性を使って水平スクロールバーと垂直スクロールバーを設定し、必要に応じてスクロールバーを非表示にする方法を主に紹介します。 Web 開発を設計するとき、特定のページの特定の部分にスクロール バー スタイルを追加する必要があることは明らかです。スクロール バーが使用される理由は、ユーザーが読みやすいようにコンテンツを読みすぎるためです。スクロール バー このようにして、あふれる Web コンテンツを自由にプルできるという目的が達成されます。
ただし、見た目の美しさの観点からは、スクロール バーを非表示にした方が良い場合もあります。
以下、具体的なコード例を通して詳しく紹介していきます。
CSS の overflow 属性を使用してスクロール バー を設定するための具体的なコード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
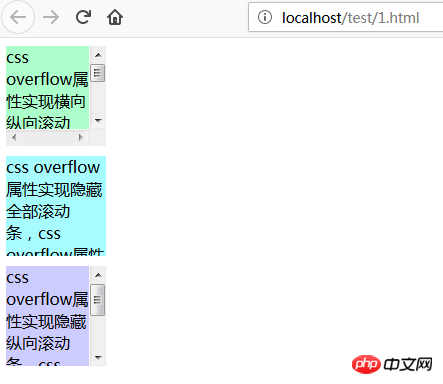
</html>ブラウザでアクセスした場合の上記のコードの効果は次のとおりです。

図からわかるように、a1 にオーバーフロー スクロール スタイル属性を追加した後、固定サイズの div ブロック内のテキストが多すぎて完全に表示されない場合は、プルすることができます。スクロールバーをクリックして残りのテキストを表示します。
オーバーフローのスクロール属性はスクロールバーの設定を表します。
CSS オーバーフローの非表示スタイル属性を a2 に追加すると、すべてのスクロール バーが削除されます。そして、残りのテキストを表示する方法はありません。 a3 のスタイルをもう一度見てみましょう。ここでは、overflow-x:hidden スタイル属性を追加した後、水平スクロール バーを非表示にします。
上記の説明から、私たちは知ることができます。 CSS のオーバーフロー属性を使用してスクロール バーを設定したい場合は、オーバーフロー スクロール属性をマスターするだけです。また、水平または垂直スクロール バーを非表示または削除したい場合は、hidden、overflow-x、および overflow-y のプロパティを理解するだけで済みます。 overflow-x は水平スクロールバー、overflow-y は垂直スクロールバーを表し、hidden は非表示にするかどうかを設定できます。
この記事は一定の参考価値があるので、困っている友達に役立つことを願っています!
以上がCSS オーバーフロー プロパティはスクロール バーの設定とスクロール バーの非表示をどのように実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。