ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して、笑顔で瞑想する小さな僧侶を実現する方法
この記事の内容は、純粋な CSS を使用して笑顔で瞑想する小さな僧侶を実現する方法についてです。困っている友人が参考になれば幸いです。
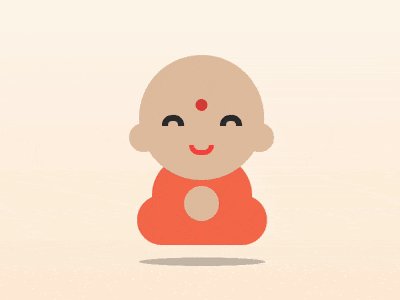
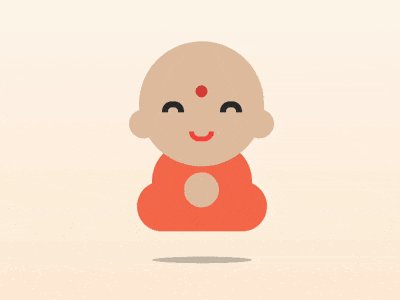
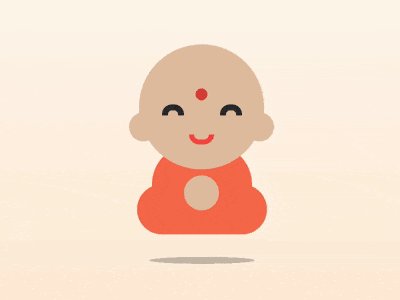
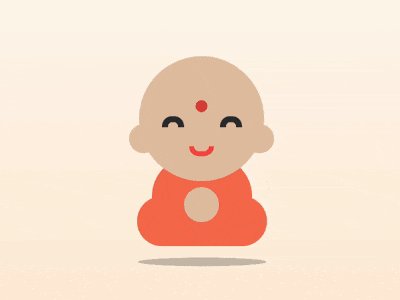
効果のプレビュー:

コード解釈:
コンテナに含まれるいくつかの要素は、それぞれ頭、目、口、体、脚を表します:
<p> </p><p></p> <p></p> <span></span> <span></span> <span></span> <span></span>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
} コンテナのサイズを定義し、子要素の水平方向の中央揃えを設定します:
.buddha {
width: 13em;
height: 19em;
font-size: 20px;
border: 1px dashed black;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
}
頭の輪郭を描画します:
.head {
width: 12.5em;
height: 12.5em;
color: peachpuff;
background: currentColor;
border-radius: 50%;
filter: brightness(0.9);
}
疑似要素で目を描画します:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 1em;
height: 0.5em;
border: 0.6em solid #333;
border-radius: 1em 1em 0 0;
border-bottom: none;
top: 6em;
}
.eyes::before {
left: 2.5em;
}
.eyes::after {
right: 2.5em;
}
口を描画します:
.mouth {
position: absolute;
width: 1.5em;
height: 0.5em;
border: 0.5em solid tomato;
border-radius: 0 0 1.5em 1.5em;
border-top: none;
top: 9em;
}
体を描画します:
.body {
position: absolute;
width: 10em;
height: 8em;
background-color: coral;
border-radius: 4em;
bottom: 1em;
z-index: -1;
}
足を描きます:
.legs {
position: absolute;
width: inherit;
height: 5em;
background-color: coral;
border-radius: 2.5em;
bottom: 0;
z-index: -1;
}
影を使って耳と手を描きます:
.head {
box-shadow:
5.8em 2em 0 -4.8em, /* ear right*/
-5.8em 2em 0 -4.8em, /* ear left*/
0 8.6em 0 -4.5em; /* hand */
}
放射状のグラデーションを使って眉を描きます:
.head {
background:
radial-gradient(
circle at 50% 40%,
tomato 0.6em,
transparent 0.6em
), /* circle between eyebrows */
currentColor;
}
体の影を描きます:
.shadow {
position: absolute;
width: inherit;
height: 5em;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
bottom: -4em;
transform: rotateX(100deg);
}
小さな僧侶を上下に浮かべます:
.buddha {
animation: animate 3s ease-in-out infinite;
}
@keyframes animate {
50% {
transform: translateY(-2em);
}
}
影を固定位置に保ち、人物と一緒に浮かないようにします:
.shadow {
animation: shadow-animate 3s ease-in-out infinite;
}
@keyframes shadow-animate {
50% {
transform: rotateX(100deg) translateY(-10em) scale(0.7);
}
}
関連する推奨事項:
CSS と D3 を使用してサイクロイドスイング効果のアニメーションを実現する方法
CSS を使用してアニメーション効果を実現する方法ジェットコースターローダーの
以上が純粋な CSS を使用して、笑顔で瞑想する小さな僧侶を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。