ホームページ >ウェブフロントエンド >CSSチュートリアル >css3でメニューボタン(menu)の移動効果を実現
この記事では、移動メニューボタン(メニュー)エフェクトのCSS3実装について紹介します。必要な方は参考にしていただければ幸いです。
アニメーション化されたボタン効果を作成する必要があります。小さなフロントエンドではそれを実装する方法がわかりません。必要な効果を調べて、簡単な demo を作成しました。 demo。
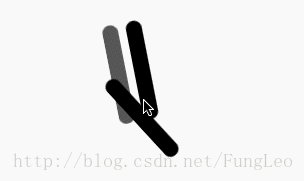
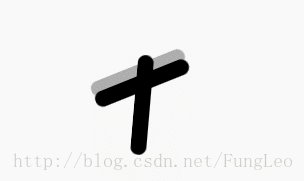
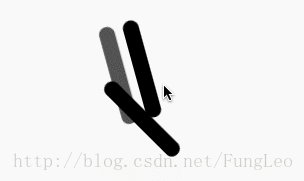
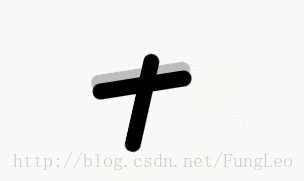
设计师给了俩图片,一个是 三 这样的菜单图标,另一个是点击时,变成 X 的图标。希望在这两个图标之间,有动画切换效果。
因为图标非常简单,我们可以用 css 把这俩图标画出来,然后做一个动画的过度效果就可以了。代码如下:
<p class="box">
<p class="menu"></p>
</p>外面的 .box 只是为了撑开页面,没有实际作用。有用的,就是一个 .menu。
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }重点解释:
一个元素给加上了 transition: all 0.15s ease-in-out; 这样的代码,那么当他的任何属性发生变化的时候,都会有切换效果。更多内容请参考 CSS3 transition 属性
因为有三个横线,所以 :before 和 :after 两个伪元素还不够。我不愿意再去额外添加一个元素,使有更多的东西可以控制。所以,我用了一个 box-shadow: 0 37px #000; 阴影的方式,实现中间的那个横线的效果。 :before 和 :after 分别放在上面和下面。
切换 X 的时候,只有两个元素,我只要把上面添加的阴影给去掉即可 box-shadow: none;。
然后就是位置的变化,和添加旋转了。位置变化不表。旋转使用了 transform: rotate(225deg);
三 のようなメニュー アイコンで、もう 1 つはクリックすると X に変わるアイコンです。これら 2 つのアイコンの間にアニメーション切り替え効果があればいいのですが。 アイコンは非常にシンプルなので、css を使用してこれら 2 つのアイコンを描画し、アニメーションのトランジション効果を作成できます。コードは次のとおりです:
 外側の
外側の .box はページを開くためのものであり、実際の効果はありません。便利なのは .menu です。 重要な説明:
要素は transition: all 0.15s easy-in-out; のようなコードで追加され、その後、When 属性のいずれかが指定されたときに追加されます。変化すると、スイッチング効果が生じます。詳細については、CSS3のtransition属性を参照してください
水平線が3本あるため、2つの疑似要素:beforeと:afterだけでは不十分です。制御すべき要素を増やすために別の要素を追加したくありません。したがって、 box-shadow: 0 37px #000; シャドウ メソッドを使用して、中央の水平線の効果を実現しました。 :before と :after はそれぞれ上と下に配置されます。
X を切り替えるときは、box-shadow: none; の上に追加されたシャドウを削除するだけで済みます。 次に、位置を変更して回転を加えます。場所の変更は示されません。回転は、transform:rotate(225deg); 属性を使用して実装されます。詳細については、CSS3 変換属性を参照してください
以上がcss3でメニューボタン(menu)の移動効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。