ホームページ >バックエンド開発 >PHPチュートリアル >Laravel 開発環境の展開 homestead のインストールと構成プロセス (Windows システム)
この記事では主に、Laravel 開発環境展開 (Windows システム) のためのホームステッドのインストールと設定プロセスを紹介します。一定の参考値があります。今、共有します。必要な友人は参考にしてください。
Laravel 開発環境の展開 homestead のインストールと構成プロセス (Windows システム)
最初の win7 以降のシステム要件;
virtual-box のインストールをスキップ; vagrnt のインストールをスキップ.exe、git のインストールをスキップします;
インストールが完了したらテストし、gitbash を開きます

ok 次に、Homestead について少し学習しましょうHomestead について学習した後、Homestead ボックスを直接ダウンロードします。
次に、Homestead のインストールを開始します。まず、Homestead 仮想マシン ボックスをダウンロードする必要があります。このボックスをダウンロードするには、Thunder オフライン ダウンロードまたはその他のオフライン ダウンロード方法を使用することをお勧めします。
ダウンロードしたファイルは lt-homestead-3-0-0-2017082400.zip です。解凍してください。解凍に成功すると、ディレクトリ lt-homestead-3-0-0-2017082400 が表示されます。ディレクトリには 2 つのファイルが含まれています:
· homestead-virtualbox-3.0.0.box (チュートリアルによってカスタマイズされた Homestead ボックス)
· metadata.json (ボックス ファイルの設定をインポート)

その後、インストールに進みます

もちろん、virtualbox 3.0.0 はインストールされたばかりです。他のものについては心配しないでください。 one;
次に、Homestead 管理スクリプトをダウンロードします。
cd ~ git clone https://git.coding.net/summerblue/homestead.git Homestead;
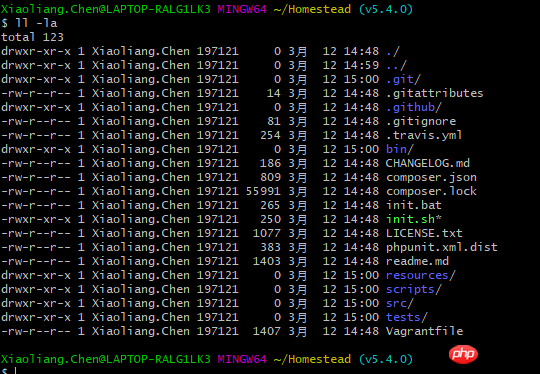
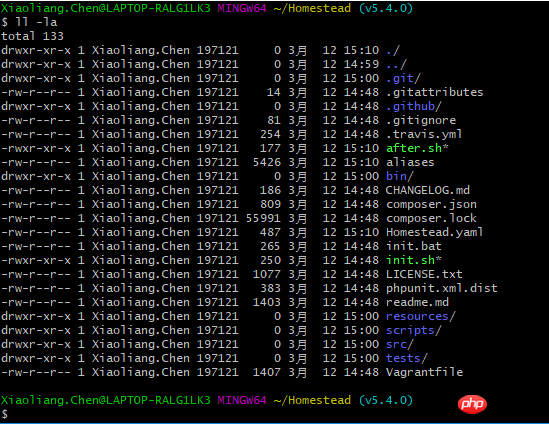
ダウンロードすると、Homestead ディレクトリが見つかり、その中にも Homestead ディレクトリがあります。詳細

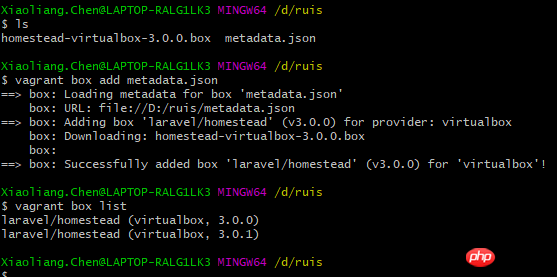
次に、比較のために
bash init.sh

ll -la

このナンセンスについては気にしないでください。読んだ後は覚えておいてください。必要なときに使用します。まだ戻って情報を調べる必要があります。



 ##元のテキスト:
##元のテキスト:
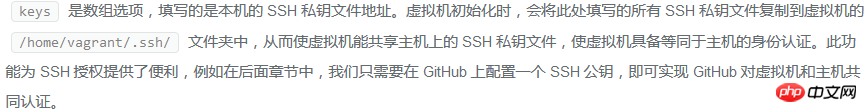
 SSH キーが認証されているかどうかを確認します最初にキーが生成されました
SSH キーが認証されているかどうかを確認します最初にキーが生成されました
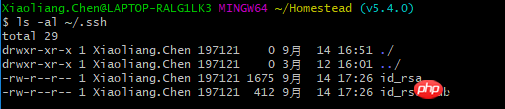
 見てください、おお、id_rsa と id_rsa.pub があります、完璧です
見てください、おお、id_rsa と id_rsa.pub があります、完璧です
id_rsa と id_rsa.pub を生成するステップは省略されています; (原文は長いので、リンクを入力して自分で読んでください);
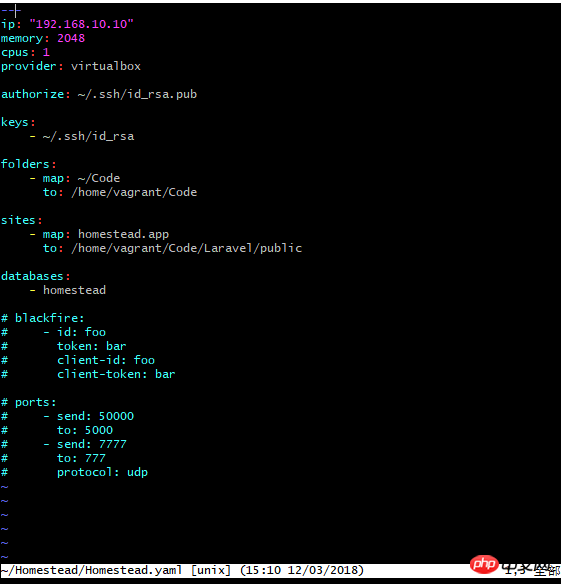
共有フォルダー構成: フォルダーを通じてこれを理解する シークレットは、Homestead 仮想マシン上のフォルダーにマッピングされます。  マップはローカル マシン上のフォルダーに対応し、形式 E:/Homestead/Code
マップはローカル マシン上のフォルダーに対応し、形式 E:/Homestead/Code
は Homestead 上のフォルダーに対応します ;
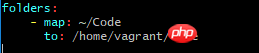
统一配置为 map:~/Code

to:/home/vagrant/Code
为了配合这个~/Code, 我们就mkdir ~/Code; 这个Code就将会是我们放置所有laravel项目的文件目录;
站点配置:
允许你在主机里,通过域名来访问虚拟机里的laravel应用.
原文:


修改windows的host文件
vi c:windows/system32/drivers/etc/hosts
最后面加一行 192.168.10.10 homestead.test
至此, 站点就配置好了, 后面创建了laravel项目后, 就可以通过浏览器访问homestead.test站点;
数据库配置:
用默认的就可以

自定义变量:
如果需要自定义一些在虚拟机上用的自定义变量, 可以在variables定义
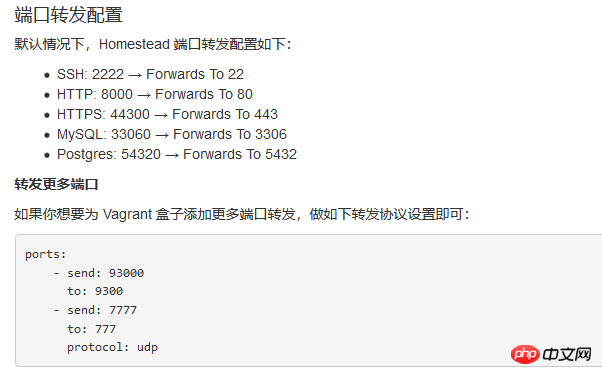
在配置中未见, 也没啥用, 所以用原文档截图

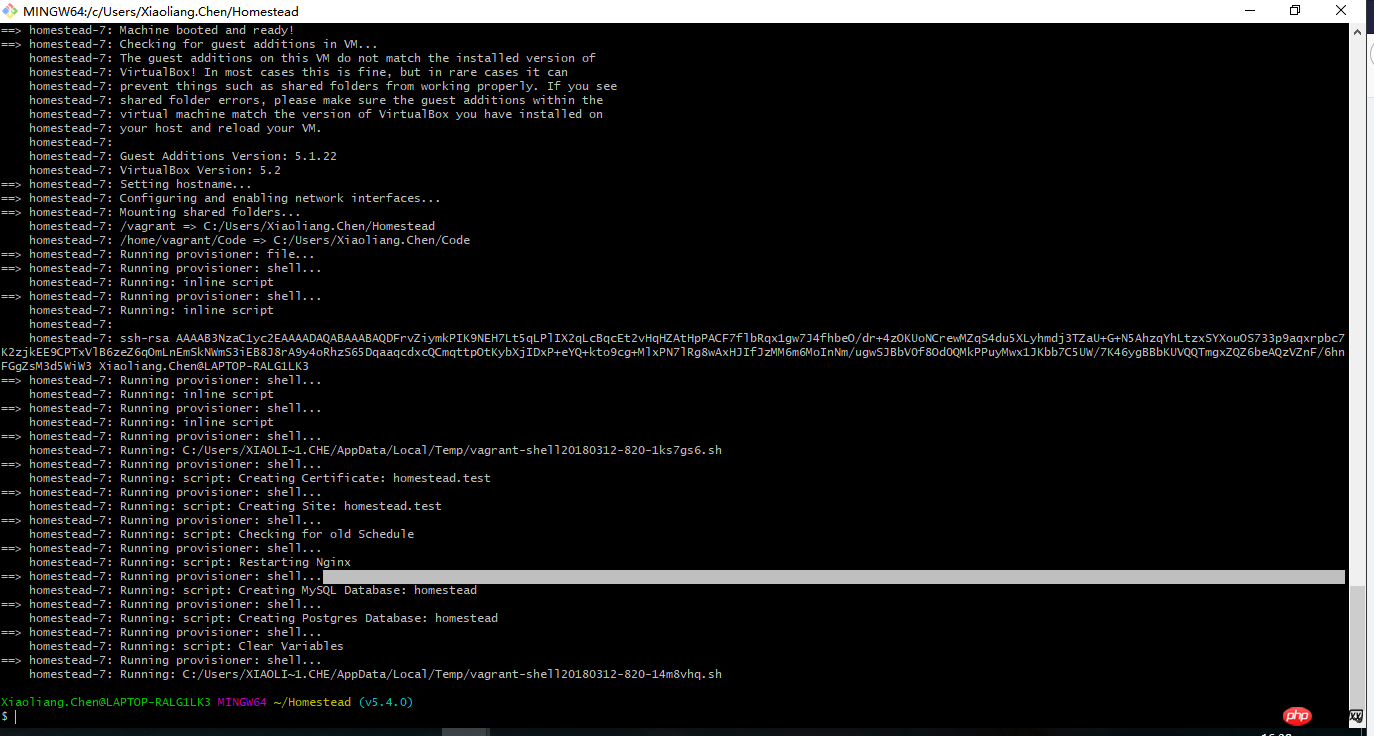
完事儿了以后, 配置大概就这么搞定了, 后面就可以vagrant up了
原文:

启动成功, 这边gitbash会显示
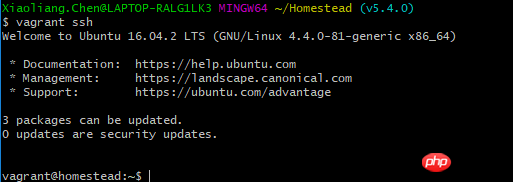
 然后vagrant ssh
然后vagrant ssh


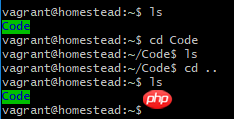
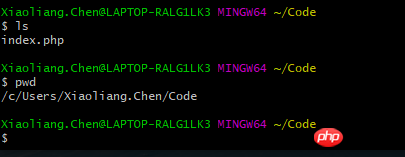
只有一个Code文件夹; 我们皮一下, 在本机的C:~/Code里面 touch index.php;

可以看到在虚拟机里面有这个index.php

ok以后代码直接写在~/Code里面就好了; 不过记得时常 git push;
附录:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关课程推荐:
以上がLaravel 開発環境の展開 homestead のインストールと構成プロセス (Windows システム)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。