ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットの画像スケーリング
この記事は主にWeChatアプレットの写真の比例スケーリングに関する関連情報を紹介します(写真は画面に合わせて調整されます)。必要な友達はそれを参照してください
WeChatアプレットの写真の比例スケーリング
私はフォーラムでこれを見ました。朝、画像のスケーリングに関する記事を書きましたが、以前に Android で作業するときに画像の幅が画面の幅より大きいかどうかを判断するために、画像の縦横比と画面の縦横比を使用する必要があるという問題に遭遇しました。判断してください。
最初に写真をアップロードしてください。1. 画像のアスペクト比が画面のアスペクト比より小さいです
2.

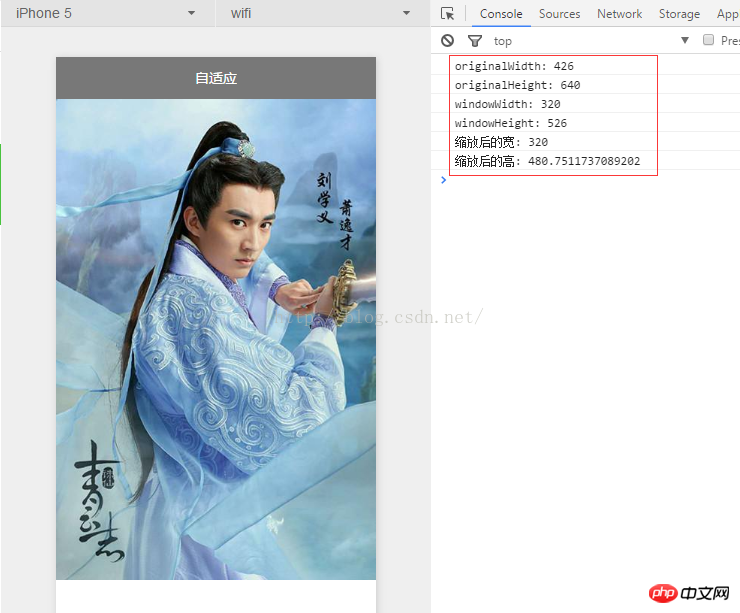
3よりも大きいです。これは実際には、画像のアスペクト比が画面のアスペクト比よりも小さいですが、高さと幅の両方が画面の高さと幅よりも大きいため、できません。高さと幅を使用して判断するだけで、ズームするかどうかはアスペクト比によって判断する必要があります。 .index.js

<!--index.wxml-->
<!--图片宽大于屏幕宽-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--图片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--图片宽高大于屏幕宽高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>--> 
//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高
},
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})関連する推奨事項:
写真をサーバーにアップロードするためのWeChatアプレットのコードについて
以上がWeChat アプレットの画像スケーリングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。