ホームページ >ウェブフロントエンド >jsチュートリアル >OAuth2.0認可サービス認証をnodejsで実装する方法
この記事では主にOAuth2.0認可サービス認証を実装するためのnodejsを紹介し、参考にさせていただきます。
OAuth は、open authorization と綴られる開発認可のネットワーク標準であり、最新のプロトコル バージョンは 2.0 です。
例を挙げると:
ユーザーが Google に保存した写真を印刷できる「クラウド プリント」Web サイトがあります。このサービスを利用するには、Google に保存されている写真を「クラウド プリント」に読み込ませる必要があります。
従来の方法では、ユーザーは自分の Google ユーザー名とパスワードを「クラウド プリント」に伝え、後者はユーザーの写真を読み取ることができます。このアプローチにはいくつかの重大な欠点があります。
「クラウド印刷」は、その後のサービスのためにユーザーのパスワードを保存するため、非常に安全ではありません。
Google はパスワード ログインを導入する必要があり、単純なパスワード ログインが安全ではないことを認識しています。
「クラウド プリント」は、Google に保存されているユーザーのすべてのデータを取得する権利を有し、ユーザーは「クラウド プリント」権限の範囲と有効期間を制限することはできません。
ユーザーは、パスワードを変更することによってのみ、「クラウド印刷」に付与された権限を取り戻すことができます。ただし、これを行うと、ユーザーが許可した他のすべてのサードパーティ アプリケーションが無効になります。
サードパーティ製アプリケーションが 1 つでもクラックされる限り、ユーザーのパスワードが漏洩し、パスワードで保護されたすべてのデータが漏洩することになります。
そこで OAuth が誕生しました!
サードパーティ アプリケーション: サードパーティ アプリケーション。この記事では「クライアント」とも呼ばれます。前のセクションの例では「クラウド印刷」です。
HTTP サービス: HTTP サービス プロバイダー。この記事では「サービス プロバイダー」と呼びます。前のセクションの例では Google です。
リソース所有者: リソース所有者。この記事では「ユーザー」とも呼ばれます。
ユーザー エージェント: この記事ではユーザー エージェントはブラウザーを指します。
認可サーバー: 認証サーバー。サービスプロバイダーが認証を処理するために特別に使用するサーバーです。
リソースサーバー: リソースサーバー、つまりサービスプロバイダーがユーザー生成のリソースを保存するサーバー。これと認証サーバーは同じサーバーであっても、異なるサーバーであっても構いません。
ログイン層はトークンの生成を提供します。トークンには有効期間と権限の範囲が含まれます。クライアントは、制限されたリソースにアクセスするためのトークンを取得します。
access_token: リソースを要求するときに保持する必要があるトークン、つまりアクセス トークン。
refresh_token: リフレッシュ トークン。access_token の有効期限が切れた場合、このトークンを使用して新しい access_token と新しいfresh_token を取得できます。一般に、refresh_token の有効期限は 1 年などと長く、access_token の有効期限は数分などと短くなります。
権限範囲: クライアントが取得できるリソース権限の範囲を指定します。
OAuth認可モード
OAuthには、次の4つの認可モードがあります:
認可コードモード(認可コード)
簡易モード(暗黙的)
Passワードモード(リソースオーナー)パスワード認証情報)
クライアント認証情報
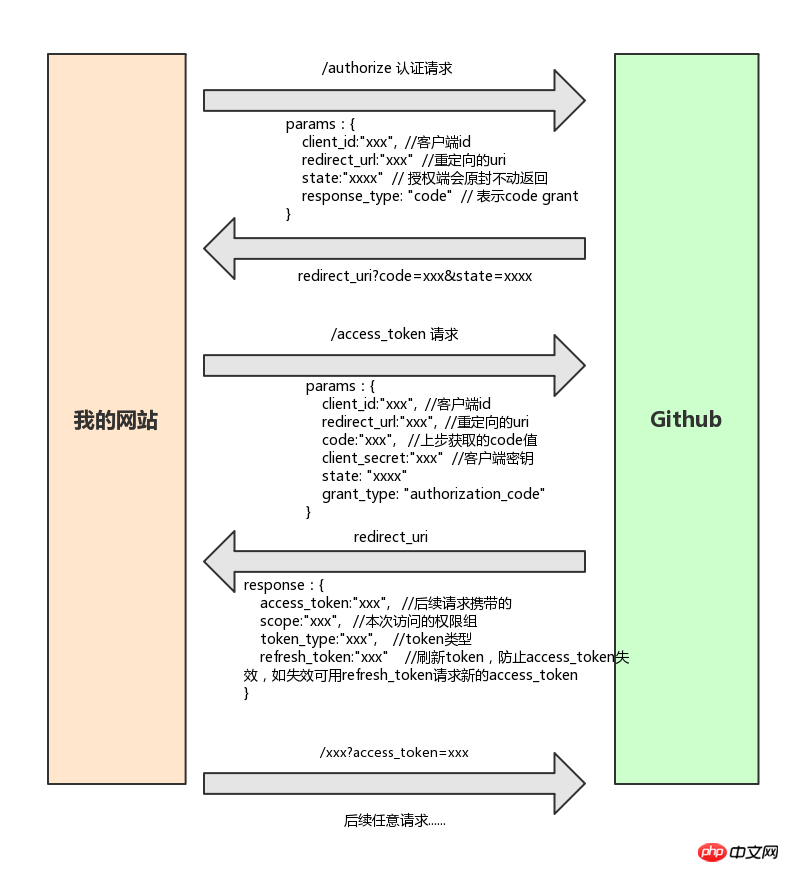
1. 認証コード モード
認証コード モードは、最も厳格な認証モードです。全体的なプロセスは次のとおりです。成功した後、ブラウザは必要な情報を認証ページに送信します。通常のログインでは、コード (認証コード) が返されます。クライアントはコードを取得した後、トークンと引き換えにバックグラウンドでコードを取得します。


2. パスワードモード
パスワードモードは、簡単に理解すると、ユーザー名やパスワードなどのパラメーターを使用して access_token を取得します。
ユーザーはユーザー名を提供します。およびクライアントへのパスワード。
クライアントは、ユーザー名とパスワードを認証サーバーに送信し、認証サーバーにトークンを要求します。
認証サーバーは正しいことを確認した後、クライアントにアクセストークンを提供します。

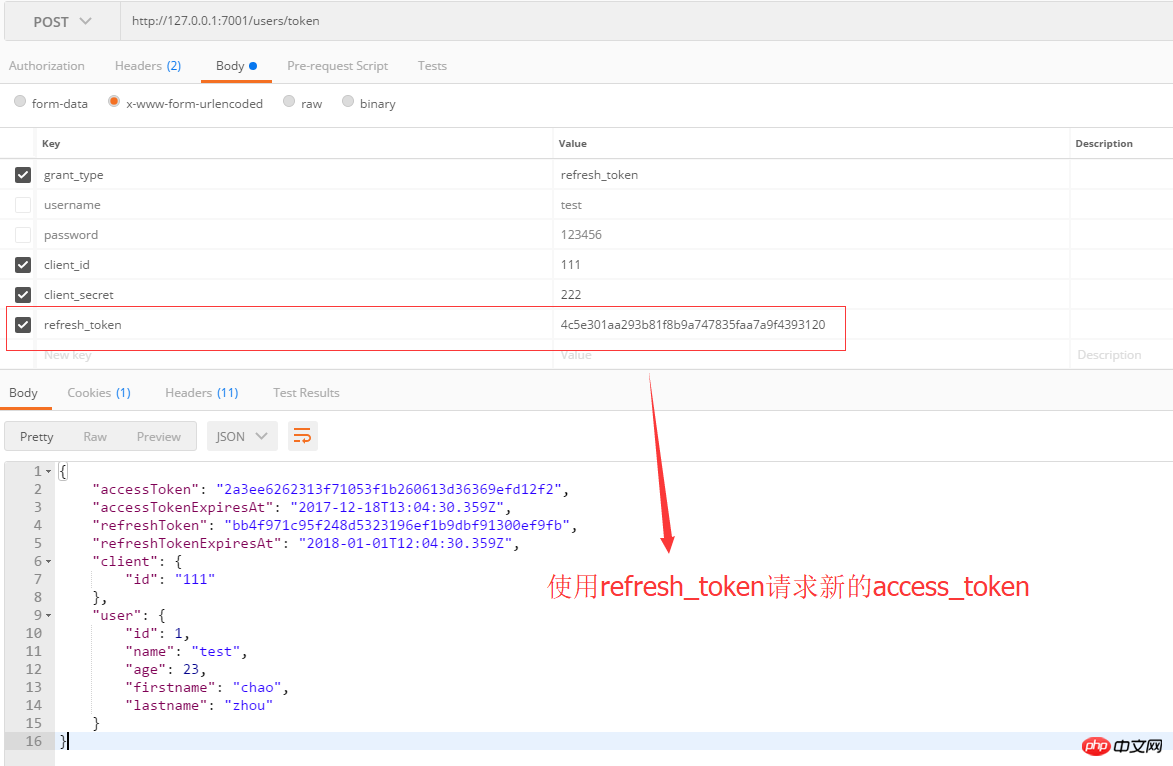
3.refresh_token の適用
refresh_token は次のように簡単です:
 使用中OAuth認可サービスを実装するためのnodejs
使用中OAuth認可サービスを実装するためのnodejs
テクノロジースタック:
nodejs + Eggjs詳細については、以下を参照してください:
https://github.com/Azard/egg-oauth2-server
https://cnodejs.org/topic/592b2aedba8670562a40f60b
1. コード付与モードのテストとシングルサイン-実装について
ここでは 2 つのサイトを構築します。1 つはポート 7001 (認可サービス)、もう 1 つはポート 7002 (クライアント)、認可モードはコードグラントです。
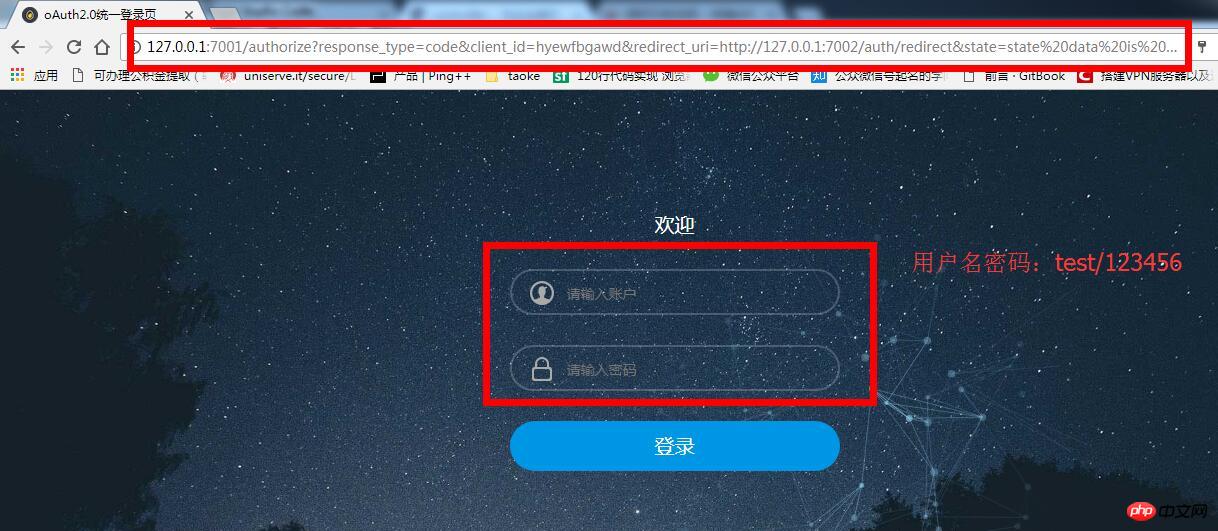
最初はクライアントのログインページです:

ボタンをクリックして直接ログインします:

ブラウザが認可されたサービスアドレスにリダイレクトし、response_type、client_id、redirect_uriパラメータを伝達することがわかります。ログインに成功すると、ブラウザは redirect_uri で指定されたアドレス (ここでは *http://127.0.0.1:7002/auth/redirect*) にリダイレクトされます:
以下は、認証のログイン ページの書き方です。 service
<form action="/oauth2/authorize?{{query}}" id="form1" name="f" method="post">
<p class="input_outer">
<span class="u_user"></span>
<input name="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</p>
<p class="input_outer">
<span class="us_uer"></span>
<input name="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
</p>
<p class="mb2"><a class="act-but submit" href="javascript:;" rel="external nofollow" onclick="document.getElementById('form1').submit()" style="color: #FFFFFF">登录</a></p>
</form>ここの${query}は、クライアントのログインリダイレクトによって運ばれる完全なクエリであり、その後、/oauth2/authorizeルートが書かれます:
app.all('/oauth2/authorize', app.oAuth2Server.authorize());// 获取授权码
When call app.oAuth2Server.authorize()ここでは、プラグイン リダイレクト操作が自動的に実行されます。まず、クライアントがコードと状態を取得した後、認可レイヤーに移動してトークンを取得します。
async redirect(){
// 服务端重定向过来的
console.log(this.ctx.query)
const result = await this.ctx.curl('http://127.0.0.1:7001/users/token', {
dataType: 'json',
// contentType: 'application/x-www-form-urlencoded', // 默认格式
method: 'POST',
timeout: 3000,
data: {
grant_type: 'authorization_code',
code: this.ctx.query.code,
state: this.ctx.query.state,
client_id: client_id,
client_secret: client_secret,
redirect_uri: redirect_uri,
}
});
this.ctx.body = result.data;
}トークンを取得した後、正常に戻ります:

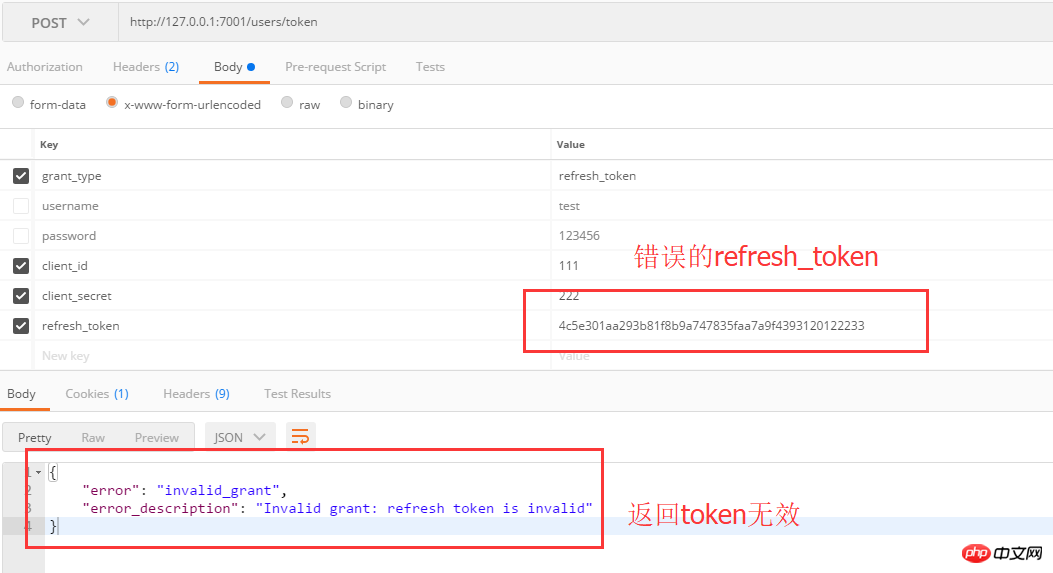
2、パスワード付与モードテスト
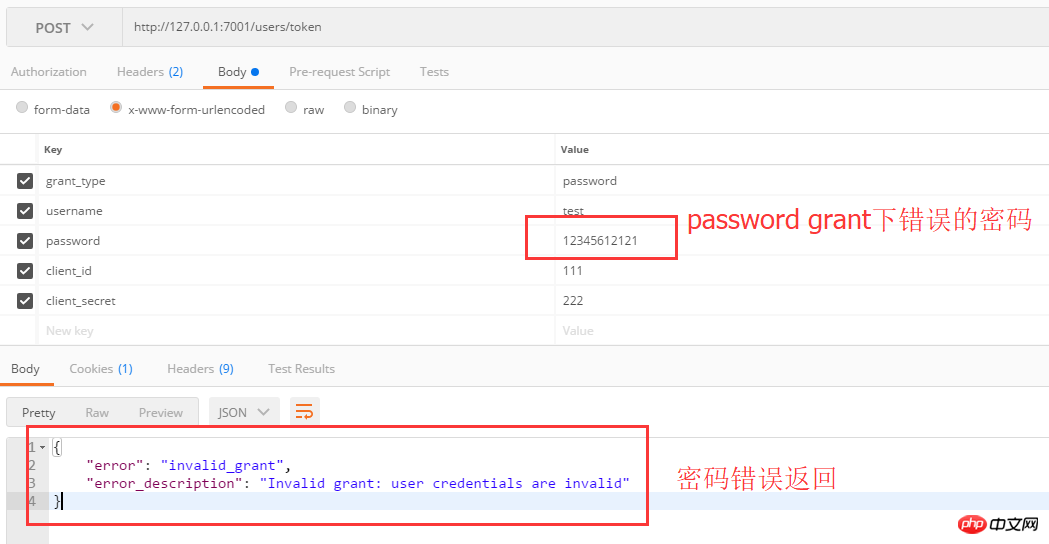
最初にユーザー名とパスワードを使用して access_token を取得します:

ユーザー名またはパスワードが間違っている場合は戻ります:

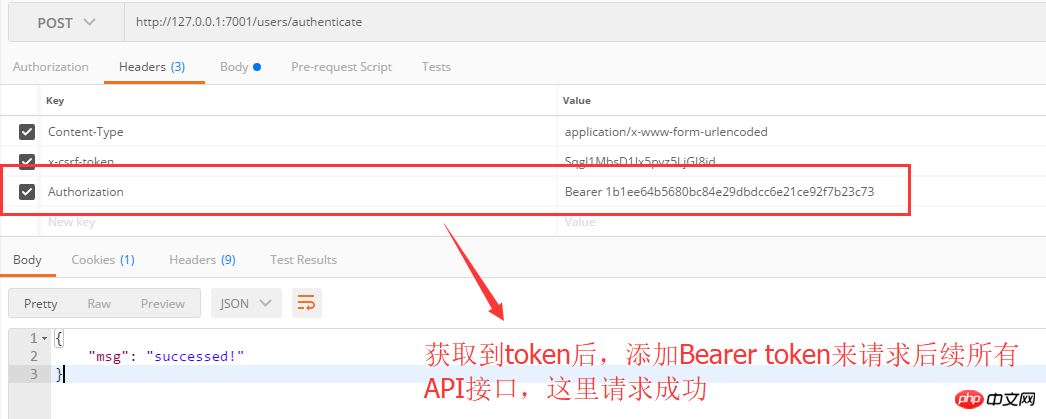
認可されたリソースを取得するためにトークンを使用する 通常の戻り:

概要
実際にOAuthを使用する場合、クライアントと認可サーバーを含めてhttpsに移動する必要があります
認証サービスは秘密鍵署名を使用でき、クライアントは公開鍵検証を使用してデータのセキュリティを確保します
上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
nodejs+express環境で複数人チャットルームを構築する方法
vue-adminとの分離の詳細な解釈バックエンド (フラスコ) 結合
以上がOAuth2.0認可サービス認証をnodejsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。