ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して、ブラウザーがズームしても背景画像のサイズが変わらないコードを実装する 2 つの方法
この記事では、CSS を使用して、ブラウザのズームによって背景画像のサイズが変わらないことを実現するための 2 つの方法についてのコードを主に紹介します。必要な友人と共有します。
一部の Web サイトのホームページ ブラウザのズームに応じて背景画像のサイズが変化しない この例では、CSS を使用して、ブラウザのズームに応じて背景画像のサイズが変化しないようにします。画像を背景として使用する方法 2 では、img タグを使用します。気に入った友達はぜひ見てみてください
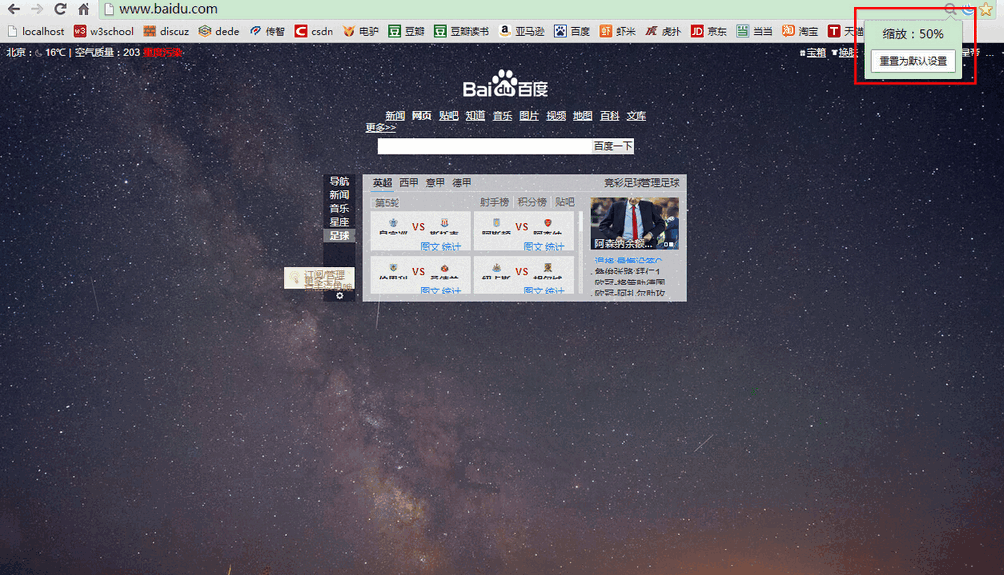
Baidu Personal Edition のホームページなど、一部の Web サイトのホームページの背景画像のサイズは、ブラウザーのズーム時に変更されません。 : 
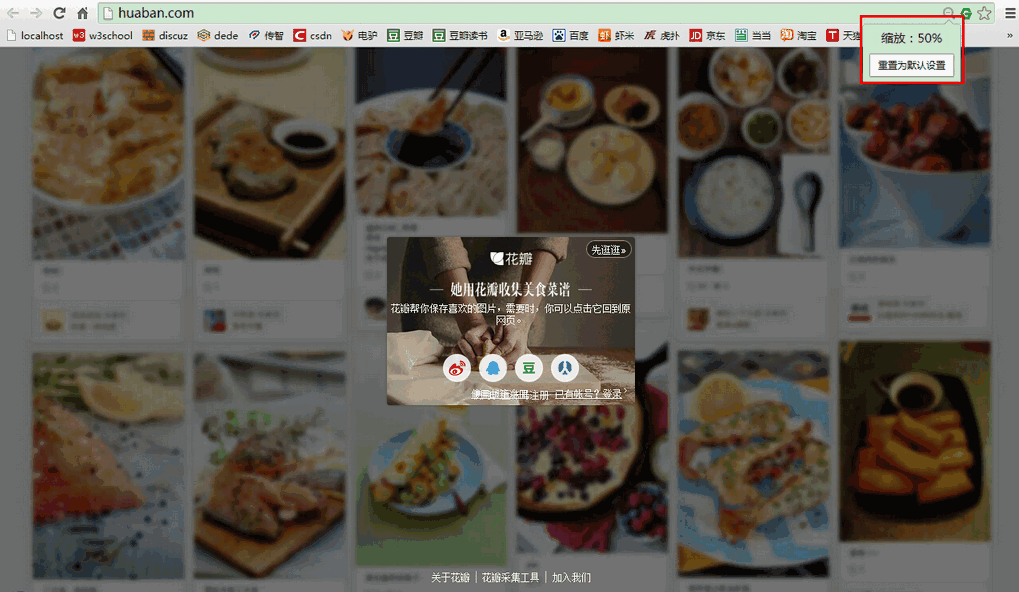
別の例は Huaban.com (huaban.com ) です: 
次に、CSS を使用してこの効果を実現します。
まず、十分なサイズの画像が必要です。上記の Baidu 背景画像のサイズは 1600*1000 ピクセルです (画像アドレス: http://4.su.bdimg.com/skin/12.jpg?2)。 ; 花びらの背景画像 サイズは 1600*1600px (画像アドレス: http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg)
非スケーリングの効果を実現するには 2 つの方法があります。背景画像:
方法 1 . 背景として画像を使用する いくつかの CSS プロパティについて説明します。画像が背景領域を完全に覆います。 この属性を使用せずにブラウザを拡大すると、背景画像が縮小して表示される場合があります。 -webkit-background-size: cover と -o-background-size を同時に指定します。cover は、Webkit カーネル ブラウザおよび Opera ブラウザと互換性があります。background-attachment 属性は、背景画像を固定するか、残りの部分と一緒にスクロールするかを設定します。ページを固定に設定すると、ページの残りの部分がスクロールしても背景画像は移動しません。
コード (Baidu の星空マップを使用、効果は上記の Baidu スクリーンショットと同じです):
HTML:
<p id="con"></p>CSS:
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
}
方法 2. 画像を背景として使用せず、< を使用します。 ;img> タグ を使用すると、ブラウザがズームしても画像のサイズは変わりませんが、垂直スクロール バーがある場合、画像は固定されず、スクロール バーに合わせて移動します。画像の幅を 100% に設定するだけです。 コードは非常にシンプルで、Baidu の星空マップを使用したわずか数行です:
HTML:
<p id="con"><img id="pic" src="maskimg/star.jpg"></p> _fcksavedurl=""maskimg/star.jpg"></p>"CSS:
body{ margin:0; padding:0;}
#pic{ width:100%;} 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。よろしくお願いします。関連コンテンツの PHP 中国語 Web サイトに注目してください。 関連する推奨事項:
以上がCSS を使用して、ブラウザーがズームしても背景画像のサイズが変わらないコードを実装する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。