ホームページ >ウェブフロントエンド >jsチュートリアル >webpack4.0 パッケージ化最適化戦略の概要
この記事では主に webpack4.0 のパッケージ化最適化戦略の概要を紹介し、参考として提供します。
この記事では、webpack4.0 のパッケージ化最適化戦略の概要を紹介し、詳細を共有します:
Webapck4 の新機能の紹介 - 参考資料
現在の依存パッケージのバージョン

1. ローダー構成の最適化
1.1 ファイルの一致範囲を狭める(包含/除外)
node_modules配下のファイルを除外することで、ローダーのロード検索範囲が狭くなり、ファイルにヒットする可能性が高くなります
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/, // 排除不处理的目录
include: path.resolve(__dirname, 'src') // 精确指定要处理的目录
}
]
}
1.2 ローダーの実行結果をキャッシュする(cacheDirectory)
cacheDirectoryはローダーの固有のオプションであり、デフォルト値はfalseです。指定されたディレクトリ (「babel-loader?cacheDirectory=cacheLoader」を使用) はローダーの実行結果をキャッシュするために使用され、Webpack ビルド中の Babel の再コンパイル プロセスが軽減されます。空の値 ('babel-loader?cacheDirectory' を使用) または true ('babel-loader?cacheDirectory=true' を使用) に設定した場合、デフォルトのキャッシュ ディレクトリ (node_modules/.cache/babel-loader) が使用されます。 if in どのルート ディレクトリにも node_modules ディレクトリが見つからない場合、ディレクトリはダウングレードされ、オペレーティング システムのデフォルトの一時ファイル ディレクトリに戻ります。
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory', // 缓存loader执行结果 发现打包速度已经明显提升了
exclude: /node_modules/,
include: path.resolve(__dirname, 'src')
}
]
}
2.resolve最適化構成
2.1 最適化モジュール検索パスresolve.modules
Webpackのresolve.modules構成モジュールライブラリ(つまり、node_modules)の場所がjsに表示されるインポート ' vue' は相対パスでも絶対パスでもありません。node_modules ディレクトリ内で検索されます。ただし、デフォルトの設定は上向きの再帰検索によって見つかりますが、通常、プロジェクト ディレクトリには node_modules が 1 つだけあり、それはプロジェクトのルート ディレクトリにあります。検索範囲を減らすために、そのフル パスを直接指定できます。同様に、エイリアスの場合も同様です (エイリアスの設定にも同じことが当てはまります):

const path = require('path');
function resolve(dir) { // 转换为绝对路径
return path.join(__dirname, dir);
}
resolve: {
modules: [ // 优化模块查找路径
path.resolve('src'),
path.resolve('node_modules') // 指定node_modules所在位置 当你import 第三方模块时 直接从这个路径下搜索寻找
]
}
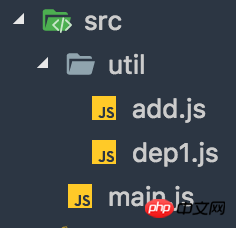
src ディレクトリの場所を設定した後、util ディレクトリは src にあるため、次の方法を使用できます。 util でツール機能を導入するには
// main.js import dep1 from 'util/dep1'; import add from 'util/add';
2.2solve.alias パスエイリアスを設定する
モジュールの導入が容易になるようにインポートまたは必須パスエイリアスを作成します。構成アイテムは、エイリアスを介して元のインポート パスを新しいインポート パスにマップします。たとえば、src/ フォルダーにあるいくつかの共通モジュールを削除するための Tree-Shaking の使用に影響します。
インポート時に相対パスを使用する代わりに、次のようなエイリアスを使用できます:
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
次のようなエイリアスを使用できます:
import Utility from '../../utilities/utility';
import Utility from 'Utilities/utility';
特定のオブジェクトにも完全一致を示すには、キーの末尾に $ を追加します:
resolve: {
alias: { // 别名配置 通过别名配置 可以让我们引用变的简单
'vue$': 'vue/dist/vue.common.js', // $表示精确匹配
src: resolve('src') // 当你在任何需要导入src下面的文件时可以 import moduleA from 'src/moduleA' src会被替换为resolve('src') 返回的绝对路径 而不需要相对路径形式导入
}
}
これにより、次の結果が生成されます:
alias: {
util$: resolve('src/util/add.js')
}
2.3resolve.extensions
ファイルなしでモジュールをインポートする場合suffix webpack 決定されたファイルのサフィックスは、この設定に基づいて自動的に解析されます。
3.module.noParsenoParse を使用するモジュールはローダーによって解析されないため、ライブラリがuse が大きすぎて、import require 呼び出しとdefine 呼び出しが含まれていない場合は、この構成を使用できます。パフォーマンスを向上させるために、Webpack はモジュール化されていない一部のファイルの再帰解析を無視します。
import Test1 from 'util'; // 精确匹配,所以 src/util/add.js 被解析和导入 import Test2 from 'util/dep1.js'; // 精确匹配,触发普通解析 util/dep1.js
resolve: {
extensions: ['.js', '.vue']
}// 忽略对jquery lodash的进行递归解析
module: {
// noParse: /jquery|lodash/
// 从 webpack 3.0.0 开始
noParse: function(content) {
return /jquery|lodash/.test(content)
}
}happypackが提供するローダーは、実際にファイルと一致するローダーです。ここでは、happypack が提供するローダーとプラグインの間の接続マッチングが id=happypack によって完了します。
npm i happypack@next -D5.DLLダイナミックリンクライブラリ
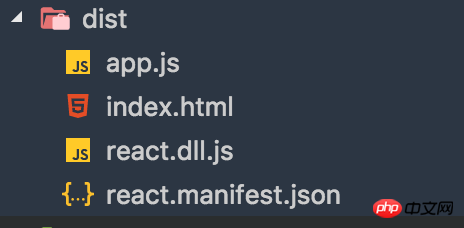
在一个动态链接库中可以包含其他模块调用的函数和数据,动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会被重新编译,而是直接使用动态链接库中的代码。 将web应用依赖的基础模块抽离出来,打包到单独的动态链接库中。一个链接库可以包含多个模块。 当需要导入的模块存在于动态链接库,模块不会再次打包,而是去动态链接库中去获取。 页面依赖的所有动态链接库都需要被加载。 5.1 定义DLL配置 依赖的两个内置插件:DllPlugin 和 DllReferencePlugin 5.1.1 创建一个DLL配置文件webpack_dll.config.js 5.1.2 output.libraryTarget 规定了以哪一种导出你的库 默认以全局变量形式 浏览器支持的形式 具体包括如下: "var" - 以直接变量输出(默认library方式) var Library = xxx (default) "this" - 通过设置this的属性输出 this["Library"] = xxx "commonjs" - 通过设置exports的属性输出 exports["Library"] = xxx "commonjs2" - 通过设置module.exports的属性输出 module.exports = xxx "amd" - 以amd方式输出 "umd" - 结合commonjs2/amd/root 5.1.3 打包生成动态链接库 在dist目录下 多出react.dll.js 和 react.manifest.json react.dll.js 动态链接库 里面包含了 react和react-dom的内容 react.manifest.json 描述链接库(react.dll)中的信息 5.2 在主配置文件中使用动态链接库文件 5.3 将动态链接库文件加载到页面中 需要借助两个webpack插件 html-webpack-plugin 产出html文件 html-webpack-include-assets-plugin 将js css资源添加到html中 扩展html插件的功能 配置webpack.config.js 此时react.dll.js和main.js被自动引入到页面中,并且dll文件在main.js之前加载 6.ParallelUglifyPlugin 这个插件可以帮助有很多入口点的项目加快构建速度。把对JS文件的串行压缩变为开启多个子进程并行进行uglify。 执行压缩 7.Tree Shaking 剔除JavaScript中用不上的代码。它依赖静态的ES6模块化语法,例如通过impot和export导入导出 commonJS模块 与 es6模块的区别 commonJS模块: 1.动态加载模块 commonJS 是运行时加载 能够轻松实现懒加载,优化用户体验 2.加载整个模块 commonJS模块中,导出的是整个模块 3.每个模块皆为对象 commonJS模块被视作一个对象 4.值拷贝 commonJS的模块输出和函数的值传递相似,都是值得拷贝 es6模块 1.静态解析 es6模块时 编译时加载 即在解析阶段就确定输出的模块的依赖关系,所以es6模块的import一般写在被引入文件的开头 2.模块不是对象 在es6里,每个模块并不会当做一个对象看待 3.加载的不是整个模块 在es6模块中 一个模块中有好几个export导出 4.模块的引用 es6模块中,导出的并不是模块的值得拷贝,而是这个模块的引用 7.1 保留ES6模块化语法 7.2 执行生产编译 默认已开启Tree Shaking 什么是Tree Shaking? 有个funs.js 里面有两个函数 main.js 中依赖funs.js 在main.js只使用了里面的 sub函数 默认情况下也会将funs.js里面其他没有的函数也打包进来, 如果开启tree shaking 生产编译时 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章:
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js', // 动态链接库输出的文件名称
path: path.join(__dirname, 'dist'), // 动态链接库输出路径
libraryTarget: 'var', // 链接库(react.dll.js)输出方式 默认'var'形式赋给变量 b
library: '_dll_[name]_[hash]' // 全局变量名称 导出库将被以var的形式赋给这个全局变量 通过这个变量获取到里面模块
},
plugins: [
new webpack.DllPlugin({
// path 指定manifest文件的输出路径
path: path.join(__dirname, 'dist', '[name].manifest.json'),
name: '_dll_[name]_[hash]', // 和library 一致,输出的manifest.json中的name值
})
]
}

webpack --config webpack_dll.config.js --mode production

// webpack.config.js
const webpack = require('webpack');
plugins: [
// 当我们需要使用动态链接库时 首先会找到manifest文件 得到name值记录的全局变量名称 然后找到动态链接库文件 进行加载
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
})
]
npm i html-webpack-plugin html-webpack-include-assets-plugin -D
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlIncludeAssetsPlugin = require('html-webpack-include-assets-plugin');
pluings: [
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
}),
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html')
}),
new HtmlIncludeAssetsPlugin({
assets: ['./react.dll.js'], // 添加的资源相对html的路径
append: false // false 在其他资源的之前添加 true 在其他资源之后添加
});
]

cnpm i webpack-parallel-uglify-plugin -D
// webpck.config.js
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');
plugins: [
new ParallelUglifyPlugin({
workerCount: 4,
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: { // 压缩
warnings: false, // 删除无用代码时不输出警告
drop_console: true, // 删除console语句
collapse_vars: true, // 内嵌定义了但是只有用到一次的变量
reduce_vars: true // 提取出出现多次但是没有定义成变量去引用的静态值
}
}
});
]
webpack --mode production
// .babelrc
{
"presets": [
[
"env", {
modules: false // 不要编译ES6模块
},
"react",
"stage-0"
]
]
}
webpack --mode production
// funs.js
export const sub = () => 'hello webpack!';
export const mul = () => 'hello shaking!';
// main.js
import {sub} from './funs.js'
sub();
webpack --mode production //此时funs.js中没有被用到的代码并没打包进来 而被剔除出去了
以上がwebpack4.0 パッケージ化最適化戦略の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。