現在、淘宝網、JD.com、WeChat などの多くの Web サイトには、登録とログインが必要な登録ページとログイン ページがあります。では、HTML5 と CSS3 を使用してこれらのページを作成するにはどうすればよいでしょうか。ここでは、HTML と CSS3 を使用してログイン ページを作成する方法をステップバイステップで説明します。
login.html コードは次のとおりです:
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text" placeholder="Username" autofocus required>
<input id="password" type="password" placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a href="">Register</a>
</fieldset>
</form>使用される HTML 5 の機能:
プレースホルダー – 入力ボックスが入力フォーカスを取得すると、プロンプト メッセージが自動的に消えます
必須 – input要素を提供する必要があるかどうかを指定します
autofocus – ページがロードされた後に入力ボックスが自動的に入力フォーカスを取得するかどうかを指定します
type=”password” – パスワード入力を指定します(HTML5に限定されません)
CSS
ここでは CSS3 を使用します:
Box-shadow は非常に効果的なボーダーシャドウの作成に役立ちます
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Stitch effect (缝效果)
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}微妙なグラデーションライン (微妙なグラデーションライン)
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
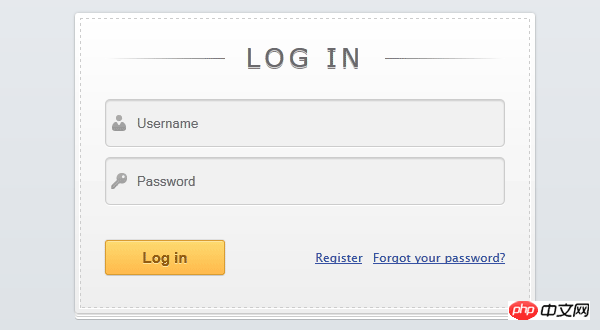
}最終結果

上記は html5 を使用しており、 css3 ログイン ページの書き方をみんなはどうやって学びましたか?
以上がhtml5 と css3 を使用してログイン ページを作成するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。