ホームページ >ウェブフロントエンド >jsチュートリアル >React Native のコンポーネントのライフサイクルの簡単な紹介
この記事では主に React Native のコンポーネントのライフサイクルを紹介します。必要な方は参考にしてください。
概要
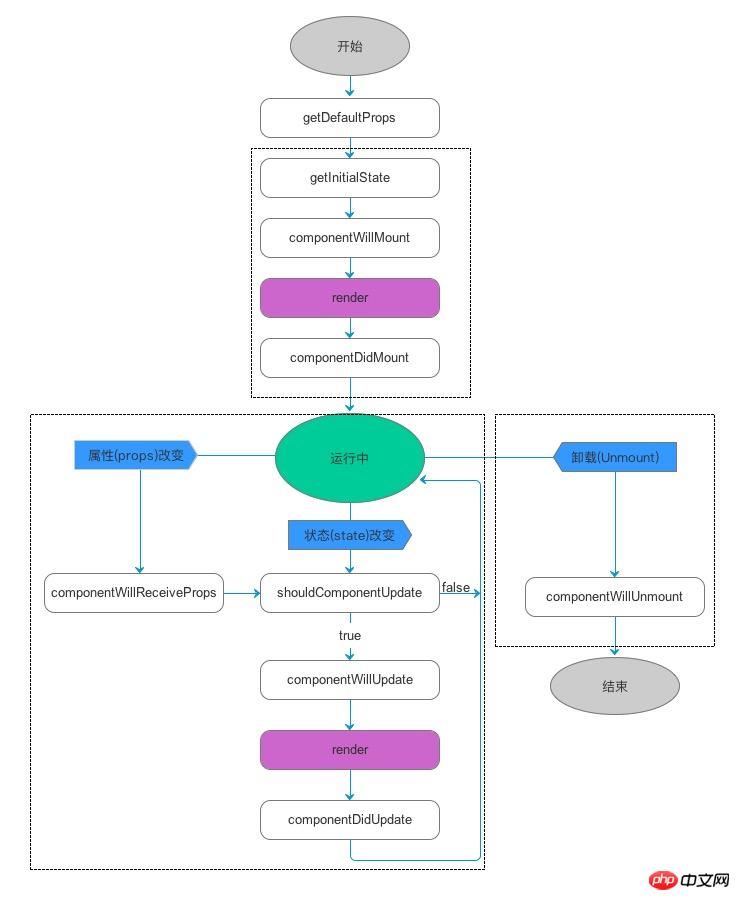
Android 開発における View と同様に、React Native (RN) コンポーネントも参照してください。ライフサイクルがあります。いわゆるライフ サイクルは、オブジェクトが最初に作成されてから最終的に消滅するまでに通過する状態です。ライフ サイクルを理解することが合理的な開発の鍵となります。 RN コンポーネントのライフ サイクルは次のように構成されます。

図に示すように、コンポーネントのライフ サイクルは大きく 3 つの段階に分けることができます。
第 1 段階: RN コンポーネントの最初の描画段階です。上の図に示すように、コンポーネントはここでコンポーネントの読み込みと初期化が完了します
第 2 段階: コンポーネントは、図の点線のボックスに示すように、実行中および対話型の段階にあります。図の左下隅。この段階では、コンポーネントはユーザー操作を処理したり、イベントの更新を受信したりできます。
3 番目の段階: 右下の点線のボックス内でコンポーネントがアンインストールされ、破棄されます。写真の隅にあるように、ここではいくつかのコンポーネントの洗浄作業が行われています。
ライフサイクルコールバック関数
以下は、ライフサイクルの各コールバック関数の詳細な紹介です。
getDefaultProps
コンポーネントが作成される前に、getDefaultProps() が最初に呼び出されます。これは、厳密に言えば、コンポーネントのライフサイクルの一部ではありません。コンポーネントが作成されてロードされると、まず getInitialState() が呼び出され、コンポーネントの状態が初期化されます。
componentWillMount
その後、コンポーネントのロード準備時にcomponentWillMount()が呼び出され、そのプロトタイプは次のようになります:
void componentWillMount()
この関数呼び出しのタイミングは、コンポーネントが作成され、状態が初期化されてから、 render() が初めて描画されます。ここでいくつかのビジネス初期化操作を実行でき、コンポーネントのステータスを設定することもできます。この関数は、ライフサイクル全体で 1 回だけ呼び出されます。
componentDidMount
コンポーネントが初めて描画された後、componentDidMount() が呼び出され、コンポーネントがロードされたことを通知します。関数のプロトタイプは次のとおりです。
void componentDidMount()
この関数が呼び出されると、その仮想 DOM が構築され、この関数の要素またはサブコンポーネントの取得を開始できるようになります。 RN フレームワークは最初に子コンポーネントのcomponentDidMount()を呼び出し、次に親コンポーネントの関数を呼び出すことに注意してください。この関数から開始して、setTimeout または setInterval のタイミングの設定やネットワーク リクエストの開始など、他の JS フレームワークと対話できます。この関数も一度だけ呼び出されます。この関数の後、安定した実行状態に入り、イベントがトリガーされるのを待ちます。
componentWillReceiveProps
コンポーネントが新しいプロパティ (props) を受け取ると、componentWillReceiveProps() が呼び出されます。そのプロトタイプは次のとおりです。
void componentWillReceiveProps( object nextProps )
入力パラメーター nextProps は、引き続き設定できるプロパティです。この .props を通じて設定して取得します。このコールバック関数では、プロパティの変更に従って this.setState() を呼び出すことでコンポーネントの状態を更新できます。ここで更新状態を呼び出すことは安全であり、追加の render() 呼び出しはトリガーされません。以下のように:
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}shouldComponentUpdate
コンポーネントが新しいプロパティとステータスの変更を受け取ると、関数のプロトタイプは次のとおりです:
boolean shouldComponentUpdate( object nextProps, object nextState )
入力パラメータ nextProps関数と同様に、nextState は更新されるコンポーネントの状態値を表します。この関数の戻り値によって、コンポーネントを更新する必要があるかどうかが決まります。 true の場合は、更新が必要であることを意味し、後続の更新プロセスが続行されます。それ以外の場合は更新されず、そのまま待機状態になります。
デフォルトでは、この関数は常に true を返し、データが変更されたときに UI を同期的に更新できるようにします。大規模なプロジェクトでは、この関数を自分でオーバーロードし、変更前後のプロパティとステータスをチェックして UI を更新する必要があるかどうかを判断できます。これにより、アプリケーションのパフォーマンスを効果的に向上させることができます。
componentWillUpdate
コンポーネントのステータスまたはプロパティが変更され、上記の shouldComponentUpdate(...) が true を返す場合、コンポーネントは更新され、componentWillUpdate() が呼び出されます。関数のプロトタイプは次のとおりです。
void componentWillUpdate( object nextProps, object nextState )
入力パラメータは shouldComponentUpdate と同じです。このコールバックでは、インターフェイスを更新する前にいくつかのことを行うことができます。この関数内では、this.setState を使用して状態を変更できないことに注意することが重要です。この関数が呼び出された後、nextProps と nextState はそれぞれ this.props と this.state に設定されます。この関数の直後に、render() が呼び出され、インターフェースが更新されます。
componentDidUpdate
render() を呼び出してインターフェースを更新した後、componentDidUpdate() が呼び出されて通知を取得します。 関数のプロトタイプは次のとおりです。
void componentDidUpdate( object prevProps, object prevState )
ここで属性とステータスが更新されているため、これはfunction 入力パラメータは prevProps と prevState になります。
コンポーネントはマウント解除されます
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
以上がReact Native のコンポーネントのライフサイクルの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。