ホームページ >ウェブフロントエンド >htmlチュートリアル >ページ上の冗長で無駄な CSS を検出する方法を説明する
この記事では主にページ内の冗長で無駄なCSSを検出する方法について説明します。
1. Chrome ブラウザーの F12 レビュー要素の監査

注: 監査を使用すると、ページ内の未使用の CSS が検出され、冗長な CSS を手動で削除する必要があります。同時に、CSS の特定の行ではなく、冗長で無駄な CSS ブロックが検出されることに注意してください。
2. CSS利用プラグイン
(1) Firefoxブラウザをインストール
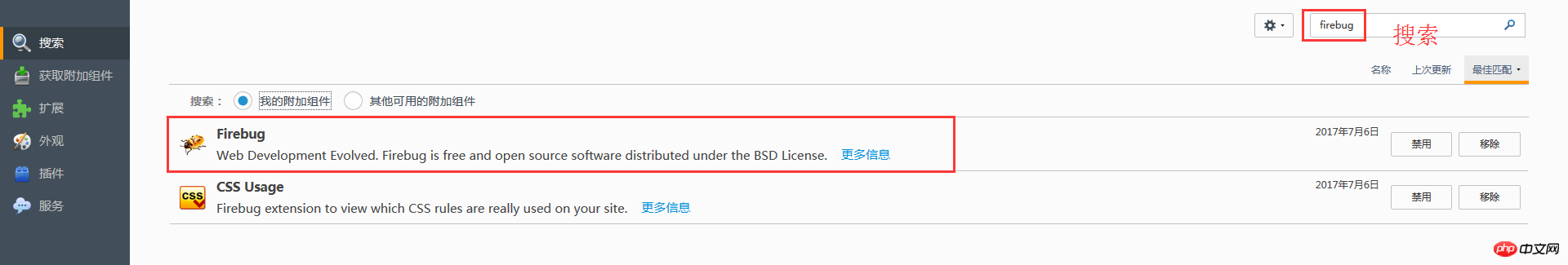
(2) firebugをインストール
Firefoxブラウザ--添付ファイルを追加--検索プラグイン- -インストール

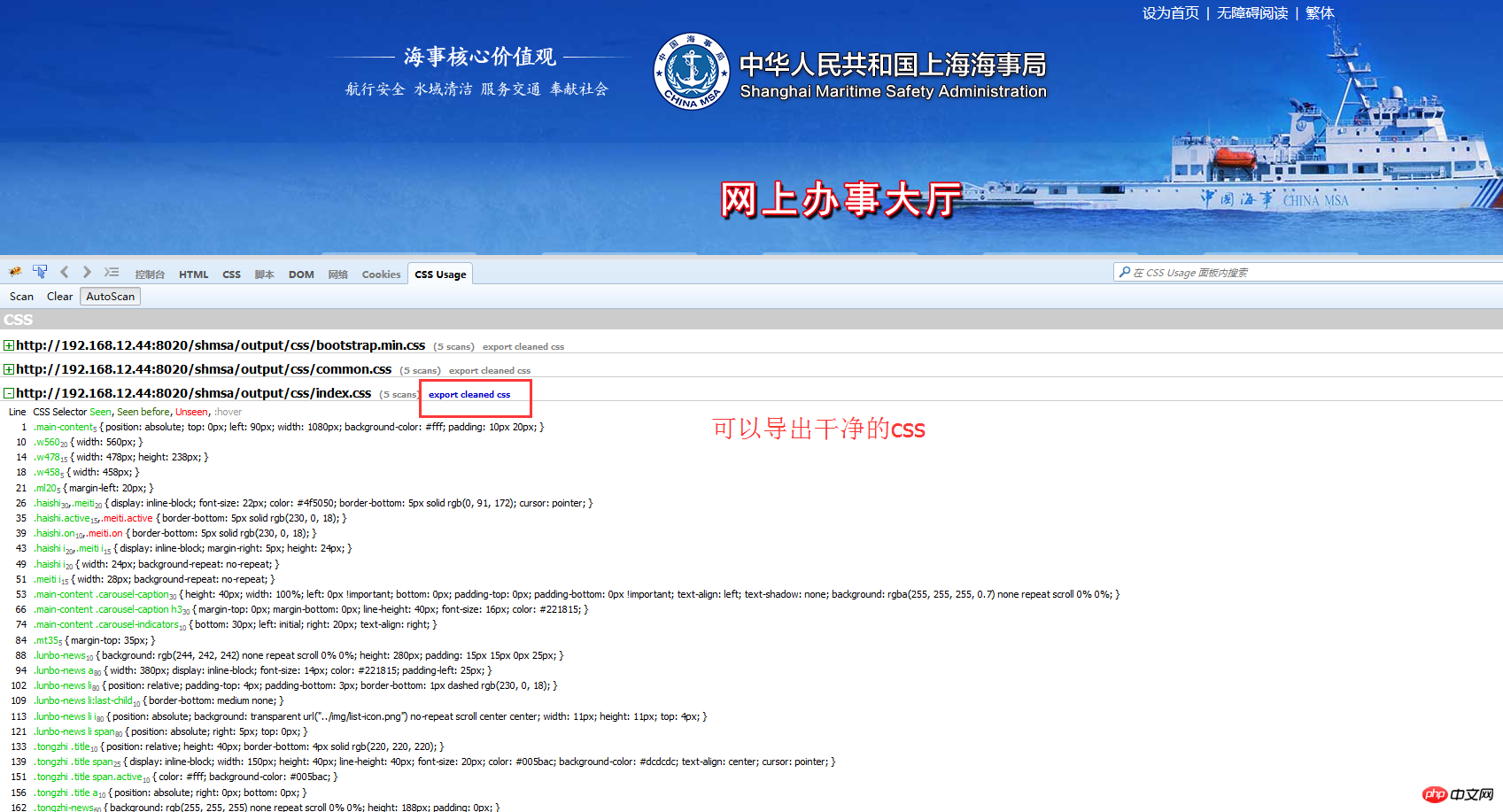
(3) CSSの使い方
のインストール手順はfirebugのインストールと同じです。
(4) 検出

重要な注意事項: クリーンなCSSをエクスポートできます

: 上記の 2 つの方法は、冗長な CSS を検出するためのものです。コードブロック。各行が冗長かどうかを検出するプラグインまたはツールはありますか?
今後も勉強を続けてください。
以上がページ上の冗長で無駄な CSS を検出する方法を説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。