ホームページ >バックエンド開発 >PHPチュートリアル >th5 フレームワークと URL アクセスの概要
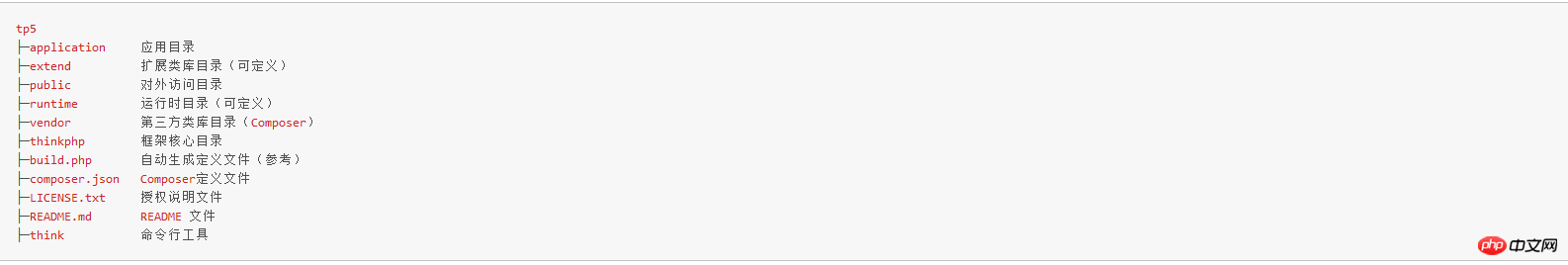
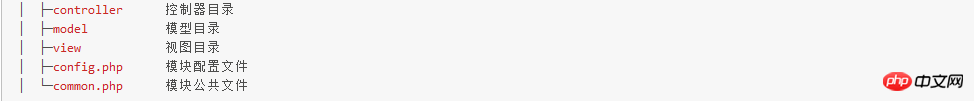
1. ディレクトリ構造:

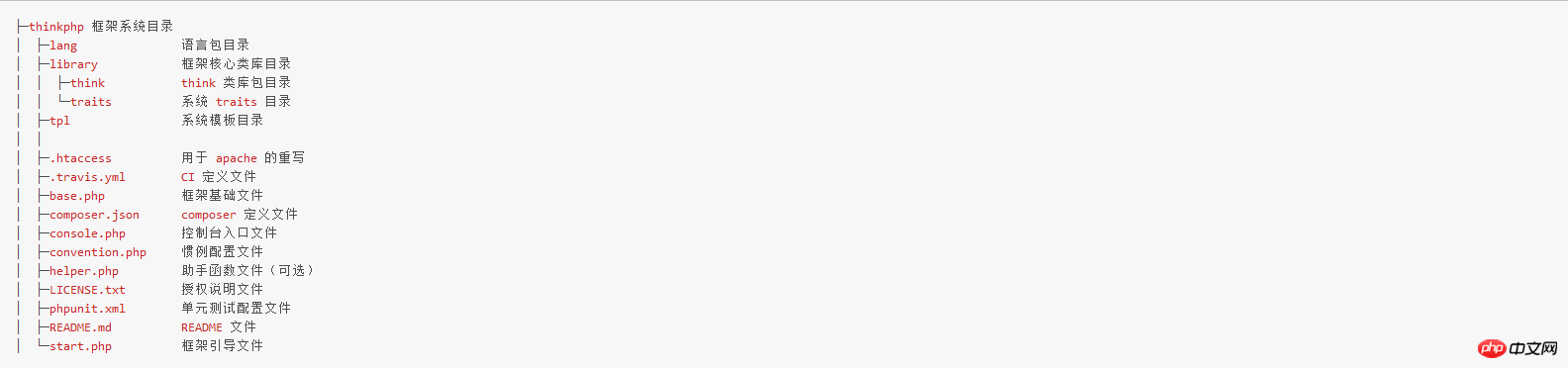
thinkphp サブディレクトリはフレームワークのコアディレクトリですthinkphp子目录是框架核心目录
thinkphp结构:

2.入口文件
默认自带的入口文件位于public/index.php
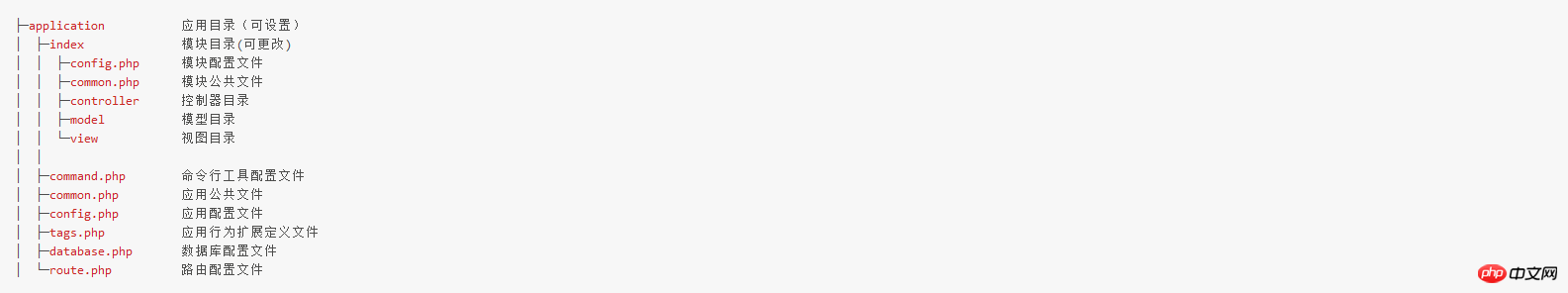
应用目录为<span class="hljs-tag">application,其结构:</span>

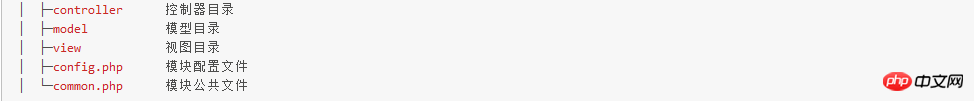
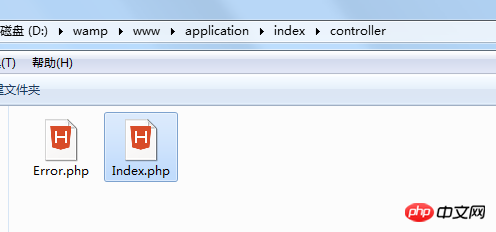
index模块目录结构:

Index为控制器文件;
3.控制器:
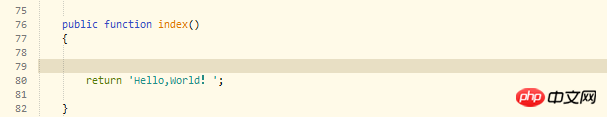
找到index模块的Index控制器;

找到index模块的Index控制器

去把返回值变为helloworld

访问:

看到输出结果!
4.数据的读取:
数据库:

需要在应用的数据库配置文件application/database.php中添加数据库的连接信息如下:
<?phpreturn [ 'type' => 'mysql', // 数据库类型 'hostname' => '127.0.0.1', // 服务器地址 'database' => 'outengcms', // 数据库名'username' => 'root', // 用户名'password' => 'root', // 密码'hostport' => '3306', // 端口'dsn' => '', // 连接dsn'params' => [], // 数据库连接参数 'charset' => 'utf8', // 数据库编码默认采用utf8 'prefix' => 'think_', // 数据库表前缀 'debug' => true, // 数据库调试模式 'deploy' => 0, // 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器) 'rw_separate' => false, // 数据库读写是否分离 主从式有效 'master_num' => 1, // 读写分离后 主服务器数量 'slave_no' => '', // 指定从服务器序号 'fields_strict' => true, // 是否严格检查字段是否存在 'resultset_type' => 'array', // 数据集返回类型 array 数组 collection Collection对象 'auto_timestamp' => false, // 是否自动写入时间戳字段 'sql_explain' => false, // 是否需要进行SQL性能分析];
接下来,我们修改下控制器方法,添加读取数据的代码:
<?php
namespace app\silingling\controller;use think\Controller;//use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
} public function tianjia($code='')
{if(!captcha_check($code)) {$this->error('验证码错误');
}//// echo 111111111;////添加数据库1else { $naa = $_POST["naa"];$tel = $_POST["tel"];//留言联系我们Db::table('think_shenqing')->data(['naa'=>$naa,'tel'=>$tel])->insert(); $this->success('添加成功','index');
}
// // }
}控制器写好后,直接修改模版文件,用标签显示就可以了;
5.URL访问
ThinkPHP采用单一入口模式访问应用,对应用的所有请求都定向到应用的入口文件,系统会从URL参数中解析当前请求的模块、控制器和操作,下面是一个标准的URL访问格式:
<span class="hljs-string">http:<span class="hljs-comment">//serverName/index.php/模块/控制器/操作</span></span>
应用下面的子目录称之为模块,模块全部采用小写命名
应用的index模块的Index
 🎜🎜🎜2.エントリーファイル🎜🎜🎜🎜が来ますデフォルトでは、エントリ ファイルは
🎜🎜🎜2.エントリーファイル🎜🎜🎜🎜が来ますデフォルトでは、エントリ ファイルは public/index.php にあります🎜🎜🎜🎜 アプリケーション ディレクトリは <span class="hljs-tag">application です。構造: 🎜 code>🎜🎜🎜<span class="hljs-tag"><img src="https://img.php.cn/upload/article/000/000/001/b94956965d5ef162d01ef9abcec1c800-2.png%20" alt="" style="max-width:90%" style="max-width:90%">🎜🎜🎜<span style="font-family: " microsoft yahei color:><code>indexモジュール ディレクトリ構造: 🎜🎜🎜  🎜🎜🎜
🎜🎜🎜 Index は コントローラー ファイルです。 🎜🎜🎜🎜 3. コントローラー: 🎜🎜🎜🎜 index の Index コントローラーを見つけます。モジュール; 🎜🎜 🎜 🎜🎜
🎜🎜index モジュールの Index コントローラーを見つけます🎜🎜🎜 🎜🎜 🎜
🎜🎜 🎜🎜戻り値を helloworld に変更します🎜🎜🎜 🎜🎜 🎜にアクセス: 🎜🎜
🎜🎜 🎜にアクセス: 🎜🎜 🎜🎜🎜出力をご覧ください。 🎜🎜🎜🎜4. データ読み取り: 🎜🎜🎜データベース: 🎜🎜🎜
🎜🎜🎜出力をご覧ください。 🎜🎜🎜🎜4. データ読み取り: 🎜🎜🎜データベース: 🎜🎜🎜 🎜🎜 🎜🎜🎜 次のように、アプリケーションのデータベース構成ファイル
🎜🎜 🎜🎜🎜 次のように、アプリケーションのデータベース構成ファイル application/database.php にデータベース接続情報を追加する必要があります: 🎜 🎜🎜<?php
namespace app\silingling\controller;use think\Controller;//use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
}public function index()
{return $this->fetch('/Public/index');
} public function index1()
{ $list=Db::name('auth_rule')->where('sort', 55)->select();$this->assign('list',$list);// liucheng$list3 = Db::name('article')->where('writer',22)->select();$this->assign('list3',$list3);//chaxun$list211 = Db::name('haoma')->where('code'>0)->select();$this->assign('list211',$list211);return $this->fetch('/Public/index1');
}
}🎜🎜🎜 次に、コントローラーのメソッドを変更し、データを読み取るコードを追加します。 🎜🎜🎜<span style='color: #003300; font-family: "Microsoft YaHei"'><code class="hljs perl">http:<span class="hljs-regexp">//</span></code><code class="hljs perl">localhost</code><code class="hljs perl"><span class="hljs-regexp">/<span class="hljs-keyword">index.php<br><br>http://localhost/index.php/index/index/index<br>这两个连接等效!<br><br></span></span></code></span>
🎜🎜🎜 コントローラーを作成した後、テンプレート ファイルを直接変更し、ラベルを付けて表示します。 🎜5.URL アクセス🎜🎜🎜ThinkPHP は、シングル エントリ モードを使用してアプリケーションにアクセスし、すべてのリクエストをアプリケーションはアプリケーションのエントリ ファイルに誘導され、システムは現在要求されているモジュール、コントローラ、操作を URL パラメータから解析します。 以下は標準の URL アクセス形式です。 🎜🎜🎜 <span class="hljs-string">http:<span class="hljs -comment">//serverName/index.php/module/controller/operation🎜🎜</span></span>🎜🎜🎜サブディレクトリ名を適用します。以下はモジュールであり、モジュールの名前はすべて小文字です 🎜🎜🎜アプリケーションの index モジュールの Index code>コントローラーは次のように定義されています: 🎜🎜🎜<pre class="brush:php;toolbar:false"><?php
namespace app\lianxi\controller;use think\Controller;use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
} public function index(){return 'index';
}public function hello($name = 'World'){return 'Hello,' . $name . '!';
}
}</pre>🎜<p><span style='color: #003300; font-family: "Microsoft YaHei"'>如果我们直接访问入口文件index,因为我们没有指定url,所以系统会访问默认模块(index)下面的默认控制器(Index)的默认操作方法(index),</span></p>
<pre class="brush:php;toolbar:false"><span style='color: #003300; font-family: "Microsoft YaHei"'><code class="hljs perl">http:<span class="hljs-regexp">//</span></code><code class="hljs perl">localhost</code><code class="hljs perl"><span class="hljs-regexp">/<span class="hljs-keyword">index.php<br><br>http://localhost/index.php/index/index/index<br>这两个连接等效!<br><br></span></span></code></span></pre>
<p><span style='color: #003300; font-family: "Microsoft YaHei"'>应用的<code>index模块的Index控制器定义如下:
<?php
namespace app\lianxi\controller;use think\Controller;use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
} public function index(){return 'index';
}public function hello($name = 'World'){return 'Hello,' . $name . '!';
}
}如果我们直接访问入口文件的话,默认走的是index方法,
如果要访问控制器的hello方法,则需要使用完整的URL地址

输出的是:
<br>
由于name参数为可选参数,连接这样输:
http://localhost/index.php/lianxi/Index/hello/name/xuanxuan
输出:
<br>
<span class="hljs-regexp"><span class="hljs-keyword"><span style='color: #ff0000; font-family: "Microsoft YaHei"; font-size: 18pt'>6.模板渲染输出:</span><br></span></span>输出当前模块下的index模板:
// 指定模板输出
$this->display('index');输出User模块下面的read模板:
$this->display('User:read');输出模板时指定编码和类型:
// 表示输出XML页面类型(注意:这里可以输出网站地图sitemap.xml哦~~)
$this->display('read', 'utf-8', 'text/xml');总结一下,ThinkPHP的模板渲染可以设置编码类型及输出文件的类型
<br>
以上がth5 フレームワークと URL アクセスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。